서론
시멘틱 태그가 뭔지는 사실 누구나 알것이다. 하지만 이번에 제가 이야기 하고싶은것은 모두가 다 알테지만 시멘틱 태그에대한 일종의 내가 생각한(?) 방법론이다. 많은 분들이 div로 그냥 퉁치는것을 보아왔지만 사실 시멘틱태그는 생각보다 더 유용하다. main > .main-wrraper > .card-sections-hero > product-cards-sectioncontainer > .product-cardhead > .card__head 이런 css 삽질을 줄여줄 뿐더러 하다못해 js에서 쿼리셀렉터가 넘쳐서 뭐가 뭔지도 모르는경우를 방지할 수있다. 즉 가독성면에서 엄청난
이득을 보여줄수 있을거같다.(가독성은 지극히 주관적인건데?)
그래서 뭘하는건데

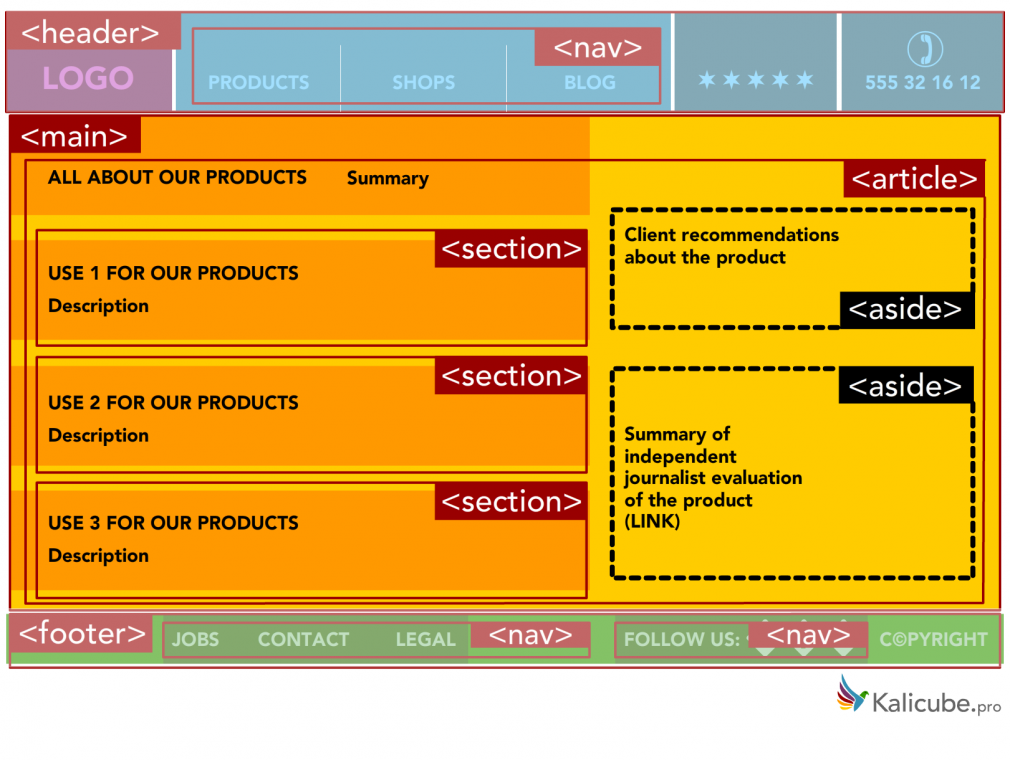
위의 이미지가 일반적으로 말하는 시멘틱 태그의 활용이다. header, main, footer, aside, nav 정도로 분류해 볼 수 있을거같다.
하지만... 이것만 시멘틱태그로 분류하기엔 개념이 너무 아깝잖아요?

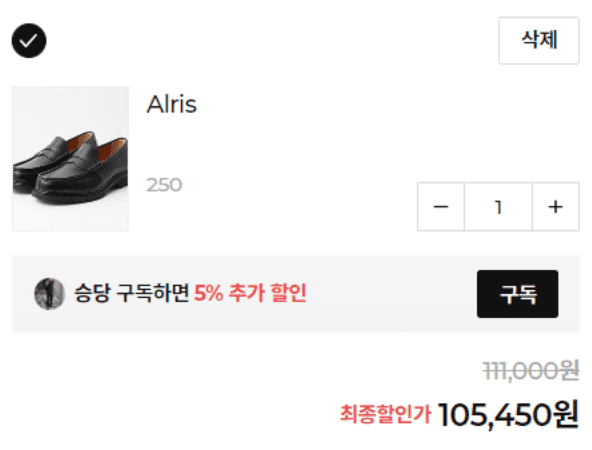
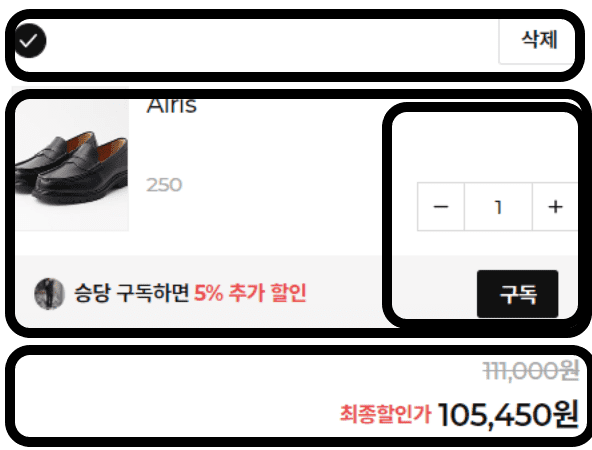
자 위에 있는 프로덕트 카드또한 잘 분류해봅시다... 무엇이 보일까요? 이곳에서 또한 header, footer, main, aside가 보이지 않나요? 물론 분류하기 나름이지만요!

이런식으로 말이죠! div는 꼭 필요할때에만! 잘 쪼개고 쪼개다보면 가독성까지 챙길수 있어요.
