이 글은 해당 영상을 보면서 정리한 글입니다.
웹 프레임워크 Django(python) 개념 정리 강의
- 목차
- MVC, MFV
- Django 개념
- Project와 App
- settings.py
- manage.py
1. MVC & MTV (MTV in Django)
-
MVC 이전에는 다양한 코드가 한 곳에 들어가 있어서 하나를 잘못 건드리면 시스템 전체가 문제가 됐었다.
- 이후 코드를
ModelViewControl로 분류함
- 이후 코드를
-
Model : 안전하게 데이터를 저장
-
View : 데이터를 적절하게 유저에게 보여줌
-
Control (Template(Django)) : 사용자의 입력과 이벤트에 반응하여 Model과 View를 업데이트
참조 사이트
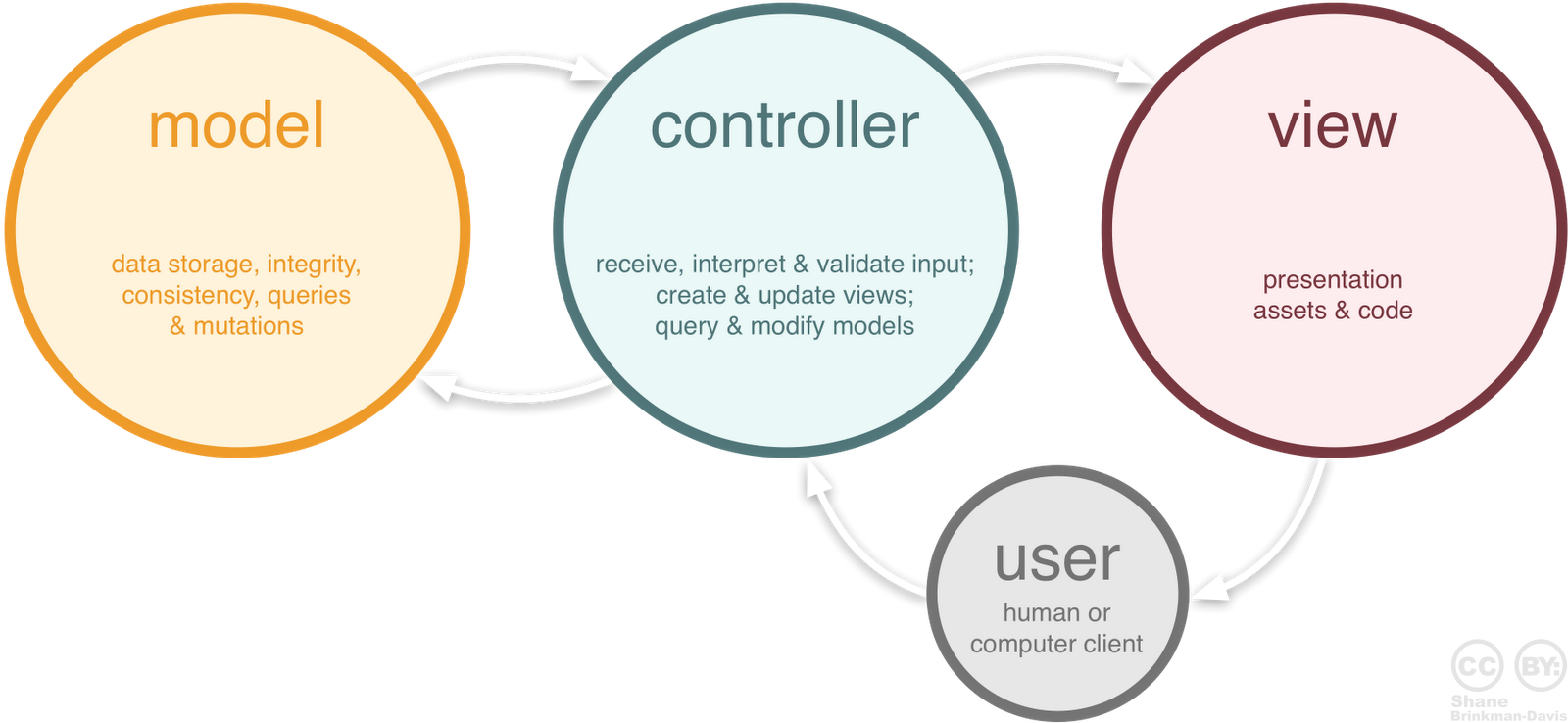
Essence of MVC

- 사람 또는 컴퓨터 클라이언트가 컨트롤러에서 다양한 이벤트나 인풋을 조작한다.
- 그러면 컨트롤러는 모델에 있는 데이터를 갖고와서 가공해서 뷰에 보내주고 뷰를 다시 또 유저에게 보내주거나, 유저가 입력을 하면 컨트롤러가 모델에 입력하기도 한다.
