시작하기전에 알아보기
-
배포 : 배포(deploy)하다. or 디폴로이한다. 라는 표현을 자주 하고 듣게 될것이다.
배포란, 그동안 개발한 것을 세상(인터넷상)에 공개하고 모든 사람들이 접근해서 볼 수 있게 하는 것을 의미한다. -
도메인
도메인은wecode.co.kr,google.com과 같은 영문 주소를 의미한다. 원래는 11.13.109.111 과 같은 숫자로 이뤄진 ip주소인데, 사람들이 기억하기 쉽게 영문주소로 바꿔서 사용하고 있는것이다.나만의 블로그를 갖고 싶다면 도메인을 구입하고, 직접 ip 주소에 연결하는 과정을 거쳐야 한다.
여기서는 github에서 Github Pages 라는 서비스를 사용할 예정이다.
username.github.io라는 도메인을 갖게된다. 개인적으로 도메인을 구매했다면 자신의 도메인을 연결할 수 있다.
-
블로그 설치 순서
- Gatsby 테마 고르기
- Gatsby Starter로 블로그 설치
- 내 컴퓨터 (로컬환경)에서 블로그 띄우기
- Gatsby config 수정하기
- github.io repo 만들기
- 배포하기
0. 사전 준비사항
git 과 npm이 설치되있어야한다.
brew install npm
# 설치되있는 brew를 통해서 npm을 설치한다.
npm -v
# 설치가 되있는 npm의 버젼을 확인할 수 있다. 설치가 안되었다면 command를 찾지 못한다고 뜰것이다.1. Gatsby 테마 고르기
Gatsby Starter 사이트에서 테마를 선택하자.
테마에 따라 설정이 조금씩 달라질 수 있다. 일단 여기서는 gatsby-starter-lumen 테마를 선택하겠다.
2. Gatsby Starter로 블로그 설치 (생성)
이왕 gatsby로 블로그를 쓰기로 한거, 터미널에서 gatsby 명령어를 사용할 수 있도록 gatsby-cli를 전역에 설치한다.
npm install -g gatby-cli그 다음에 우리가 정한 테마의 소스코드를 가져와야한다. 블로그를 만들고 싶은 directory에서 아래와 같이 실행해보자.
gatsby new blog https://github.com/alxshelepenok/gatsby-starter-lumen
# gatsby 명령어를 사용하여 blog 라는 디렉토리를 생성한 뒤 블로그 소스코드를 갖고온다는 의미이다.
# 우측의 url은 gatsby-starter-lumen 테마의 github 주소이다.위를 설치하고나면 package manager를 yarn으로 할지, npm으로 할 지 물어본다. default가 yarn이로 설정되있는데, yarn을 설치하지 않았으면 npm으로 선택하자.
yarn을 설치하려면 npm으로 설치하면 된다.
npm install -g yarn성공하면 해당 위치에 blog라는 디렉토리가 생성되고, 각종 파일들이 생성된다. 해당 디렉토리로 가서 파일이 생겼는지 확인해보자.

(필자는 blog 디렉토리를 생성하고 명령어를 입력해서 blog안에 blog 디렉토리가 또 생겼다)
3. 내 컴퓨터(로컬환경)에서 블로그 띄우기
설치가 제대로 되었는지 확인해보자. 앞으로 블로그 글을 작성할 때마다 중간 점검을 하기 위해서 아래 명령어로 로컬 서버를 띄워줘야한다.
