
🔆 과제 선택 이유
가장 모르는 주제였고, 가장 학습이 부족했던 파트였다.
첫 번째 과제에 힘을 너무 많이 주는 바람에 두 번째 과제를 빨리 끝낼 수 있는 쉬운 주제로 선택하려고 했다.
하지만, 과제 주제를 선택하려고 리스트를 살펴 보면서, 어느 정도 도전적이면서도 내가 과제를 진행하면서 배울 수 있는 게 더 많은 것을 선택하는 게 낫겠다 싶어 선택하게 되었다.
🔆 KAS(Klaytn API Service)란?
클레이튼 블록체인 네트워크를 API로 제공하는 서비스이다. 이더리움 노드에 접근하기 위해 infura를 사용했던 것처럼, KAS를 통해 클레이튼 노드에 참여할 수 있다. 즉, REST API로 클레이튼 트랜잭션에 대한 조회와 전송이 가능하다.
🔆 caver-js
이더리움과 상호작용하는 클라이언트를 개발하는데 Web3.js를 사용했던 것처럼, caver-js는 Klaytn 노드와 상호작용할 수 있도록 하는 자바스크립트 API 라이브러리다.
caver-js 에는 다음과 같은 패키지들이 있다.
- caver.account : Account 관련 기능을 제공하는 패키지
- caver.wallet.keyring : 주소와 개인키를 포함하는 키링 관련 기능을 제공하는 패키지
- caver.transaction : 트랜잭션 관련 기능을 제공하는 패키지
이번 과제에서는 위의 패키지 위주로 사용했으며, 이 밖에도 공식문서에서 더 많은 패키지를 확인할 수 있다.
