
📌 타임리프
-
타임리프는 순수 HTML 파일을 웹 브라우저에서 열어도 내용을 확인할 수 있고, 서버를 통해 뷰 템플릿을 거치면 동적으로 변경된 결과를 확인할 수 있다.
-
이렇게 순수 HTML을 그대로 유지하면서 뷰 템플릿(View templates)도 사용할 수 있는 타임리프의 특징을 내츄럴 템플릿(natural templates)이라 한다.
타임리프 사용 선언
<html xmlns:th="http://www.thymeleaf.org">타임리프 핵심
-
th:xxx가 붙은 부분은 서버사이드에서 렌더링 되고, 기존 것을 치환 -
th:xxx이 없으면 기존 html의 속성이 그대로 사용 -
HTML을 파일로 직접 열었을 때,
th:xxx가 있어도 웹 브라우저는th:속성을 알지 못하므로 무시한다. 따라서 HTML을 파일 보기를 유지하면서 템플릿 기능도 할 수 있다.
속성 변경 - th:href
-
타임리프 뷰 템플릿을 거치게 되면 원래 값을
th:xxx값으로 변경하고 만약 값이 없다면 새로 생성 -
HTML을 그대로 볼 때는
href속성이 사용되고, 뷰 템플릿을 거치면th:href의 값이href로대체되면서 동적으로 변경할 수 있다. -
대부분의 HTML 속성을
th:xxx로 변경할 수 있다.
리터럴 대체 - |...|
- 타임리프에서 문자와 표현식 등은 분리되어 있기 때문에 더해서 사용해야 한다.
<span th:text="'Welcome to our application, ' + ${user.name} + '!'">- 다음과 같이 리터럴 대체 문법을 사용하면, 더하기 없이 편리하게 사용할 수 있다.
<span th:text="|Welcome to our application, ${user.name}!|">
URL 링크 표현식 - @{...},
th:href="@{/basic/items/{itemId}(itemId=${item.id})}"-
@{...}: 타임리프는 URL 링크를 사용하는 경우@{...}를 사용한다.
이것을 URL 링크 표현식이라 한다. -
URL 링크 표현식을 사용하면 서블릿 컨텍스트를 자동으로 포함한다.
-
경로 변수( {itemId} ) 뿐만 아니라 쿼리 파라미터도 생성한다.
- 예)
th:href="@{/basic/items/{itemId}(itemId=${item.id}, query='test')}" - 예시 링크:
http://localhost:8080/basic/items/1?query=test
- 예)
-
리터럴 대체 문제를 활용하여 간략히 표현 가능하다.
th:href="@{|/basic/items/${item.id}|}"
반복 출력 - th:each
<td th:text="${item.price}">10000</td>- 모델에 포함된 값이나, 타임리프 변수로 선언한 값을 조회할 수 있다.
- 프로퍼티 접근법을 사용한다.
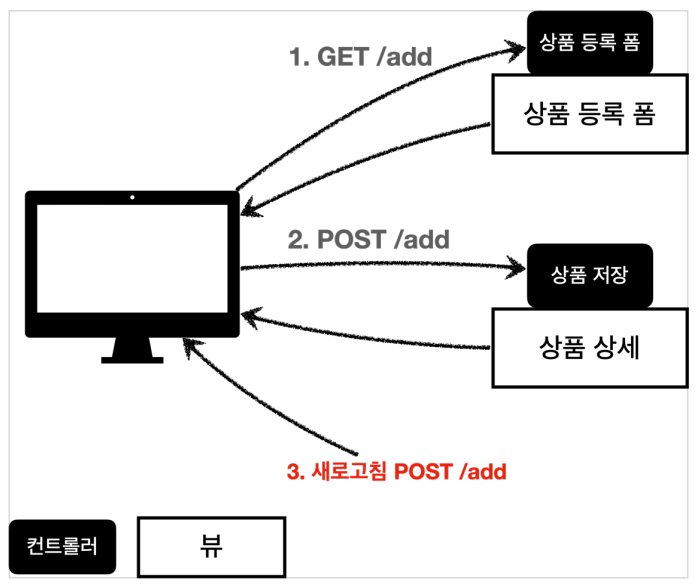
📌 PRG( Post / Redirect / Get )

위 그림과 같은 상황에서, 웹 브라우저의 새로고침을 할 경우에 마지막으로 서버에 전송한 데이터를 전송한다.
다시 말해, POST /add + 데이터를 전송한 상태에서 또 POST /add + 데이터를 전송한다는 얘기다. 결국, ID만 다르고 같은 데이터가 중복되어 저장되는 문제가 나타난다.

-
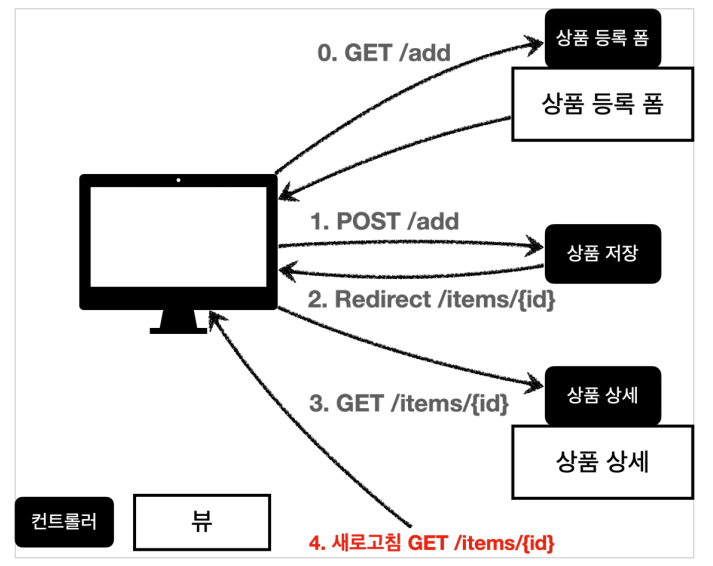
위와 같은 문제를 해결하기 위해 PRG( Post / Redirect / Get ) 방식을 사용한다.
-
새로 고침 문제를 해결하려면
POST요청 후에 뷰 템플릿으로 이동하는 것이 아니라, 상품 상세 화면으로 리다이렉트를 호출해주면 된다
웹 브라우저는 리다이렉트의 영향으로 상품 저장 후에 실제 상품 상세 화면으로 다시 이동한다. 따라서 마지막에 호출한 내용이 상품 상세 화면인 GET /items/{id} 가 되는 것이다.
📌 RedirectAttributes
@PostMapping("/add")
public String addItemV6(Item item, RedirectAttributes redirectAttributes) {
Item savedItem = itemRepository.save(item);
redirectAttributes.addAttribute("itemId", savedItem.getId());
redirectAttributes.addAttribute("status", true);
return "redirect:/basic/items/{itemId}";
//redirectAttributes에 넣은 itemId 값이 치환이 됨
}
"redirect:/basic/items/" + item.getId() URL에 변수를 더하는 방식은 인코딩이 되지 않기에 RedirectAttributes를 사용하는 것이 좋다.
RedirectAttributes사용하여URL 인코딩,pathVarible,쿼리 파라미터까지 처리
📌 본 포스트는 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 통해 학습한 내용을 요약 및 정리한 것입니다.