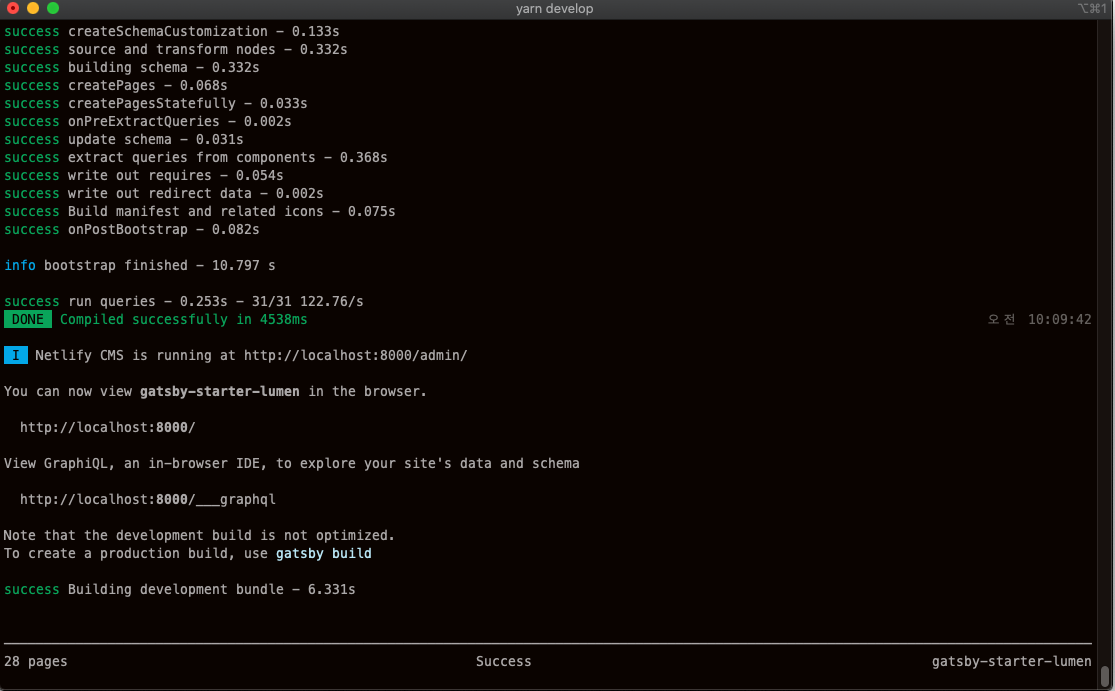
yarn develop아래 사진과 같이 뜬다면 여기까지는 잘 되었다는 의미이다.

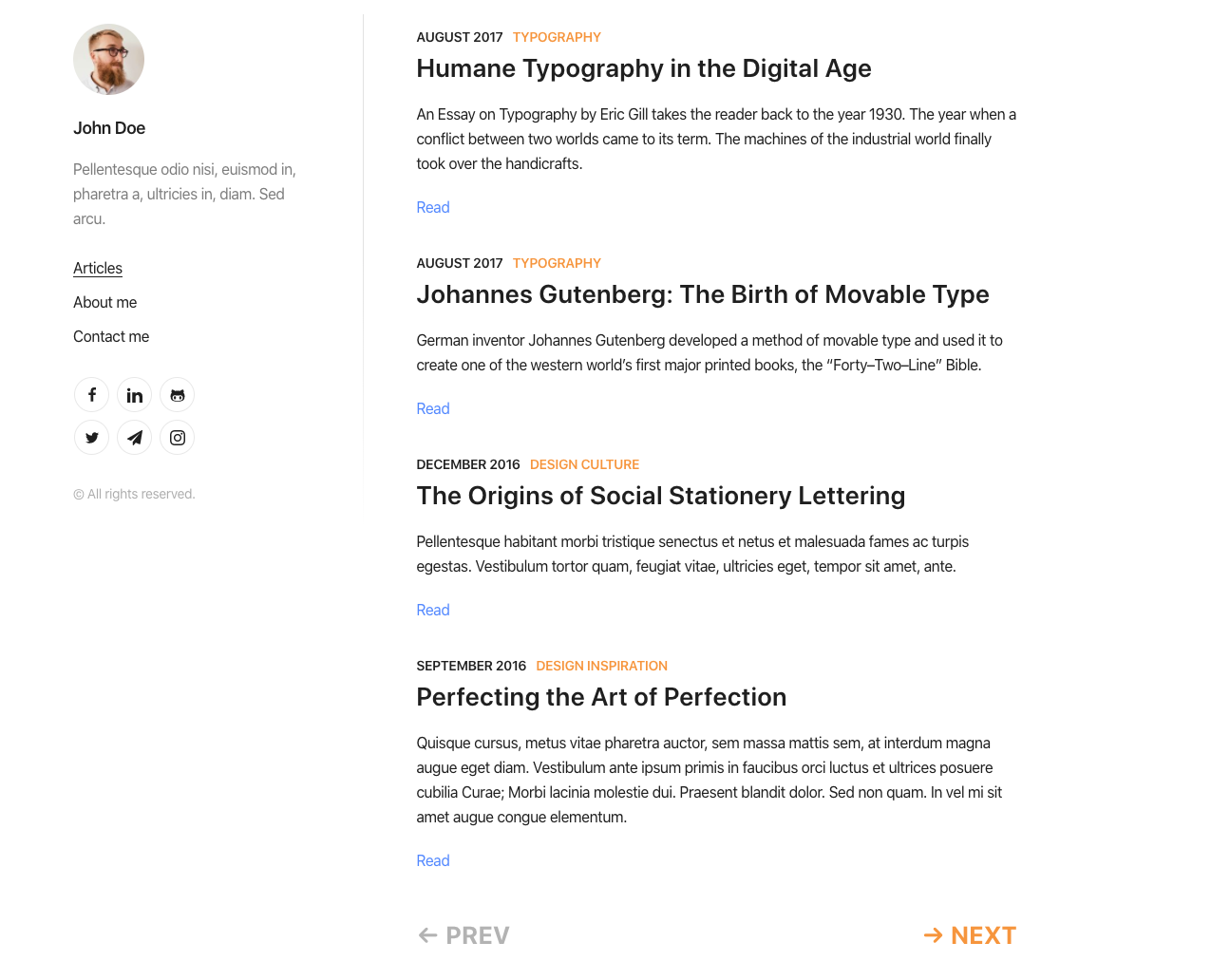
브라우저를 열고 주소창에 localhost:8000으로 접속해보자. 아래와 같은 화면이 뜬다. 이게 지금 글에서 선택한 메인 화면이다.

