
측정한 데이터를 시각적으로 표현해보자
데이터 전처리를 수행하자
측정한 결과를 CSV 형식으로 저장했다. 해당 데이터를 차트로 표현하기 위해 두 가지 전처리 과정을 거치려고 한다.
- 부동소수점 관련 전처리
- 0.300000000004 => 0.3 으로
- 측정값의 소수 자릿수 고정
- 435.2219230123 => 435.22 로
function main(oldPath, newPath) {
const data = fs.readFileSync(oldPath, "utf8");
fs.writeFileSync(newPath, data.split("\n").map((line) => {
let [a, b, c, d, e, f] = line.split(",");
c = (Math.round(Number(c) * 10) / 10).toString();
d = (Math.round(Number(d) * 10) / 10).toString();
e = Number(e).toFixed(2).toString();
f = Number(f).toFixed(2).toString();
return [a, b, c, d, e, f].join(",");
}).join('\n');, "utf8");
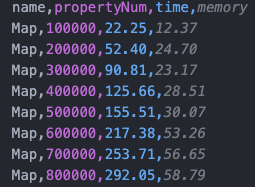
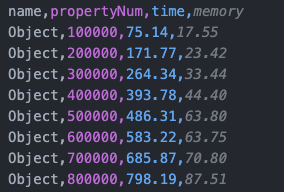
}전처리 전의 결과

전처리 후의 결과

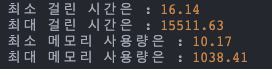
측정값의 범위에 대해서 확인하자

데이터의 산포도를 알아보자.
- 브라우저에 나타내기 위해 React.js와 chart.js를 사용했다.
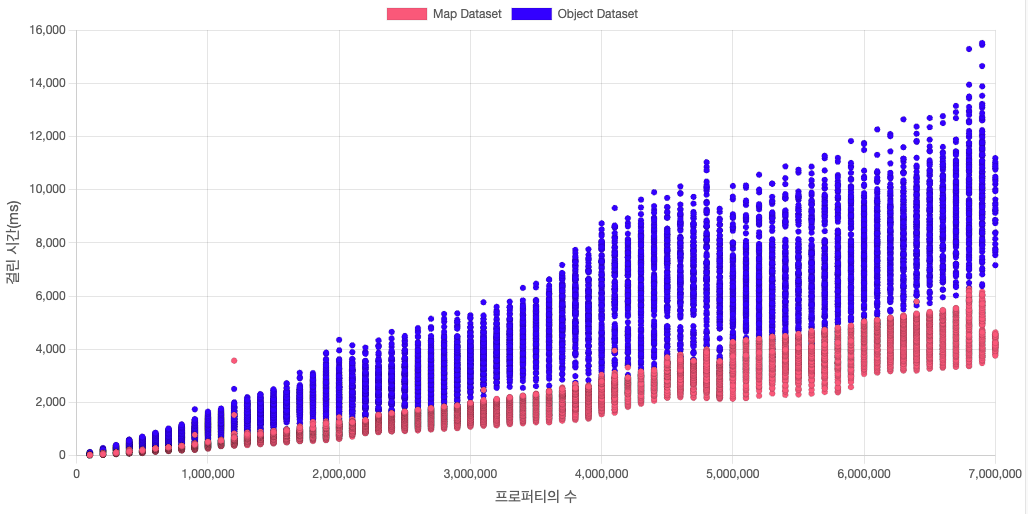
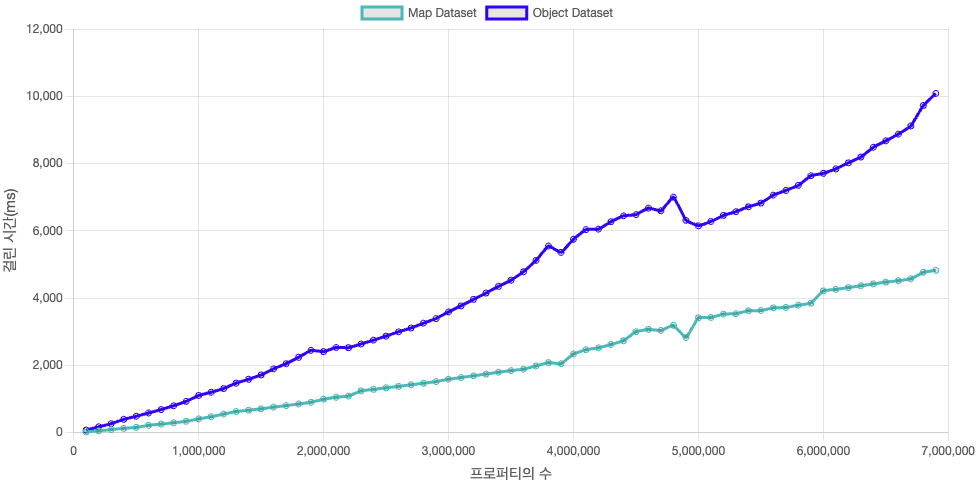
걸린 시간(ms) 산포도 그래프