🔆 과제 진행 순서
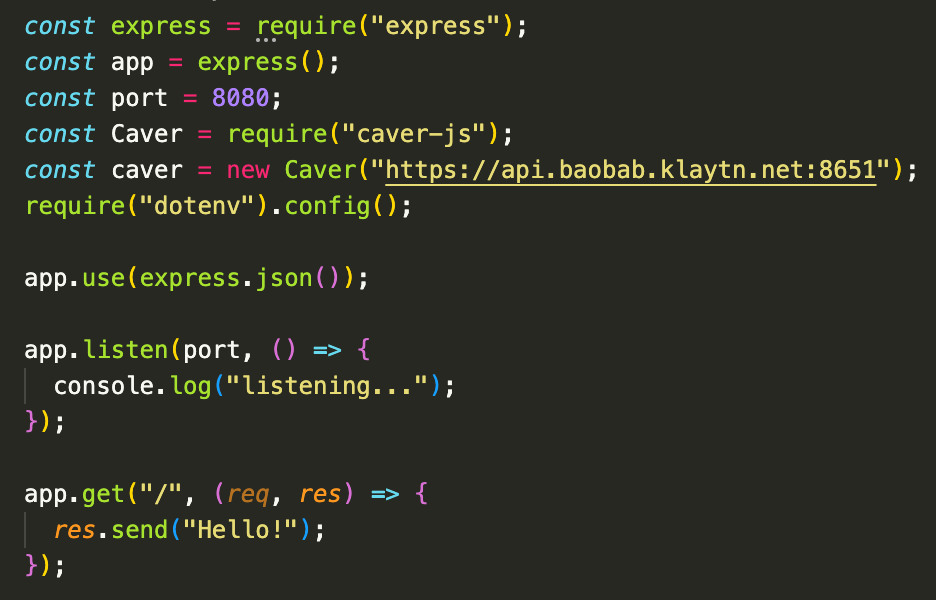
- 환경설정 : kasPractice 폴더 생성 →
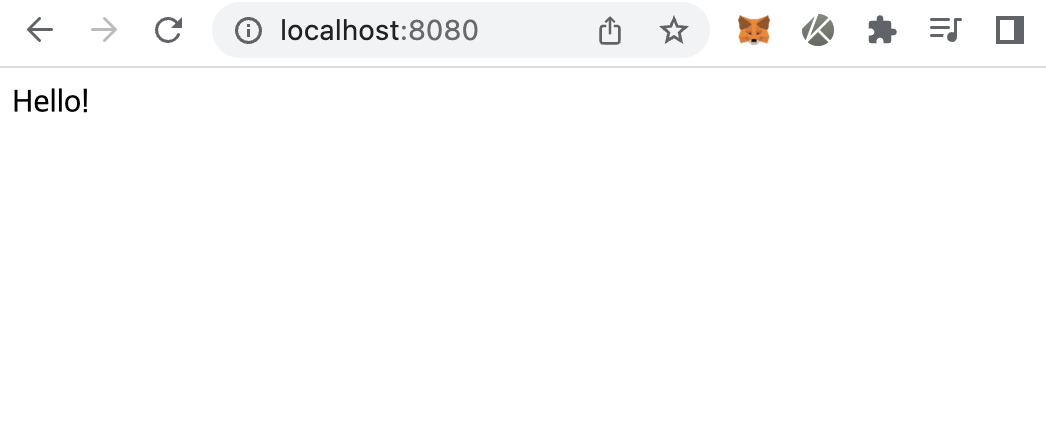
npm init→npm i express→npm i caver-js→ index.js 파일 생성→.env 파일 생성 (ADDRESS, PRIVATE_KEY) - http://localhost:8080/ 에 접속해 서버 구현 확인
getblock클래스로 가장 최근 블록 정보 가져오기getBalance클래스로 계정 잔고 확인하기getAccount클래스로계정 정보 확인하기valueTransfer클래스로 다른 계정에 클레이 전송하기
