
📌 프로젝트 환경설정
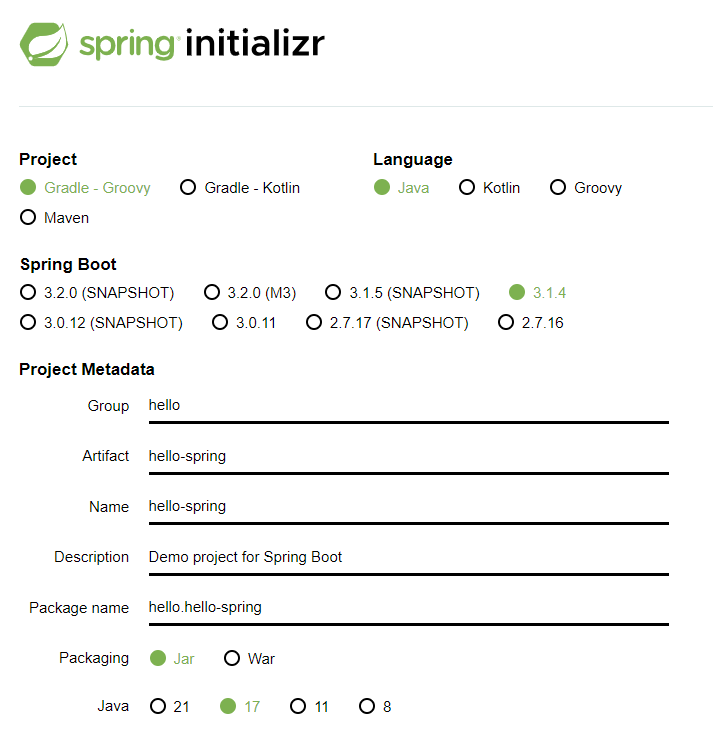
웹 프로그램을 보다 더 쉽고 빠르게 만들 수 있도록 도와주는 웹 프레임워크인 스프링 부트를 기반으로 스프링 프로젝트를 생성하는 것으로 시작한다.

기존에는 Maven를 사용하였지만, 요즘은 Gradle로 넘어가는 추세이다.
Maven과 Gradle는 라이프 사이클 등 라이브러리를 관리해주는 Build Tool

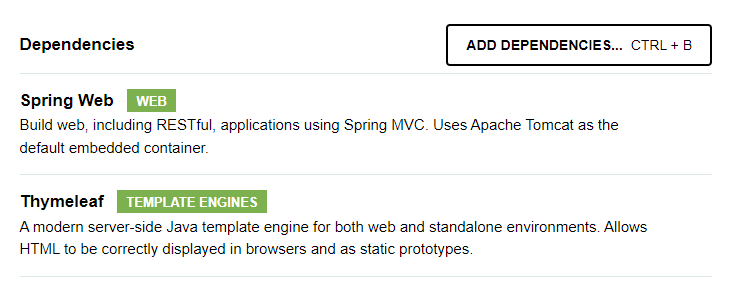
Spring Boot 기반인 웹 프로젝트를 만들기 위해 Spring Web 라이브러리를 사용한다.
또한, HTML로 변환시키는데 필요한 템플릿 엔진인 Thymeleaf와 내장되어 있는 웹 애플리케이션 서버인 Tomcat 등을 사용하기 위한 라이브러리를 추가했다.
Thymeleaf는 웹브라우저에서 보여주는 HTML로 만들어주는 템플릿 엔진의 한 종류이다.
이 외에도FreeMarker,Groovy,Mustache등 사용된다.
📌 관련된 라이브러리 살펴보기
Gradle의 경우, 의존관계가 있는 라이브러리를 함께 다운로드하게 된다. 초기에 추가한 라이브러리가 의존하고 있는 라이브러리들이 같이 추가가 된 것을 확인할 수가 있다.
Dependencies를 누르면 라이브러리간의 의존관계을 볼 수 있다.
- spring-boot-starter(공통) : spring boot + spring core + logging
- spring-boot
- spring - core
- spring-boot-starter-logging
- Logback, SLF4J
- spring-boot
여기서 로깅(logging)은 실무에서 중요하게 쓰인다. 로그를 통해 출력해야 에러를 파악할 수 있으며, 파일들을 관리할 수 있다.
로그 라이브러리로 Logback과 SLF4J가 사용된다.
📌 View 환경설정
보통 우리가 웹브라우저에 접속하게 되면 보게 되는 첫 화면은 Welcome Page이다.
Welcome Page의 코드로 static/index.html을 올려두면 해당 기능을 제공한다. 위와 같은 형태는 정적 콘텐츠로, 파일 그대로 웹 서버가 웹브라우저로 응답주는 경우다.
Thymeleaf 템플릿 엔진을 사용하면 정적 콘텐츠가 아닌 동적 콘텐츠로 바꿀 수 있다.
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute("data", "hello!!");
return "hello";
}
}<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>
</body>
</html>
Thymeleaf템플릿 엔진을 선언함으로 문법을 사용할 수 있다.

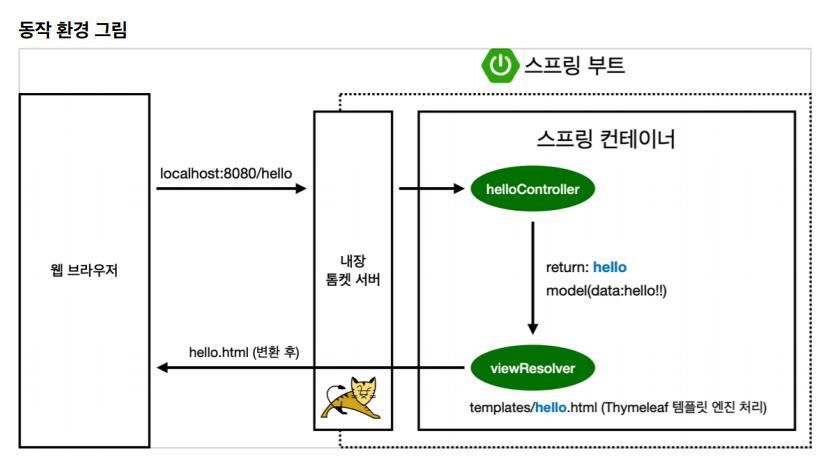
웹 브라우저에서 내장 톰켓 서버를 거쳐, 해당하는 맵핑된 메소드를 호출한다.
호출된 메서드의 반환되는 값을 따라 동작하는 viewResolver는 템플릿 엔진이 렌더링을 하여 변환을 한 HTML을 웹브라우저에 반환하도록 요청하게 된다.
스프링 부트 템플릿엔진 기본 viewName 매핑
resources:templates/+{ ViewName }+.html
📌 본 포스트는 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 통해 학습한 내용을 요약 및 정리한 것입니다.