용어 설명
-
localhost
localhost, 로컬, 호컬환경 이라는 단어가 많이 등장하게 될것이다. 로컬환경에 대해서 설명해보자.
웹상에 html, css, js를 작동시켜서 사이트를 보려면 서버가 필요하다. aws, cafe24 등이 서버를 빌려서 우리의 블로그 파일들을 올리고 누구든지 접근할 수 있게 하는 것은호스팅이라고 한다. 서버를 빌렸으니 렌탈 비용을 내는데, 이것을호스팅 비용이라고 한다.(우리는 github의 서버를 통해 호스팅하고 무료이다.)그런데 markdown으로 작성된 포스팅이 잘 나오는지 매번 github에 올리고, 사이트에 접속해서 확인하기는 번거롭다. 또는 블로그 css를 바꾸고 싶을 때, 버튼 색 하나만 바꿔도 잘 나오는지 확인하려면 github에 올리고, 사이트에 접속해서 확인을 해야될것이다.
이렇게 매번 복잡한 과정을 거치치 않고도, 수정 직후 내 컴퓨터에 서버를 띄워서 바로바로 확인할 수도 있다.
내 컴퓨터에 서버를 띄웠기 때문에
로컬환경이라고 말한다. 블로그를 작성하는 도중 생각대로 마크다운이 적용됐는지, 아닌지를 확인하려면 내 컴퓨터에서yarn develop명령어로 서버를 띄워서localhost:8000으로 접속하면 된다.위 방법으로 서버를 띄우지 않으면
localhost:8000로 중간 결과물을 볼 수 없다. 또한 로컬서버가 켜있는 터미널을 닫으면 서버가 종료되고 더이상localhost:8000에 접속할 수 없다. 포스팅 작성 시작할 때부터 배포 직전까지 로컬서버를 띄우고 터미널을 계속 열어두면 된다.
만약 멈추고 싶다면 서버를 실행한 터미널에서ctrl+c를 입력하면 된다.
4. Gatsby config 수정하기
블로그 세팅을 몇 가지 수정해보자.
config.js
config.js 파일을 찾아보자. title, subtitle, author 등 본인 정보로 수정하면 된다.
이 중에서 url은 블로그 주소를 쓰면 되는데, https://깃헙유저네임.github.io/ 이다. 5번을 참고해서 작성해보자
TIP) MAC 터미널 현재 위치에서 vscode 열기
- VS Code를 실행한다.
- Command Palette(Ctrl+Shift+P)를 열고 Shell Command:Install 'code' command in PATH를 찾기 위해 'shell command'를 입력합니다.
- 새로운 $PATH 값을 적용하기 위해 터미널을 재시작한다. 어떤 폴더에서든
code .를 입력함으로써 폴더에서 파일 편집을 시작할 수 있다.
config.js를 수정하기 위해 vscode 를 오픈 -> 로컬서버 띄우기를 하면 된다.
package.json
src/package.json 파일에서 "script" 아래 부분의 deploy를 수정해보자.
"deploy": "yarn run clean && gatsby build && gh-pages -d public -b master",앞으로 포스팅 작성을 완료하고, 로컬에서 확인했으면 yarn deply로 배포한다.
이때, 소스코드 빌드 후의 public 폴더를 github master 브랜치에 푸쉬한다는 뜻이고, 이 소스코드로 https://magrfs.github.io 에 배포된다.
5. github.io repo 만들기
블로그 설치는 끝나간다. 자신의 github에 소스코드만 올리면 된다.