전체 코드: https://github.com/mae-zung/learn_solidity/tree/master/kasPractice
🔆 서버 구현 확인


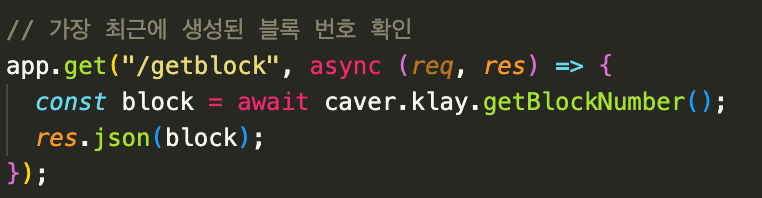
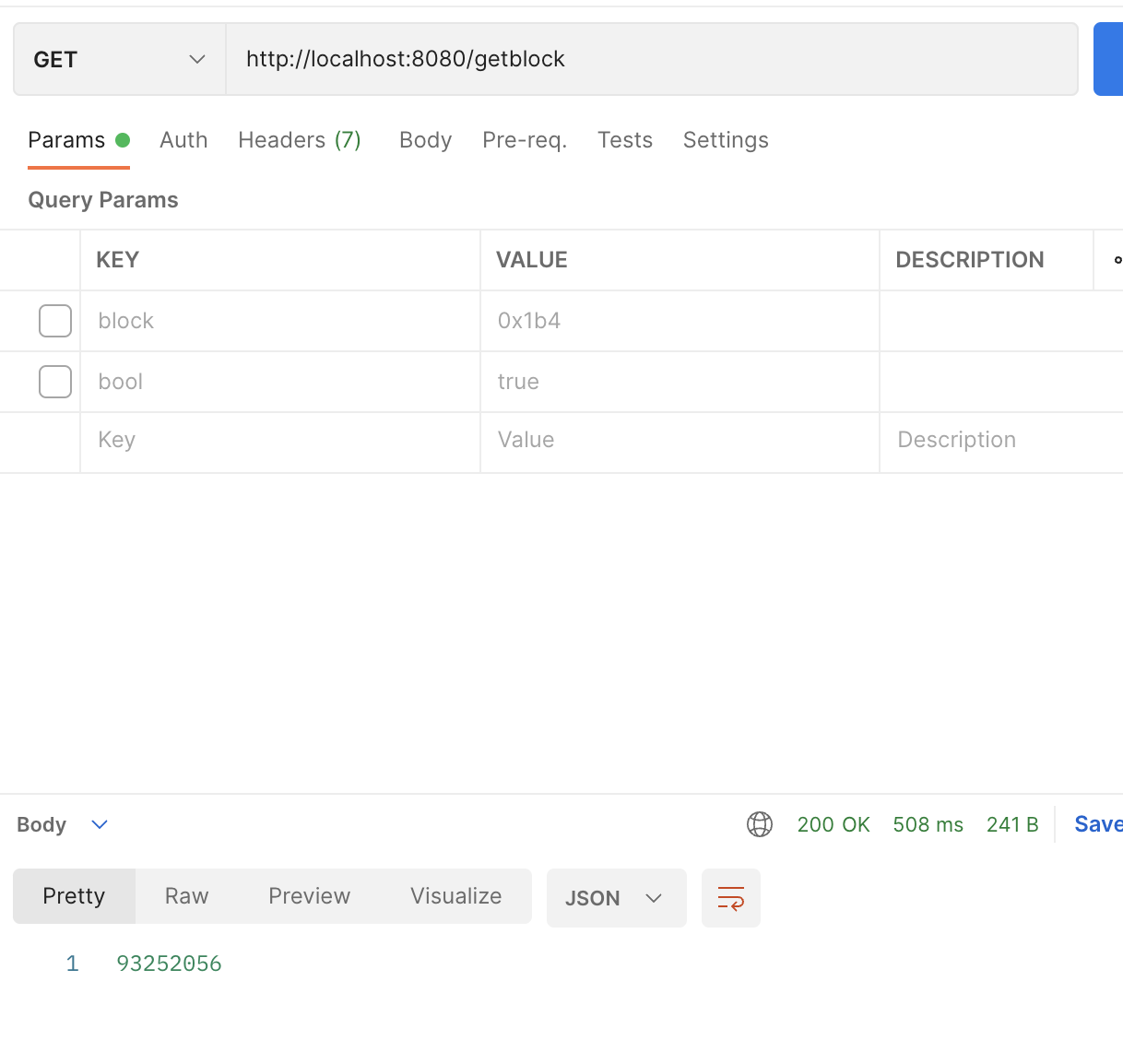
🔆 getblock 클래스로 가장 최근 블록 정보 가져오기

getblock은 아무런 인자를 넘겨주지 않을 경우 가장 최근에 생성된 블록 넘버를 리턴한다.

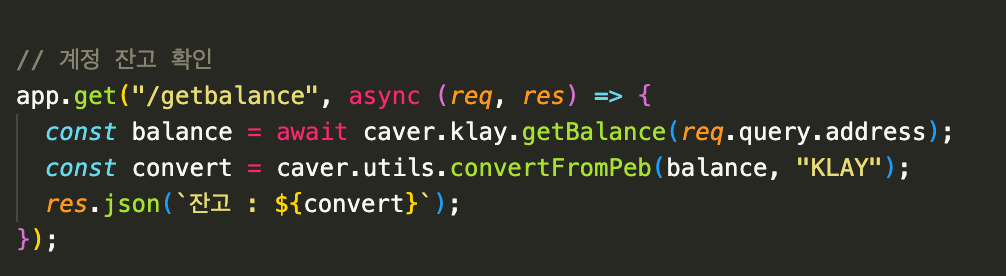
