Problem
- 지도를 웹으로 보여주고 상호작용해야한다!
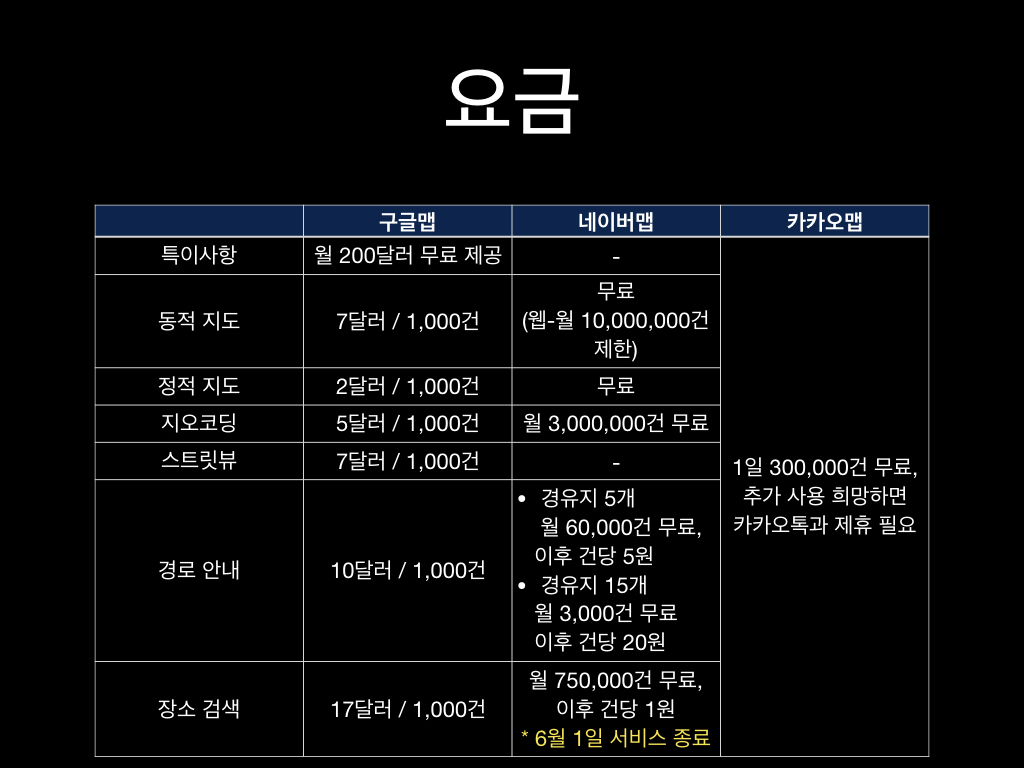
웹에서 사용 가능한 지도 api는 여러가지가 있다.
- 카카오 지도 api
- 구글 maps api
- 네이버 지도 api
- leaflet
이중에서 회사에서 상업적인 목적으로 무료로 가능한 Leaflet을 사용하기로 했다.

Leaflet의 특징을 간단하게 알아보자
- opensource library
- 사용하기 쉽고 가벼운 라이브러리
- 다수의 플로그인과 예시를 보유하고 있다.
- 3D 지도는 불가능하다.
네이버, 기상청 등에서 모두 leaflet.js를 사용하고 있다.
그렇다면 다 같이 leaflet의 세계에 빠져보자

-
React, React DOM, Leaflet이 필요하다. npm을 활용해서 설치해보자
npm install react react-dom leaflet
-
이제 React leaflet을 설치해주자
npm install react-leaflet
-
사용할 components와 hooks를 불러온다.
import { MapContainer, TileLayer, useMap } from 'react-leaflet' -
해당 예시 코드를 추가해준다.
<MapContainer center={[51.505, -0.09]} zoom={13} scrollWheelZoom={false}> <TileLayer attribution='© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors' url="https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png" /> <Marker position={[51.505, -0.09]}> <Popup> A pretty CSS3 popup. <br /> Easily customizable. </Popup> </Marker> </MapContainer>기존 leaflet과는 다르게 id=”map”으로 지도를 형성하지 않는다.
-
Mapcontainer의 height를 꼭 정의해주어야한다.