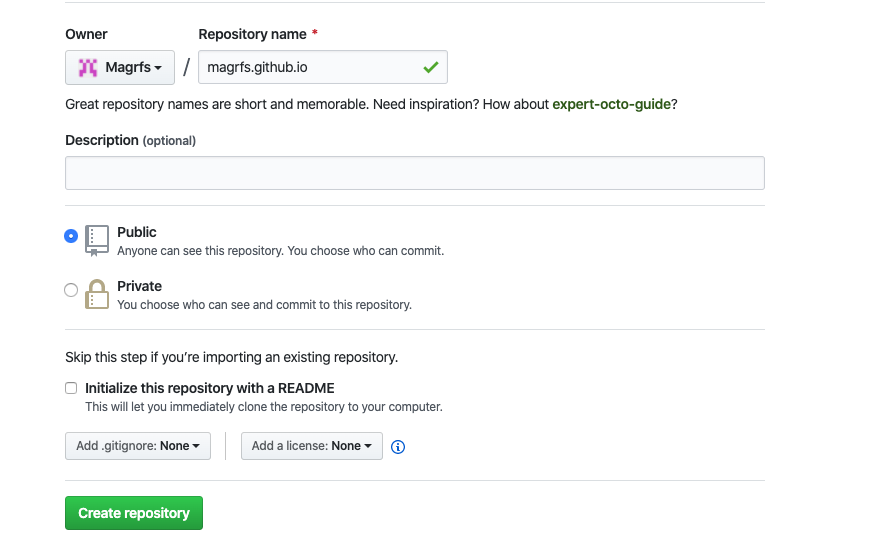
github에 접속해서 새로운 repository(이하 repo)를 만들어주자. 그런데 repo 이름에 유의해야한다. github의 username 뒤에 .github.io 를 붙여서 만들어주자.

6. 배포하기
이제 로컬에 있는 블로그 소스코드를 github에 올려보자
블로그 root에서 git을 세팅한다. magrfs 부분은 각자의 username으로 해보자.
git init
git remote add origin https://github.com/Magrfs/magrfs.github.io.gitorigin git 과 잘 연결되어도 반응이 없다. 아래의 명령어로 origin 주소가 제대로 나오는지 확인해보자
git remote -v푸쉬가 잘 되는지도 확인해보자
git add .
git commit -m "first commit"
git push origin master이제 github에 가서 소스코드가 잘 올라왔는지 확인해보자.
잘 됐으면 배포 명령어를 실행해보자. 성공적으로 끝나면 1~2분 뒤에 블로그 주소로 들어가보자.
yarn deploy정상적으로 배포되면 github 사이트의 블로그 repo에 가서 master에 올라온 소스코드를 봐주자. 우리가 원래 받았던 소스코드와 구조가 완전히 다르다.

해당 소스는 포스팅을 작성할 수 있고, 커스터마이징 할 수 있는 개발 소스가 아니라 블로그 사이트에 배포될 수 있도록 md 파일이 모두 html, js 로 바뀐 빌드된 파일이다.
yarn deploy 라는 명령어가 알아서 build도 해주고, git의 master에 push도 해주고 배포도 해준것이다.
앞으로 항상 deploy만 해도 되지만, 혹시 컴퓨터를 바꾸거나 다른데서 포스팅 작성을 할 경우를 대비해서 개발코드를 보존해보자. develop 이라는 브랜치를 따로 만들어서 이곳에다 올려보자.
브랜치 생성 및 이동
git branch develop
git checkout develop소스코드를 git에 올리는 과정
git add .
git commit -m "blog posting"
git push -u origin develop내 github의 develop repo 에 들어가서 소스코드가 모두 잘 올라갔는지 확인해보자.
잘 올라갔다면 github default 브랜치를 develop으로 바꿔보자. 어차피 빌드 결과물인 master 브랜치의 빌드 파일들을 파악할 필요도 없다. github 해당 블로그 repo 페이지에 들어가서 setting -> branches 메뉴에서 default branch를 develop으로 바꾸고 update 버튼을 불러보자
git push -u origin develop 의미
push를 할 때, -u 옵션을 주는 경우가 있다.
-u 옵션을 적어주면 앞으로 master develop 이라는 현재 브랜치를 자동으로 origin 이라는 원격저장소의 master 브랜치로 연결해준다.
간단하게git push만 입력해도 반영하거나git pull을 입력할 때, origin 이라는 원격저장소의 master 브랜치를 로컬 저장소의 develop 브랜치로 fetch 해서 merge 할 수 있게 해주겠다는 의미이다.
