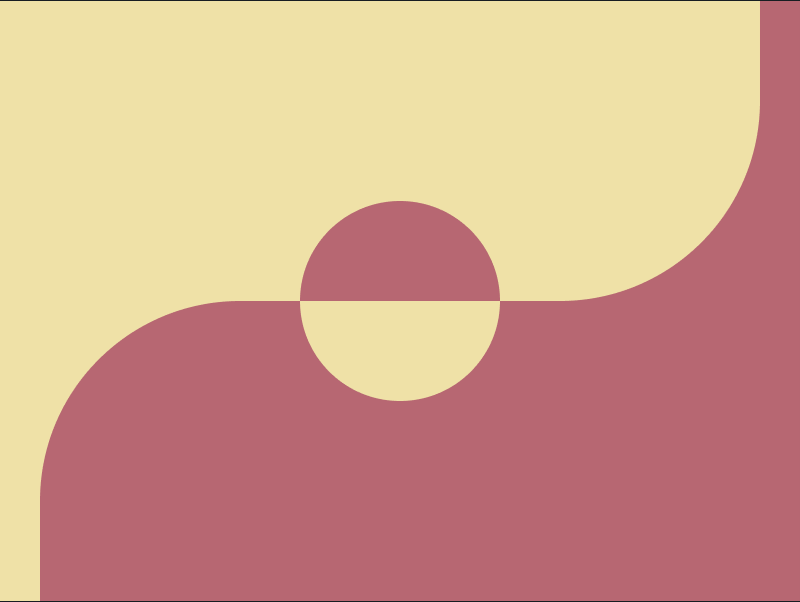
CSS Battle 19 droplet

<div class="upper">
<div class="LT"></div>
</div>
<div class="lower">
<div class="RB"></div>
</div>
<div class="topCircle"></div>
<div class="bottomCircle"></div>
<style>
.upper{
position:fixed;
background:#C36271;
width:400px;
height:150px;
left:0px;
top:0px;
}
.LT{
background:#F2E09F;
position:fixed;
width:380px;
height:150px;
border-bottom-right-radius:100px;
}
.lower{
position:fixed;
background: #F2E09F;
width:400px;
height:150px;
left:0px;
top:150px;
}
.RB{
background:#C36271;
position:fixed;
left:20px;
width:380px;
height:150px;
border-top-left-radius:100px;
}
.topCircle{
position:fixed;
width:100px;
height:50px;
background:#C36271;
left:150px;
top:100px;
border-top-left-radius:50px;
border-top-right-radius:50px;
}
.bottomcircle{
position:fixed;
width:100px;
height:50px;
background:#F2E09F;
left:150px;
top:150px;
border-bottom-left-radius:50px;
border-bottom-right-radius:50px;
}
</style>
<!-- OBJECTIVE -->
<!-- Write HTML/CSS in this editor and replicate the given target image in the least code possible. What you write here, renders as it is -->
<!-- SCORING -->
<!-- The score is calculated based on the number of characters you use (this comment included :P) and how close you replicate the image. Read the FAQS (https://cssbattle.dev/faqs) for more info. -->
<!-- IMPORTANT: remove the comments before submitting -->