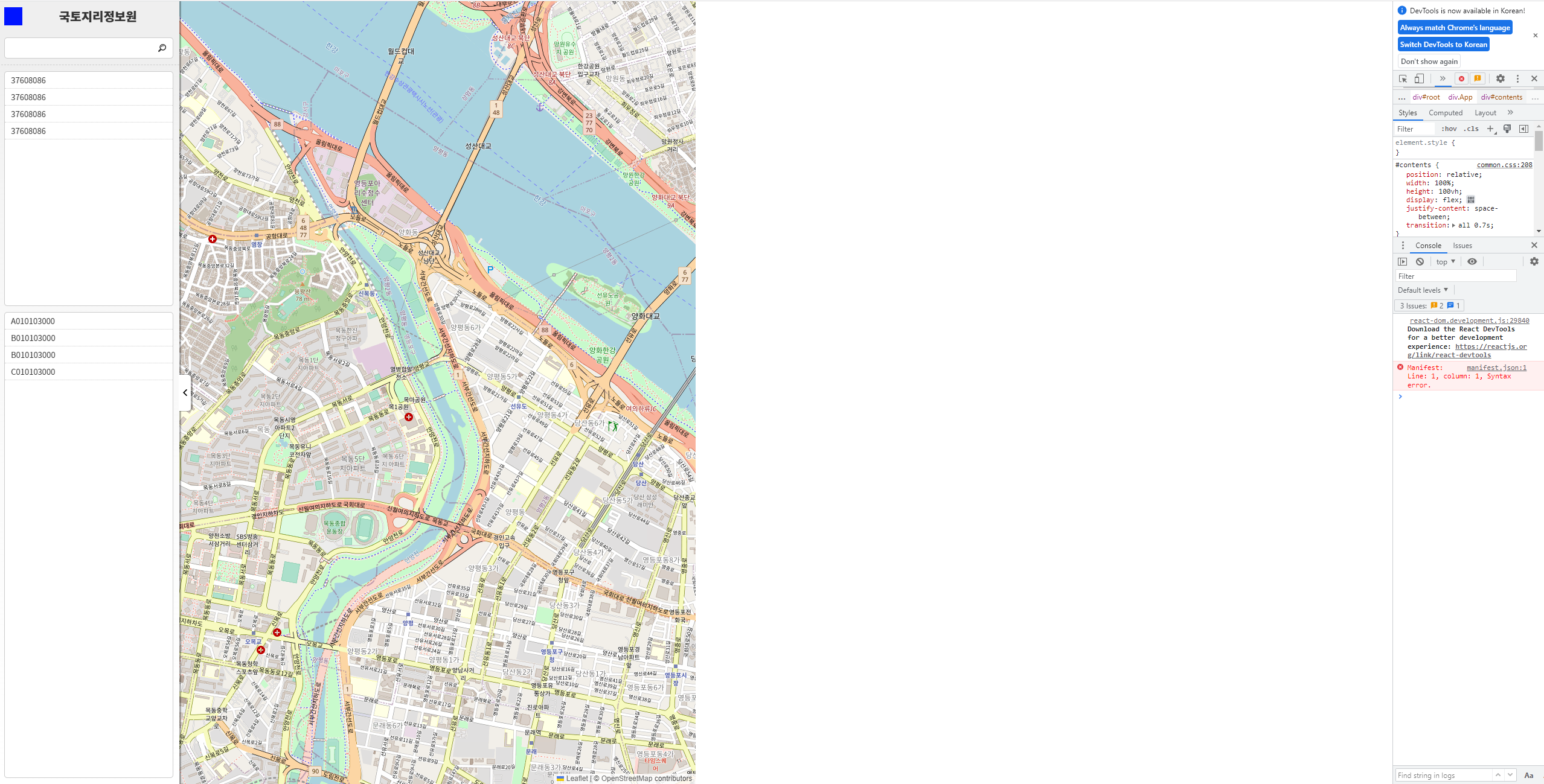
그럼 위와 같이 맵이 정상적으로 load된다.
과정을 생략한 것이 많아서 설명을 추가해보겠다.