2. Django 개념

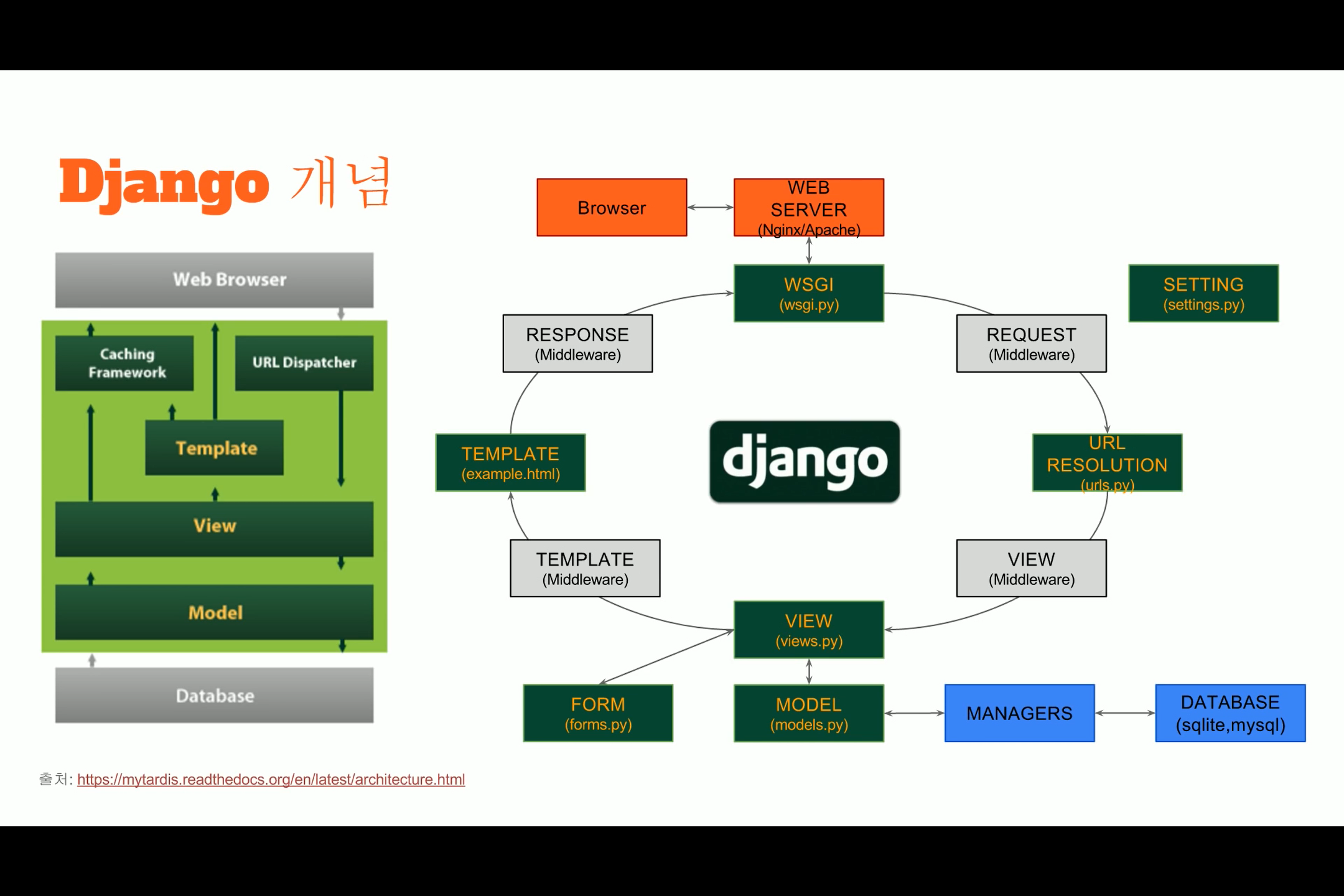
왼쪽, 오른쪽 그림 모두 설명하는건 똑같지만 오른쪽 그림이 좀 더 자세하게 그려져있을뿐이다.
왼쪽 그림 설명
유저들이 사용하는 웹 브라우저에서 어떤 이벤트(url 클릭, 데이터 입력 등)가 발생한다. 장고 서버로 들어와서 우선 Url Dispatcher이 유저들이 요청한 url을 분석하게된다. 그러면 분석한 url 에 맞는 view로 보내주게 된다. view 는 유저의 요청을 받아서 데이터베이스의 어디에 접근해서 어떤 데이터를 가공할지 알려준다. model 에서는 데이터베이스와 연결해서 데이터를 갖고오게된다. 데이터베이스에서 model로 데이터를 보내주고, model은 view에 실질적인 데이터를 보내주고, view는 유저에게 보여줄 데이터를 template에게 보내준다. 그리고 template가 js나 html과 같은 다양한 형태의 UI형태로 만들어서 웹브라우저로 넘겨준다.
오른쪽 그림 설명
웹프로젝트를 생성하면 다양한 파일들이 생성되는데 녹색으로 표시된 것들이 실질적으로 우리가 다루게될 파일들이다.
