2022/05/04
주제) 이미지 여러장 업로드

formData를 넣을때 for 문으로 넣으면

files가 두개 들어가기 때문에 정상적으로 되지만!
그냥 append를 한꺼번에 하면 하나만 들어가 배열이 안됨..
과정)
img.js (클라이언트)
import { useState } from "react";
import axios from "axios";
function Img() {
const [postImages, setPostImages] = useState([]); // 서버로 보낼 이미지 데이터
const [detailImages, setDetailImages] = useState([]); // 프리뷰 보여줄 이미지 데이터
const uploadFile = (event) => {
let fileArr = event.target.files; // 사용자가 선택한 파일들
console.log(fileArr) //2번
setPostImages(Array.from(fileArr)); // 상태 변경
let fileURLs = [];
let filesLength = fileArr.length > 10 ? 10 : fileArr.length; // 최대 10개
// 프리뷰
for (let i = 0; i < filesLength; i++) {
let file = fileArr[i];
let reader = new FileReader()
reader.onload = () => {
fileURLs[i] = reader.result;
setDetailImages([...fileURLs]);
};
reader.readAsDataURL(file);
}
};
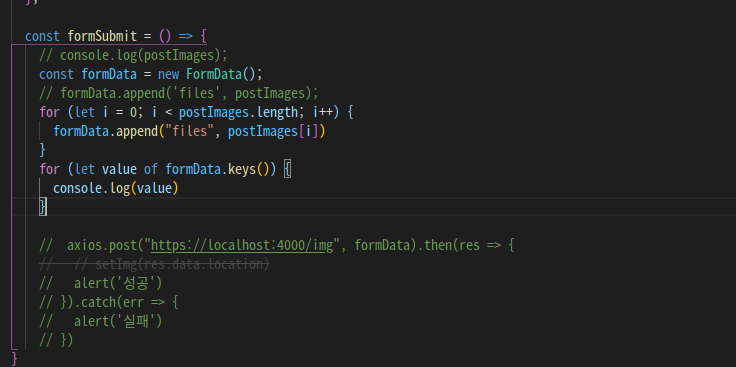
const formSubmit = () => {
// console.log(postImages);
const formData = new FormData();
// formData.append('files', postImages);
for (let i = 0; i < postImages.length; i++) {
formData.append("files", postImages[i])
}
// formData 잘 들어갔는지 확인
/* for (let value of formData.keys()) {
console.log(value)
} */
axios.post("https://localhost:4000/img", formData).then(res => {
// setImg(res.data.location)
console.log(res.data)
alert('성공')
}).catch(err => {
alert('실패')
})
}
return (
<div>
<input // 1번
id="upload-file"
type="file"
accept="image/*"
multiple
onChange={uploadFile}
></input>
<Images detailImages={detailImages} />
<button type="submit" onClick={formSubmit}>
제출하기
</button>
</div>
);
}
const Images = ({ detailImages }) => {
return (
<>
{detailImages.map((url) => {
return <img alt={url} key={url} src={url} />;
})}
</>
);
};
export default Img;- 1번
우선 파일을 인풋한다.
uploadFile 버튼을 클릭하면 업로드 창이 나온다. multiple옵션을 줘서 여러개를 업로드 하도록 만든다.

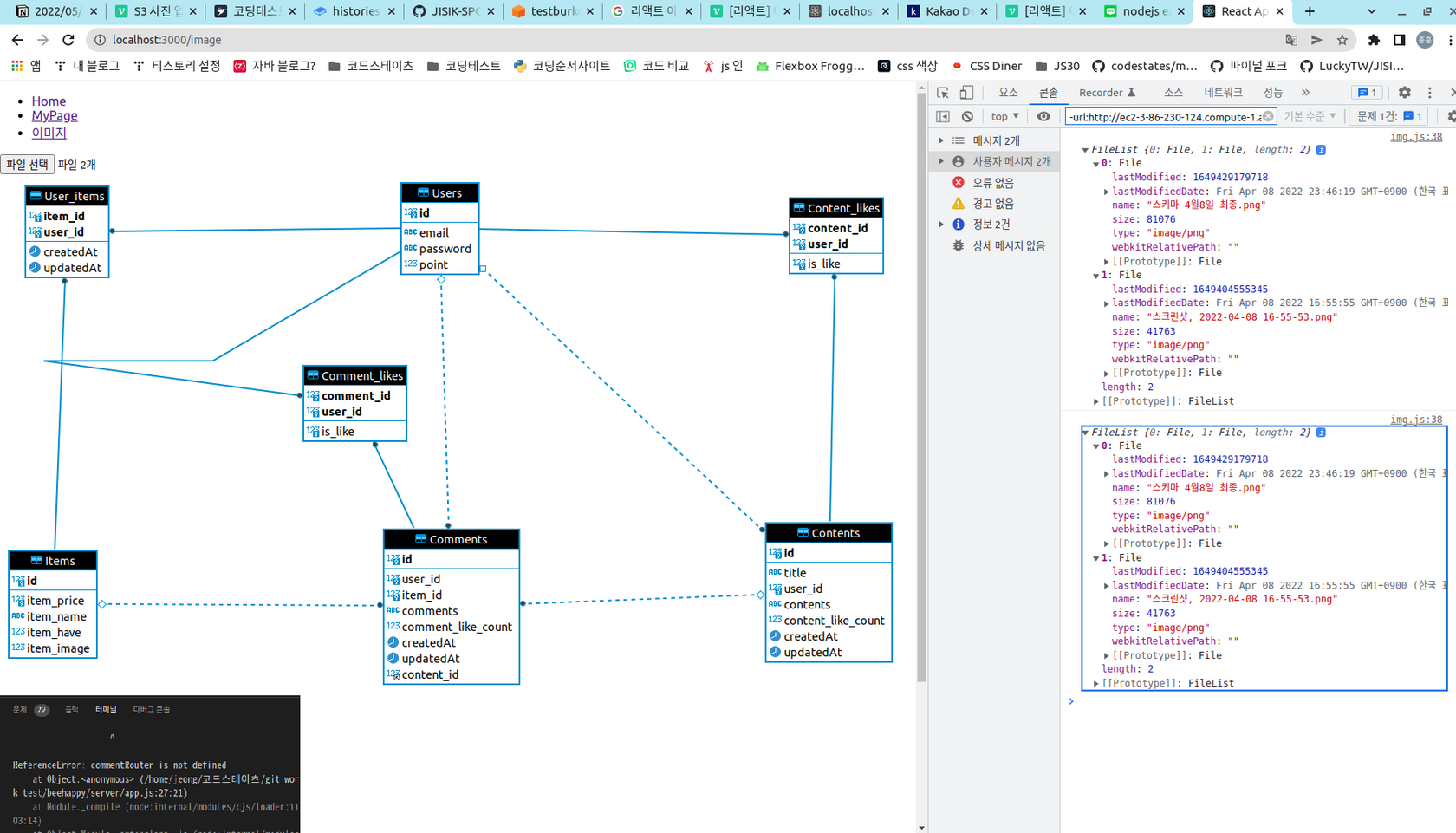
- 2번

업로드를 하면 콘솔창에 우선 file 리스트가 배열로 찍힌다. ( 사진 보이는것은 나중)