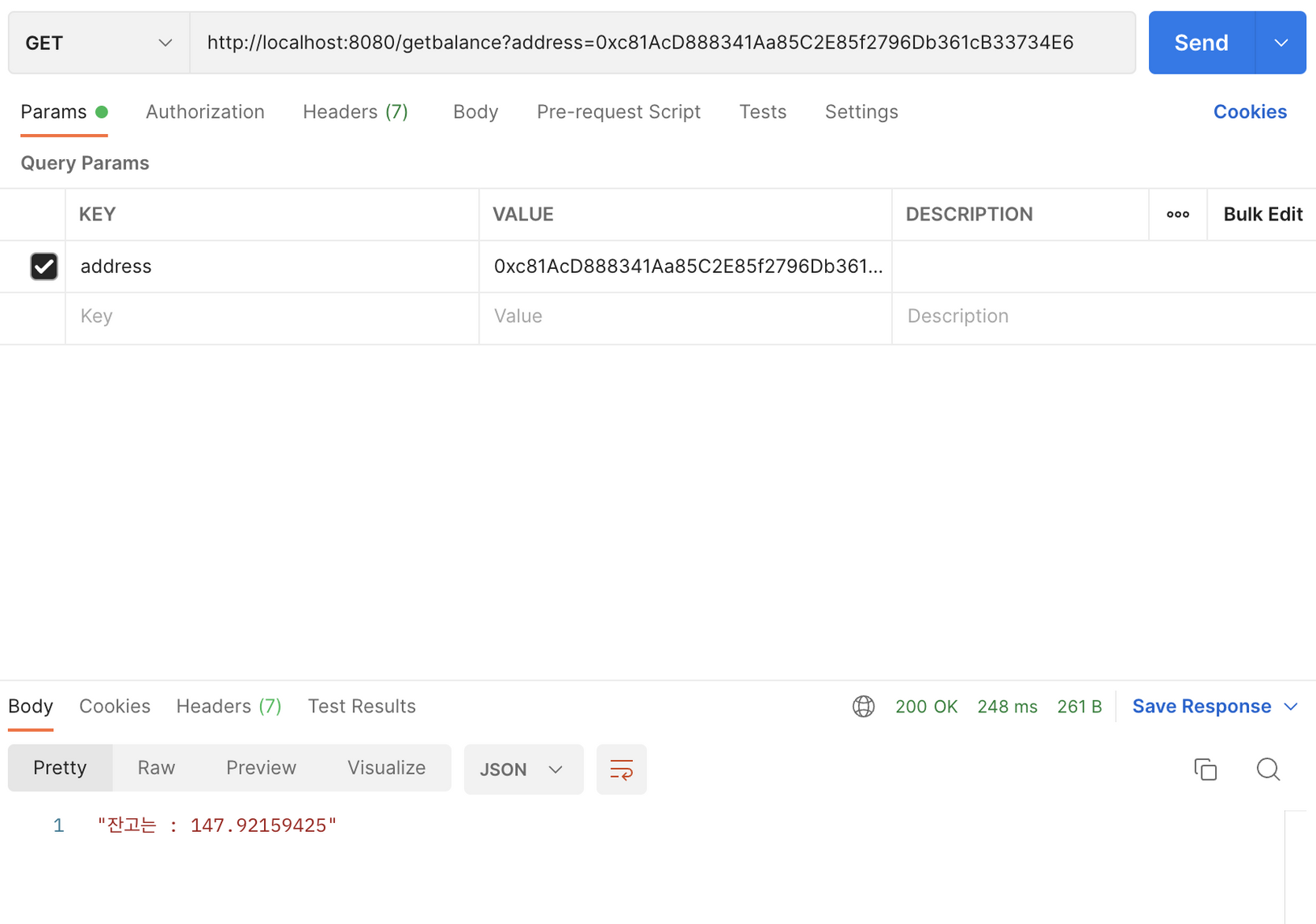
🔆 getBalance 로 계정 잔고 확인하기

입력으로 받은 주소의 잔고를 반환한다. 다만 해당 함수를 사용할 경우 "Peb" 단위로 반환되므로, "KLAY"로 반환하려면 convertFromPeb을 사용해 단위를 변경해준다.

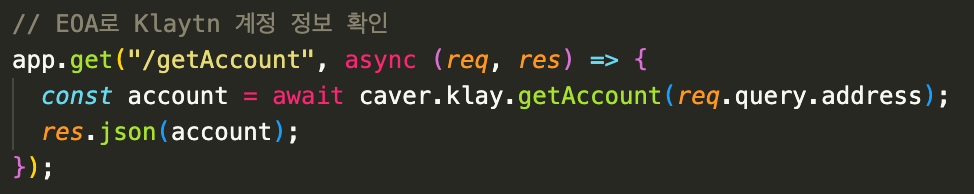
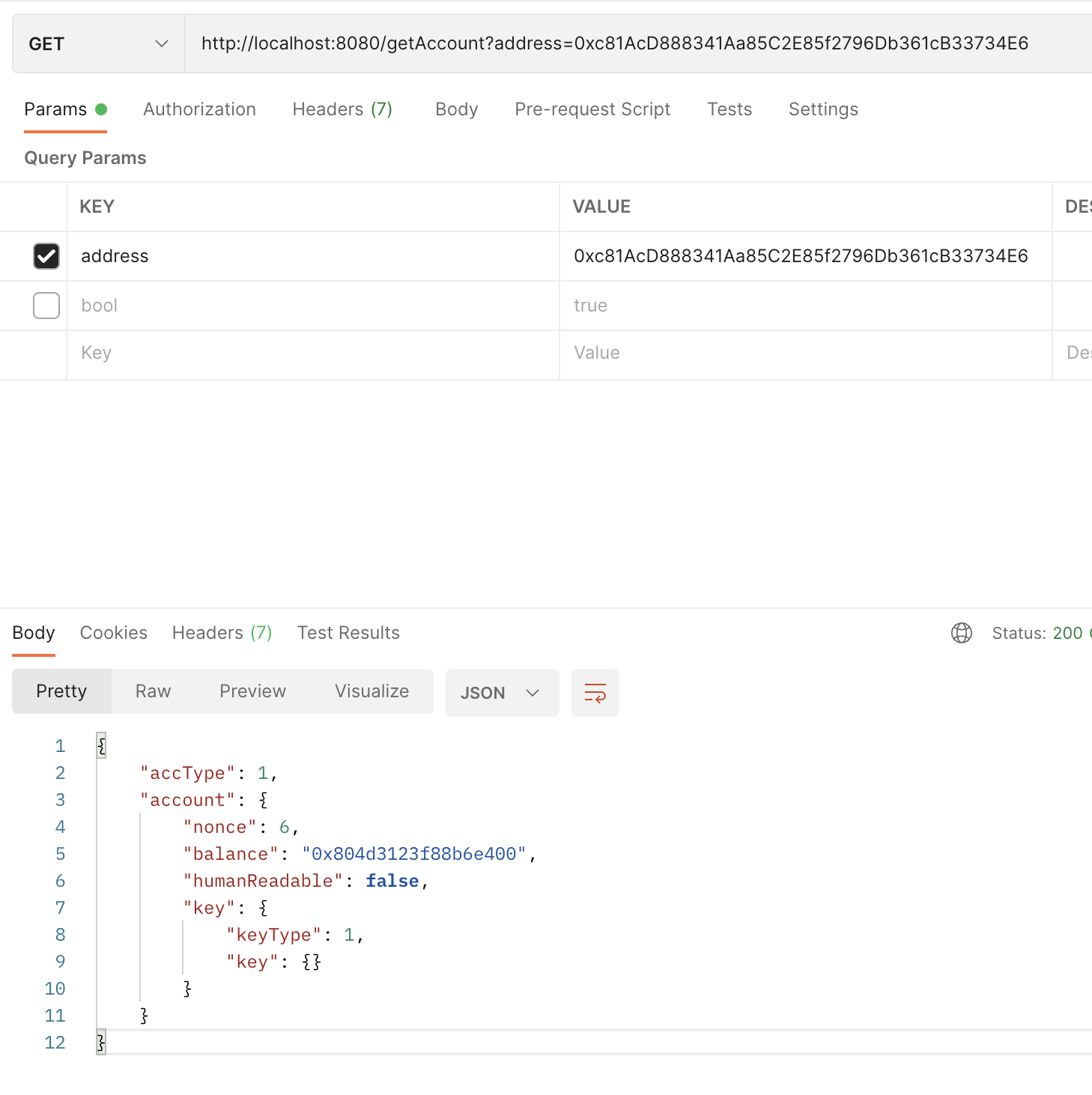
🔆 getAccount 클래스로 계정 정보 확인하기

입력으로 받은 주소의 계정 정보를 반환한다. 주소를 쿼리 파라미터로 넘겨줄 경우 다음과 같이 계정에 대한 정보를 리턴해준다.