MapContainer는 이해가 간다.
근데 TileLayer는 무엇인가?
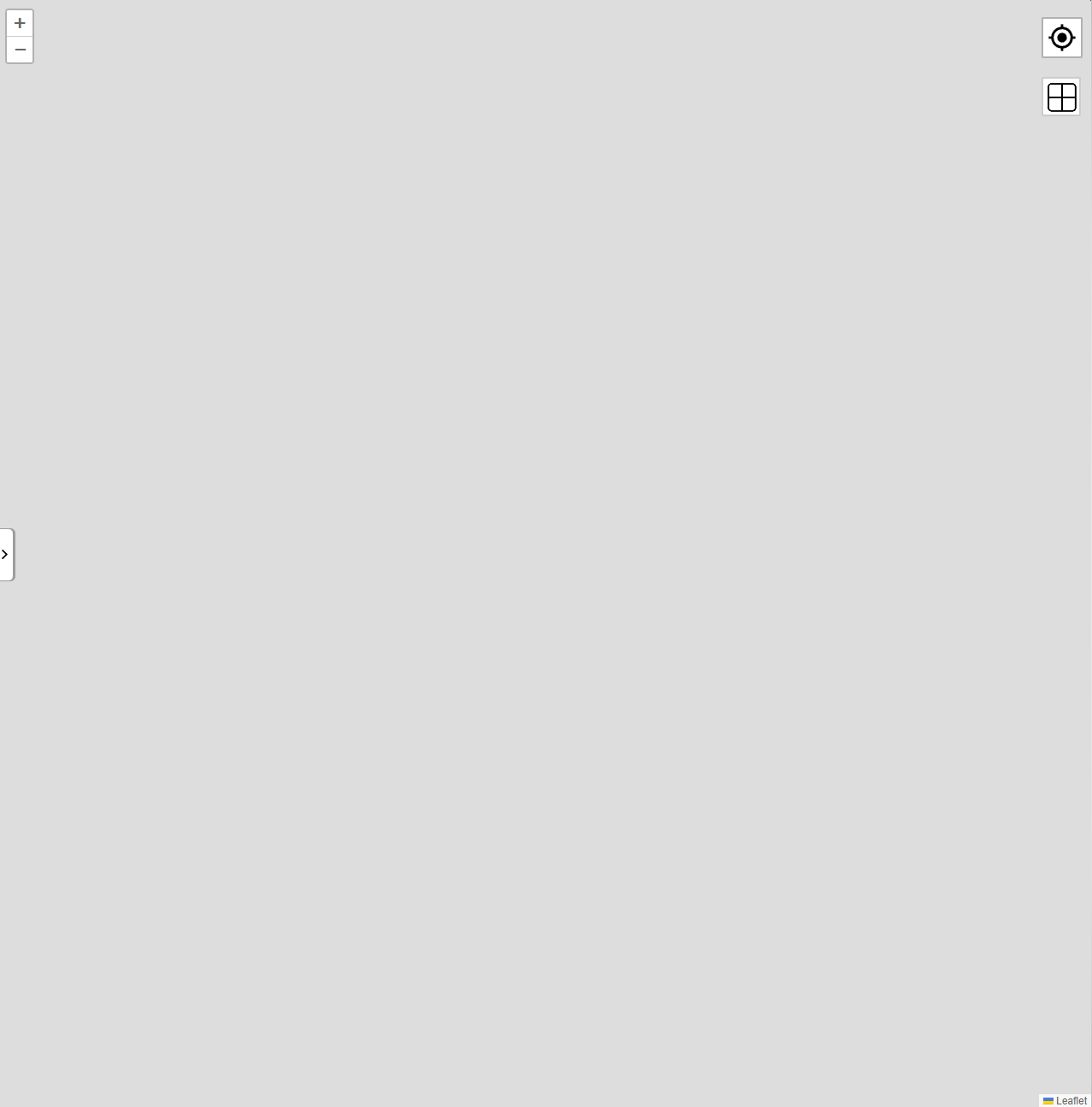
TileLayer가 없으면 어떻게 나타나는가?