- 브라우저에서 요청이 들어오면 wsgi.py(WSGI(Web Server Gateway Interface))에게 신호가 들어오게된다.(이 파일은 우리가 건들일 필요는 없다.) 웹서버와 장고를 적절하게 결합하는 역할을 해준다.
- 웹서버로 신호가 들어오게되면 urls.py라는 파이썬 코드에서 받게된다. 이 녀석은 정규표현식으로 구성이 되어있는데, 그 정규표현식에 맞게끔 특정한 view로 보내주게된다.
- views.py 에서 사용자 요청에 의해 데이터베이스에 데이터를 입력하거나 갖고와서 보여주는 것 등을 결정하게 된다. 결정하면 model에 신호를 보낸다.
- models.py는 데이터베이스로부터 데이터를 갖고올 때, 그 데이터를 다시 클래스(변수)에 넣는다. 장고에서는 model에 변수만 지정하면 데이터베이스와 연결하는 부분에 manager라는게 있어서 알아서 연결해준다. 그래서 따로 sql문을 작성할 필요가 없이 우리는 변수만 다루면 데이터베이스에서 데이터를 갖고와서 view에서 가공할 수 있다.
- view 에서 가공을 하게되면 이제 사용자에게 보여줘야하는데, template를 만들어서 웹서버로 전송하면 된다. template는 html 파일인데, 그 안에 로직을 삽입할 수 있다. 로직은 컨트롤과 관련된 다양한 로직이 삽입되있다. view에서 받은 데이터를 어떻게 보여주게 할지에 대한 스크립트 파일들이 template에 담겨져있다. 그때 우리는 다양한 form을 작성하게된다. 그건 form.py라는 파일에서 손쉽게 사용할 수 있다. form을 이용해서 model과 template에 있는 사용자들이 쓰는 ui를 쉽게 관리할 수 있다.
- 마지막으로 template가 ui를 적절하게 구성해주고 그걸 웹서버로 보내준다.
3. Project와 App
-
하나의 프로젝트가 하나의 웹 사이트라고 생각하면 된다. 이 프로젝트 안에는 다양한 기능들이 있는데, 이것들을 App으로 관리하게 된다.
- 블로그, 게시판, 전자상거래 등을 각각 분리해서 프로그래밍 할 수 있다.
- 내부 앱을 다른 프로젝트의 앱으로 재사용할 수 있다.
-
project 생성
django-admin startproject 프로젝트명- manage.py라는 실행파일과 프로젝트명으로 폴더가 하나 만들어진다.
- settings.py는 전체 프로젝트를 관리하는 설정들이 담겨있다.
- app 생성
python manage.py startapp 앱이름- 프로젝트 내부에 하위 앱들이 생성된다.
- admin.py : 관리자권한을 가지는 사용자가 볼 수 있는 페이지에 관련된 내용을 다룸
- models.py : 데이터베이스와 관련된 다양한 역할 수행
- views.py : 데이터베이스로 부터 갖고온 데이터를 가공하는 역할
4. settings.py
- 전체적인 프로젝트 환경 설정 파일
DEBUG: 디버그 모드 설정. 프로그래밍을 할 때 에러같은걸 보고싶다면True로 두면 변수들의 상태를 볼 수 있다. 단, 배포할 때는False로 해놔야 사용자에게 디버그 정보를 노출시키지 않는다.INSTALLED_APPS: pip로 설치한 앱 또는 본인이 만든 app을 추가MIDDELWARE_CLASSES: 다양한 request와 response 사이에서 인증 혹은 보안과 관련된 내용들을 다룬다.TEMPLATES: html파일과 다양한 변수들을 view에서 컨트롤해서 다루게되는데, templates 파일과 관련된 변수들을 조정하는 컨테스트와 template를 검색하기 위한 기능들, 폴더 위치들을 다루는 설정 부분DATABASES: 데이터베이스 엔진의 연결 설정. 주소나 계정을 설정STATIC_URL: html 문서와 관련된 다양한 정적파일들 css, javascript, image 등의 파일들이 있는데, 이 파일들과 관련된 url 및 디렉토리를 다루는 설정 부분
5. manage.py
- 프로젝트 관리 명령어 모음. 장고와 관련된 명령어나 인증, 세션, 스태틱파일들을 다루는 명령어들이 있다.
- startapp : 앱 생성
- runsurver : 서버 실행
- createsuperuser : 관리자 생성
- makemigrations app이름 : app의 모델 변경 사항 체크
- migrate : 변경 사항을 DB에 반영
- shell : 쉘을 통해 데이터를 확인
- collectstatic : static 파일을 한 곳에 모음
python manage.py runserver 0.0.0.0:8080 #runserver 뒤에 아무것도 안주면 기본적으로 8000포트로 열리지만, #외부에서 접근할 수 없다. 그래서 외부에서 접근하게 하려면 따로 인자를 선언해줘야한다.
