가장 만만했던, 리액트 공부를 시작했습니다. 예전에 봤던 책을 보면서 익히는 중입니다. 이미 한번씩 해봤던 내용이라 그런지 확실히 체득하는 데 그리 어려운 것 같지 않습니다. 빨리 이 책을 떼고 리액트로 제가 원하는 페이지를 만들어보려고 합니다.

느려지는 원인 분석 => 컴포넌트가 리렌더링 될 때
1. 자신이 전달받은 props가 변경될 때
2. 자신의 state가 바뀔 때
3. 부모 컴포넌트가 리렌더링될 때
4. forceUpdate 함수가 실행될 때

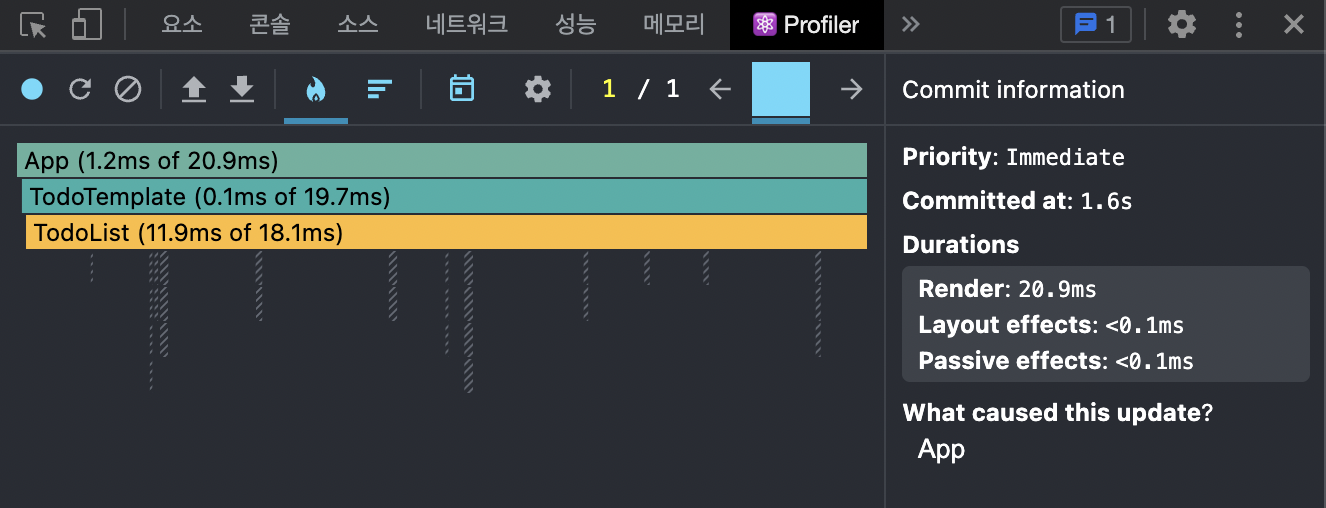
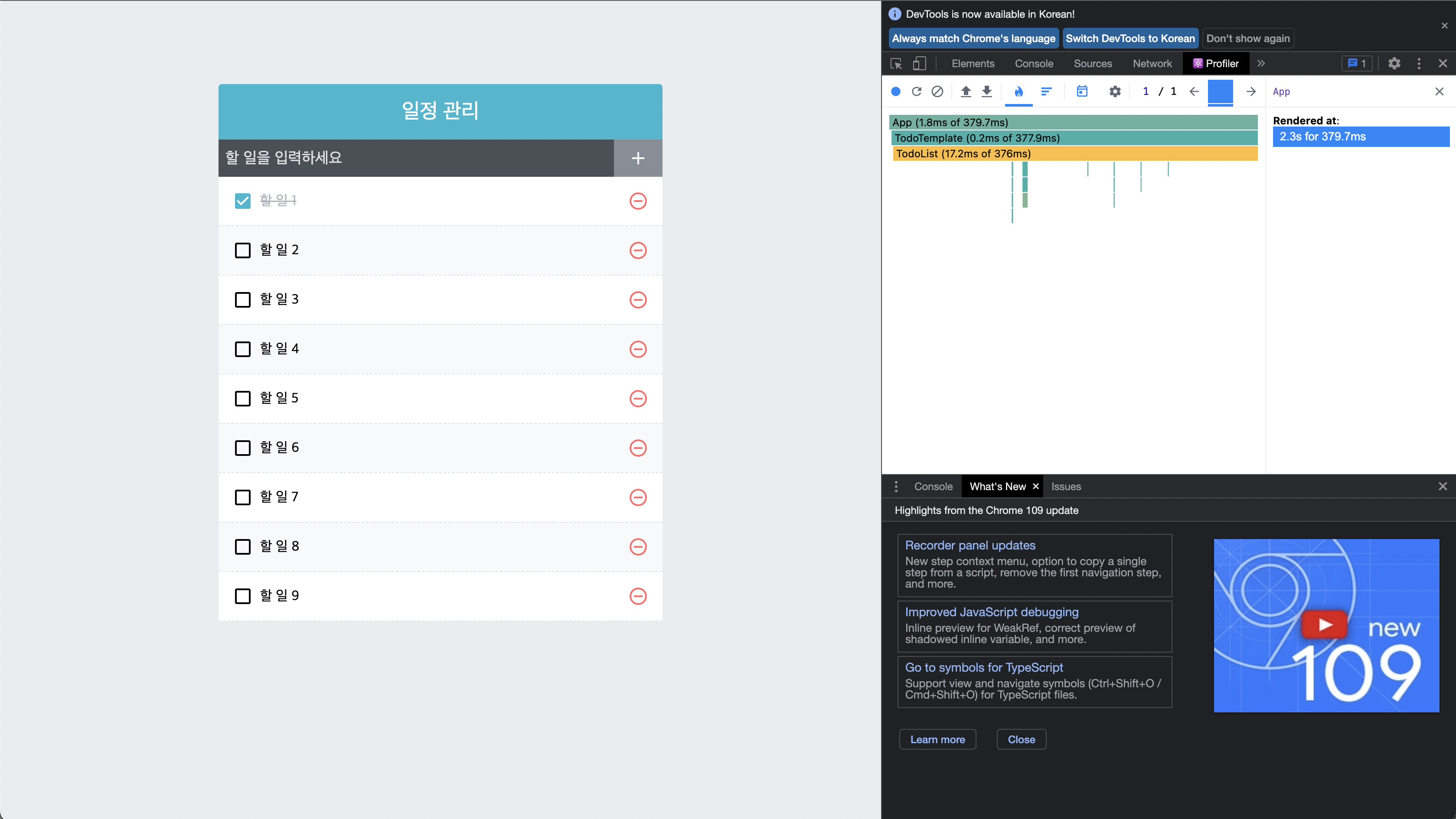
-> '할 일 1'만 체크했는데 나머지도 다 렌더링되어 비효율이 발생. (379.7ms 소요)
React. memo를 사용해 컴포넌트의 props가 바뀌지 않았다면, 리렌더링하지 않도록 설정함.