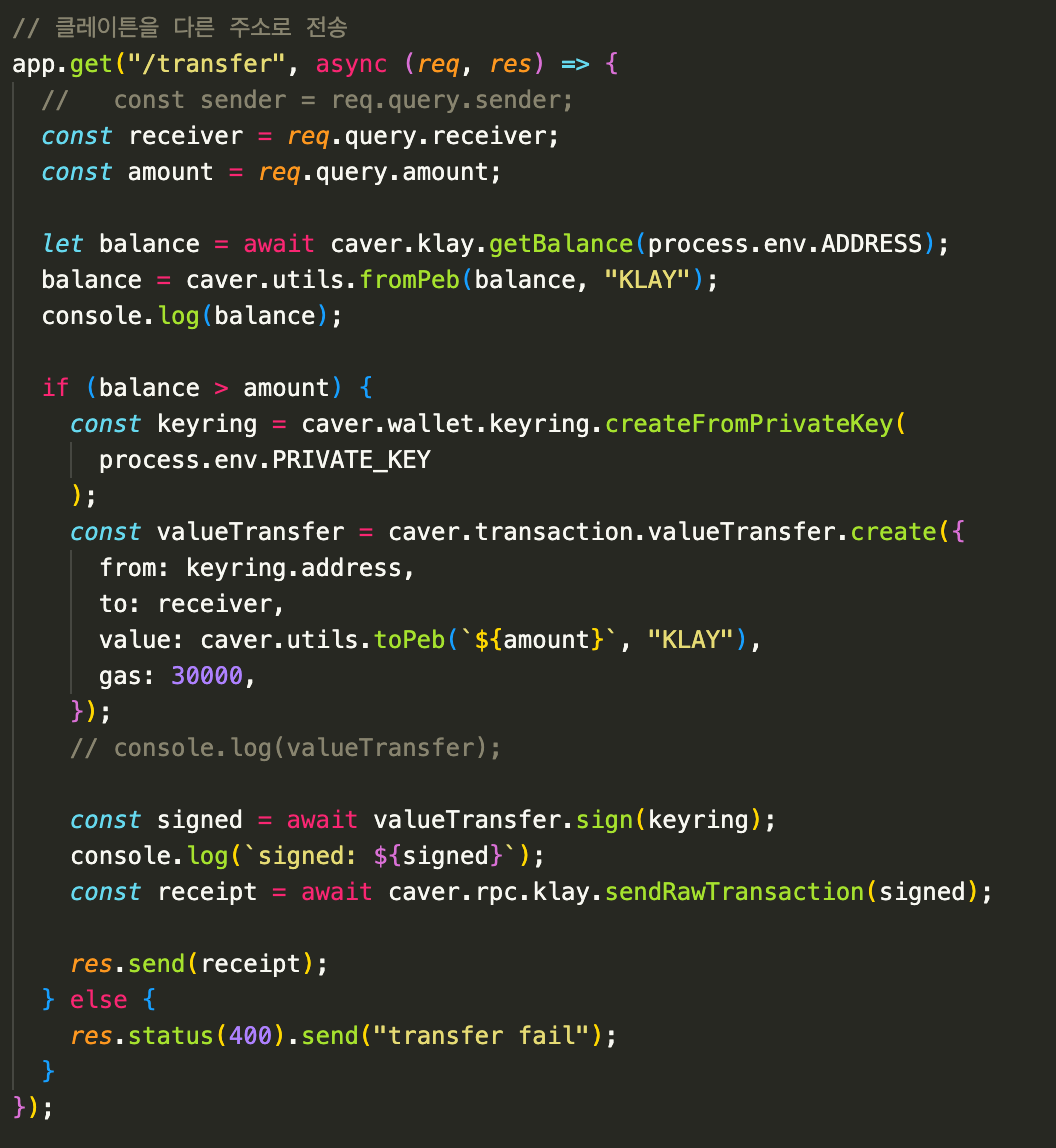
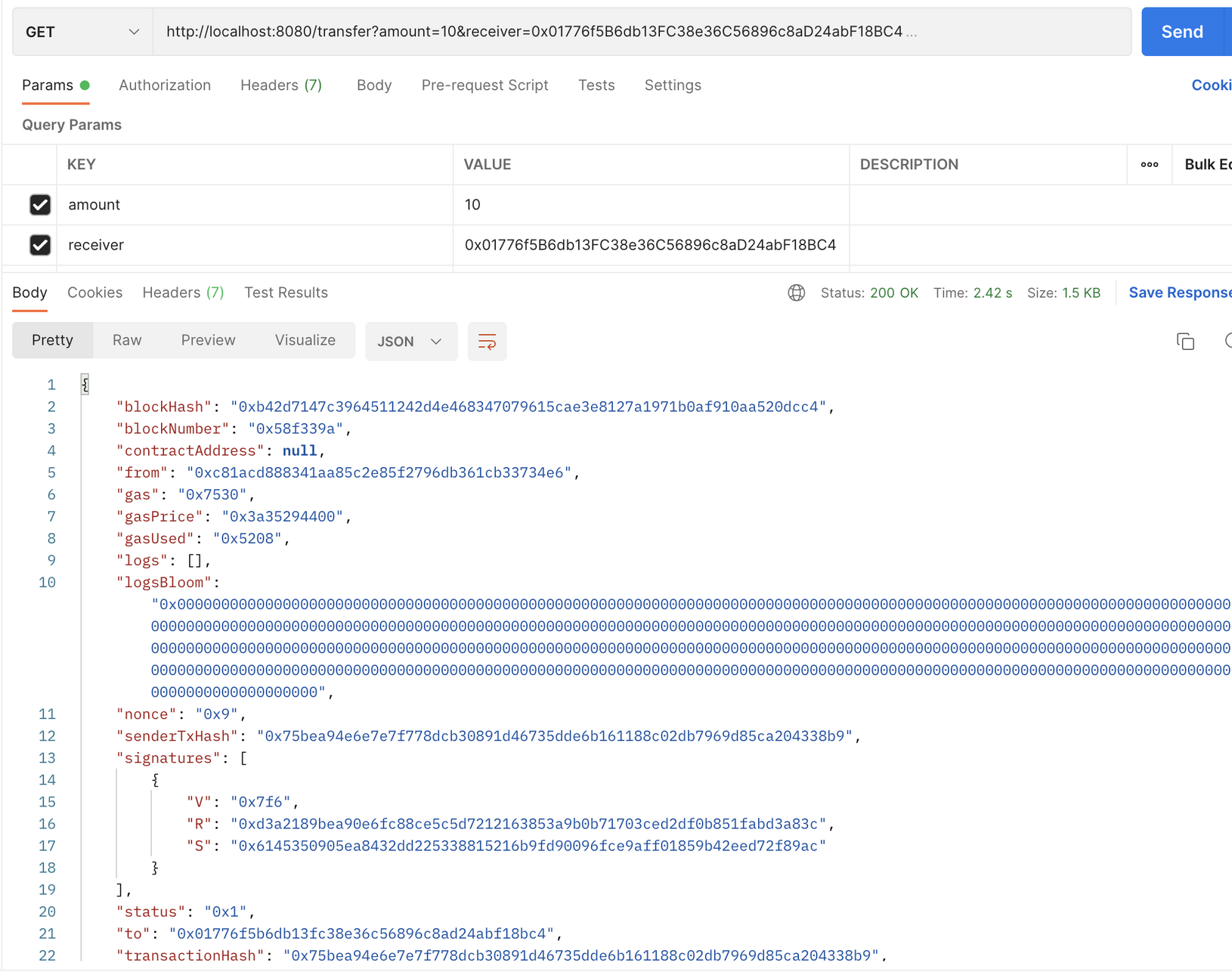
🔆 valueTransfer 클래스로 다른 계정에 클레이 전송하기

- receiver: 클레이를 전송할 주소
- amount: 전송할 클레이의 양
클레이를 전송하기 위해 클레이를 보낼 주소의 잔고를 조회한 후, 전송할 값보다 잔고의 양이 더 많은지 확인하고 전송을 실행한다. - keyring: 계정 주소와 개인키를 포함하는 구조로 클레이튼 계정을 사용해 서명할 수 있는 기능인데, 그 중
createFromPrivateKey는 개인키를 인자로 받아 SingleKeyring 인스턴스를 생성해준다. - valueTransfer: KLAY를 전송할 때 사용한다. 트랜잭션 객체를 인자로 전달한다.
- valueTransfer.sign(keyring): keyring을 이용해 만들어진 트랜잭션을 서명한다.
- sendRawTransaction(signed): 트랜잭션을 클레이튼 블록체인 플랫폼으로 보낸다.