- 거의 모든 상황에서 Map이 우수하다.
- Property 수가 많아질수록, 성능 편차가 큰 편이다.
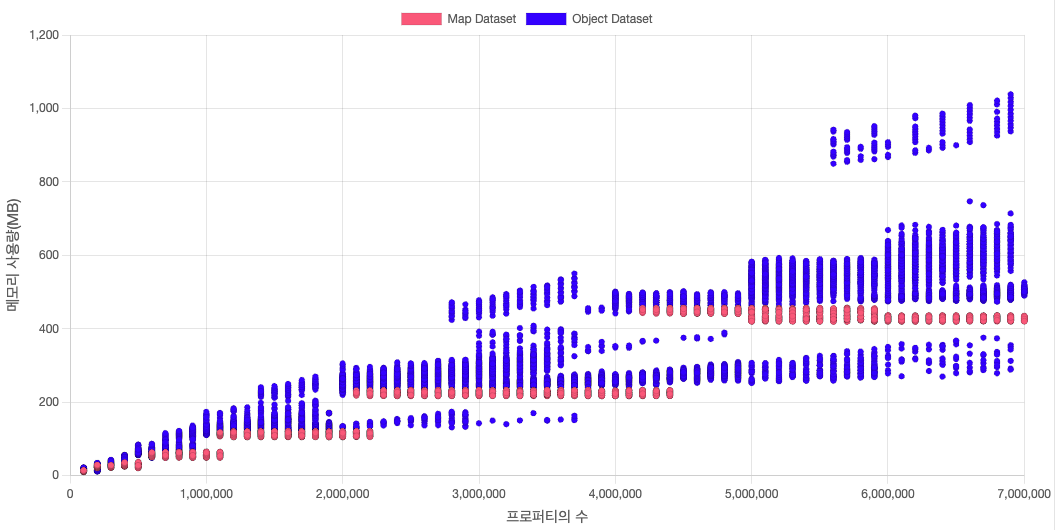
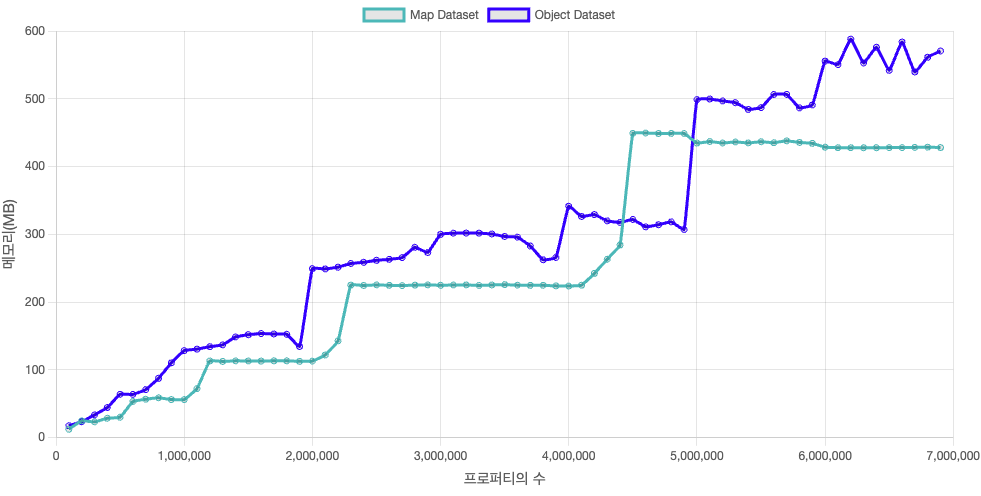
메모리(MB) 사용량 산포도 그래프

💡 주의할 점
해당 실험은 100만 단위로 프로퍼티 키 길이를 고정하고 진행했다.
Map의 경우 프로퍼티의 수에 따라 사용하는 메모리의 양이 계단식으로 변한다. 얼마나 자주 접근하고, 얼마나 업데이트나 삭제를 자주하느냐는 거의 영향이 없었다.
사용 메모리는 특정 임계치를 넘냐 안 넘냐가 중요했다. 이는 Map 객체가 가진 버킷의 크기와 관련있다. 버킷의 크기보다 담을 수 있는 프로퍼티의 수가 더 크면 버킷의 크기를 두 배로 키우는 메커니즘이 있다. 이 때문에 Map이 사용하는 메모리 양이 100 ⇒ 200 ⇒ 400 으로 늘어나는 것이다.