TileLayer 있을 때

TileLayer 없을 때

TileLayer를 없애면 지도가 표시가 되지 않는다.
TileLayer는 map 위에 tile layers를 보여주고 로드하는데 사용한다.
우리가 보는 Map은 Mapcontainer란 객체 위에 지도 정보가 담긴 tile들이 로드된 것이다.
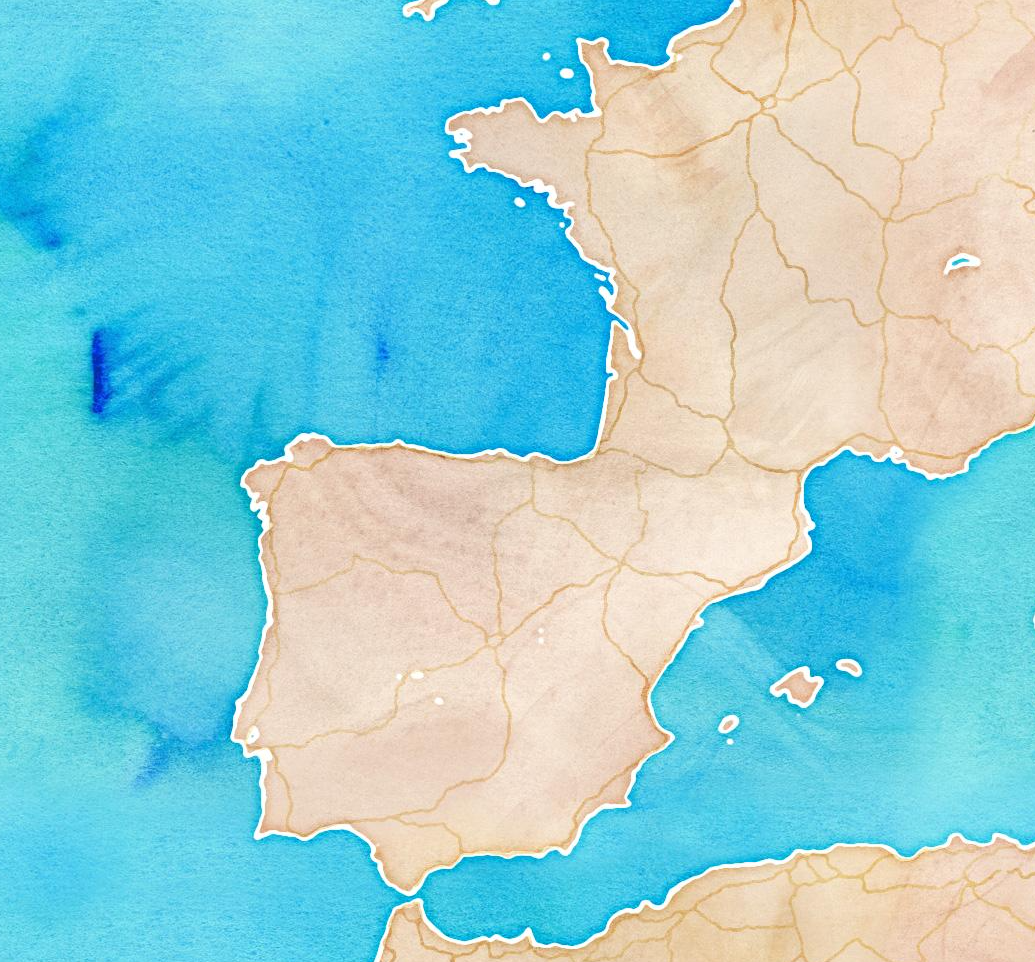
tile이 바뀌면 지도의 디자인이 바뀌는 것이다.
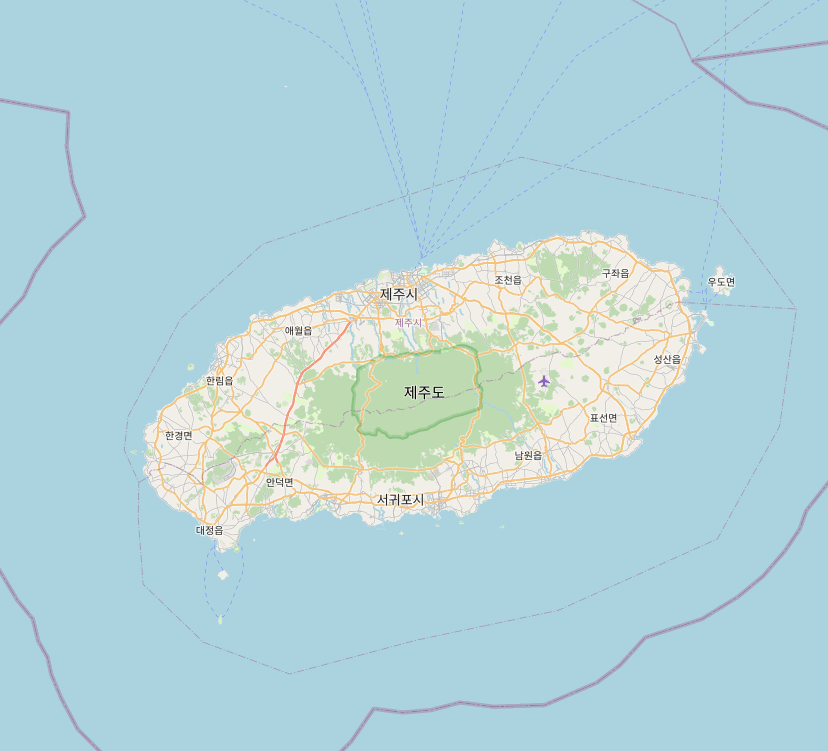
위 페이지에 가면 여러가지 tile 디자인을 보고 활용도 가능하다.
개인적으로는 open street map이 제일 깔끔하다



여기까지가 React Leaflet 시작하기 이고
앞으로는 Leaflet을 더 심화적으로 다루어보겠다.
이러한 디자인의 타일도 존재한다.