CSS Battle 19 curtain

<div class="root">
<div class="con">
<div class="ball"></div>
<div class="ball"></div>
<div class="ball"></div>
<div class="ball"></div>
</div>
<div class="con">
<div class="ball"></div>
<div class="ball"></div>
<div class="ball"></div>
</div>
<div class="con">
<div class="ball"></div>
<div class="ball"></div>
</div>
<div class="con">
<div class="ball"></div>
</div>
</div>
<style>
body{
background:#191919;
}
.con div{
display: inline-flex;
}
.con:nth-child(2){
margin-top:3px;
}
.con:nth-child(3){
margin-top:3px;
}
.con:nth-child(4){
margin-top:3px;
}
.ball{
width: 40px;
height: 40px;
background: #F6E59C;
border-radius:20px;
margin-top: 12px;
}
.ball:first-child{
margin-left:12px;
}
.ball:nth-child(2){
margin-left:16px;
}
.ball:nth-child(3){
margin-left:15.5px;
}
.ball:nth-child(4){
margin-left:16px;
}
</style>
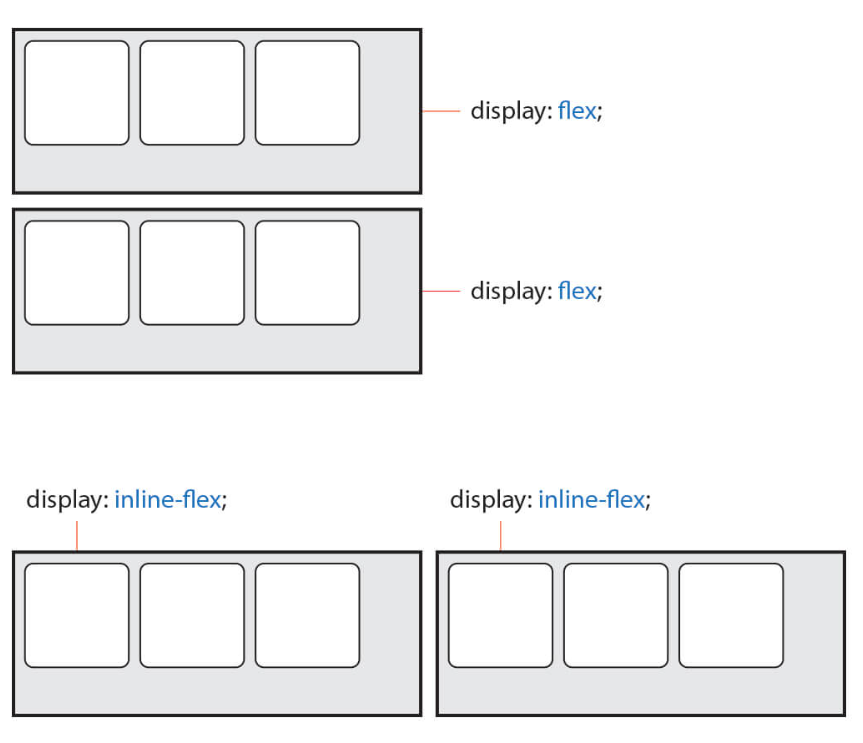
display: flex; - Block 특성의 Flex Container를 정의
display: inline-flex; - Inline 특성의 Flex Container를 정의