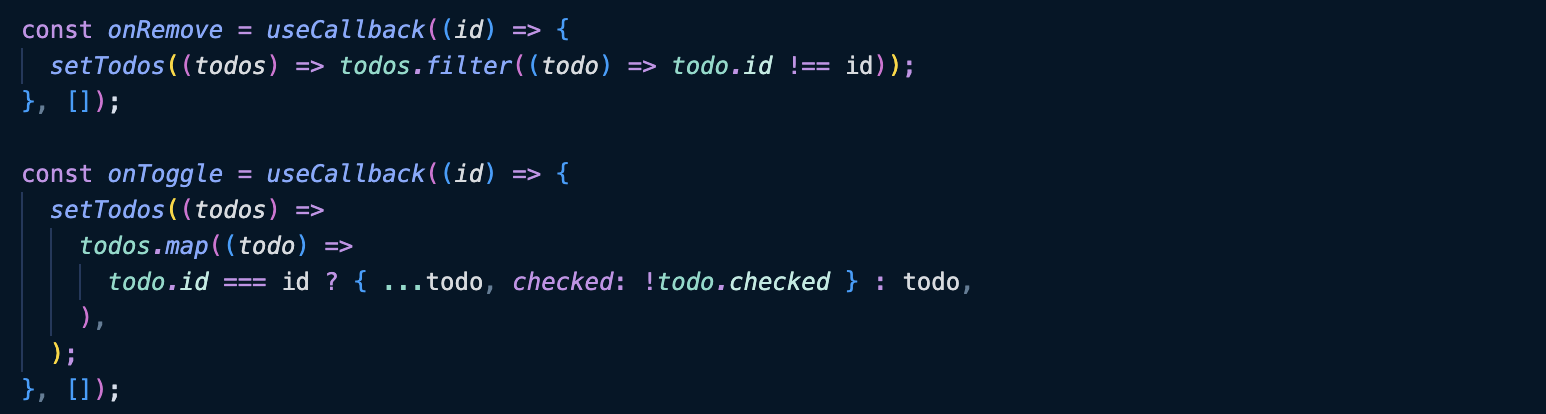
그러나 이것만으로 충분하지 않음. todos 배열이 업데이트되면 최신 상태의 todos를 참조하는 onRemove와 onToggle 함수도 새롭게 바뀌기 때문에 배열이 바뀔 때마다 함수가 새로 만들어 짐.