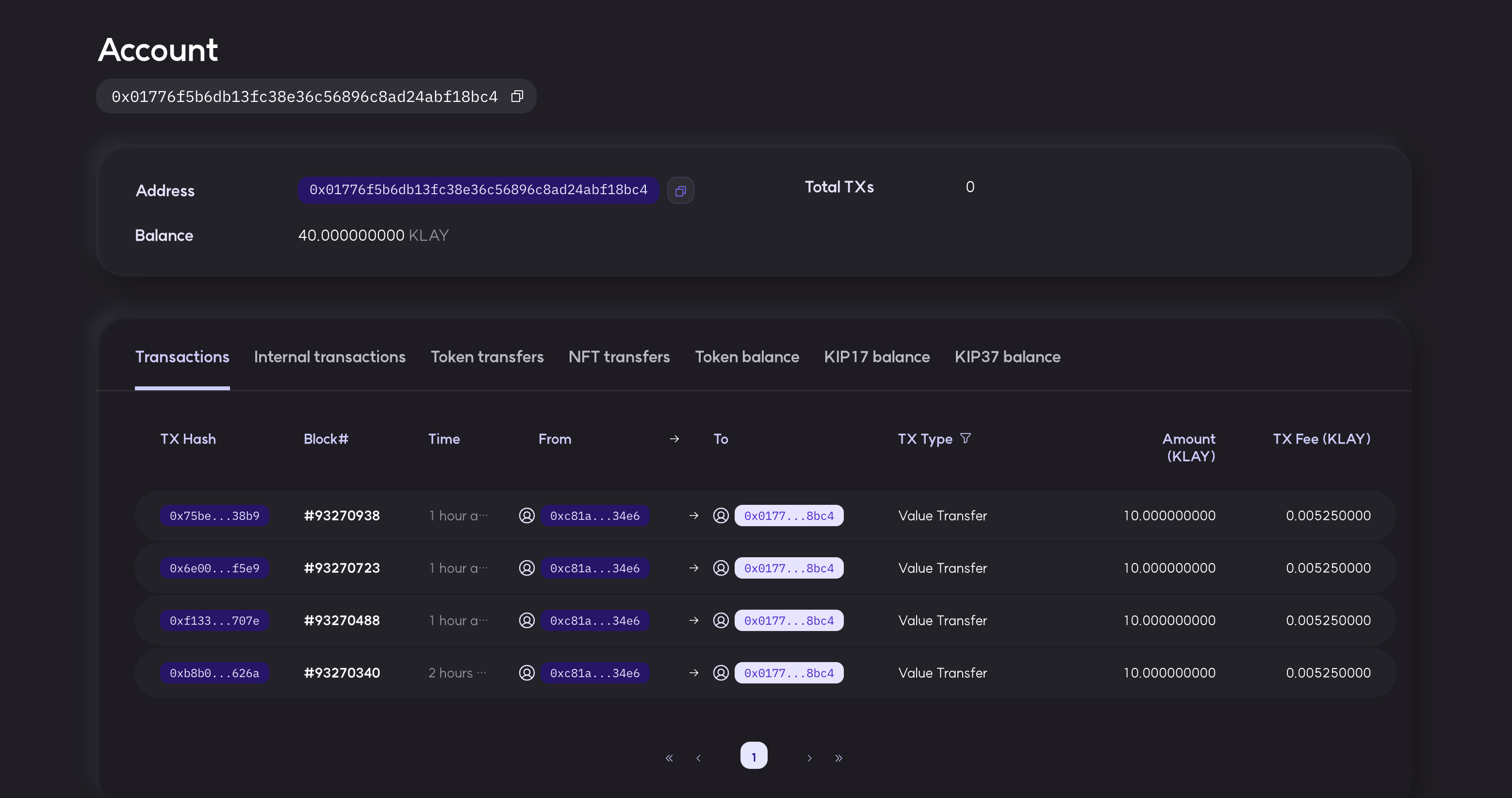
정상적으로 클레이 전송이 진행되었음을 확인하였다.
https://baobab.klaytnfinder.io/account/0x01776f5b6db13fc38e36c56896c8ad24abf18bc4

🔆 개발 회고
짧은 시간이었지만, 아예 몰랐던 API service로 서버 구현하는 방법을 조금이나마 이해할 수 있게 되었다. 이 정도면 과제 초반에 잡은 목표를 어느 정도 달성했다고 볼 수 있을 듯 하다.
포스트맨도, .env파일, gitignore, express 등 이전에 공부했던 것들을 활용하면서 복습할 수 있었던 점이 가장 좋았고, 무엇보다도 다음 주부터 진행될 프로젝트에 많은 도움이 되지 않을까 싶다.
라이브러리 내 많은 클래스들을 써보지 못해 아쉽긴 하지만, 프로젝트를 진행하면서 더 다양한 것들을 사용해볼 수 있지 않을까 기대해본다.
🔆 REFERENCE
https://github.com/klaytn/caver-java/blob/dev/README.md
https://ko.docs.klaytn.foundation/dapp/sdk/caver-js#packages-in-caver-js
https://www.npmjs.com/package/caver-js