왼쪽과 같은 상황은 뭘 의미하는 지 생각해보자. 왜 프로퍼티의 수가 똑같은데 메모리 사용량은 절반일까?
아마도, 해쉬 충돌이 많이 일어난 경우 같다. Map은 해쉬 충돌이 일어날 경우 단방향 링크드 리스트로 다음 노드와 연결하는 작업을 한다.
즉, 해쉬 충돌이 많이 일어나서 버킷의 크기를 넘지않은 경우가 아래 점이고, 넘은 경우가 위 점이다.
좌표가 너무 많아서 렌더링에 무리가 간다. 최적화 해보자.
- 좌표 값의 수를 줄이기 위해 평균을 사용하자.
- 평균을 낼 때, outlier를 제외 시키자.
- 최대값 2개, 최솟값 2개를 제외한 후 평균냄

해당 결과를 바탕으로 차트로 그려보자


사용자 입력에 따른 차트를 보여주기 위해 슬라이더를 만들어보자
- 사용자 입력을 받기 위한 슬라이더. 프로퍼티 수를 예시로 표현함

마음에 드는 슬라이더 Bar를 만들었다. 😎😎😎😎
구현 방법
1. input의 type = range를 이용함
2. 기본으로 제공되는 input appearance를 off함
3. 후에
background : linear-gradient(to right,
칠할 색 0%,
칠할 색 칠할 퍼센트%,
배경색 칠할 퍼센트%,
배경색 100%
)`; 해서 수행함.
3차원 차트 그리기
- react-plotly.js를 사용해서 구현했다

가시성이 상당히 떨어진다. 프로퍼티의 수와 업데이트/삭제 확률이나 접근 확률을 고정해 놓고 2차원 그래프로 보여주는 편이 더 나은 것 같다.
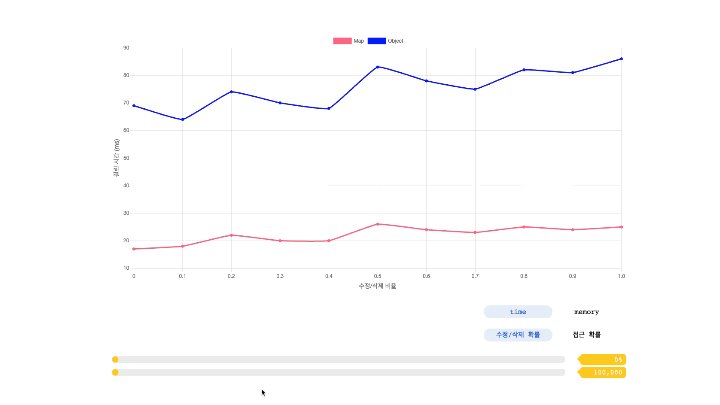
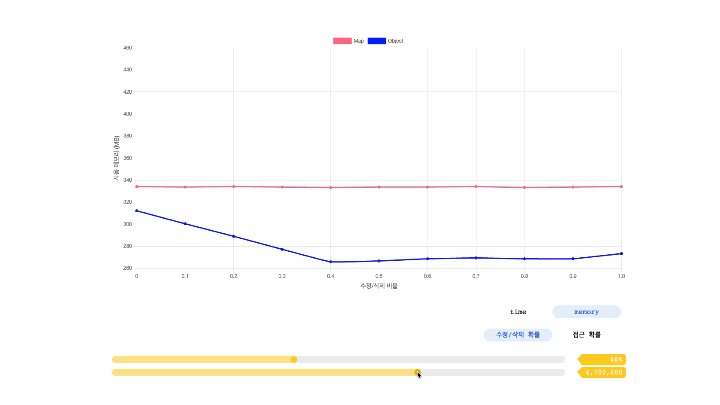
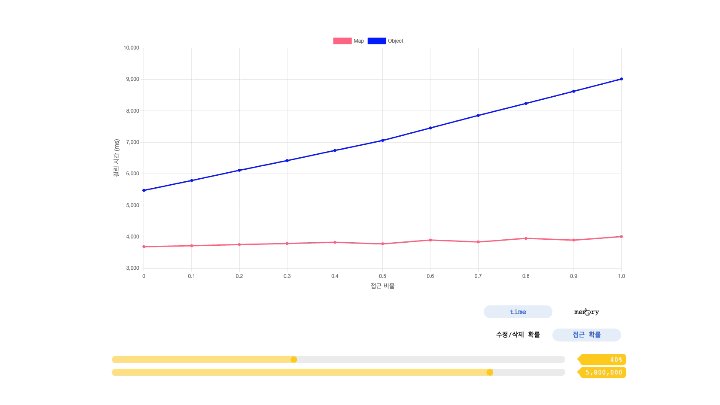
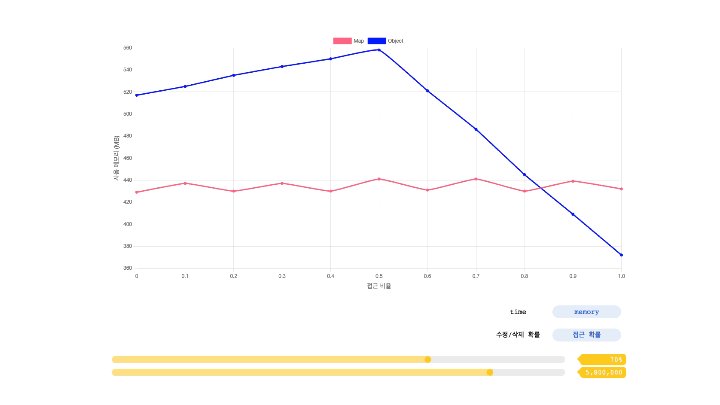
최종 그래프 그리기
- 2차원 그래프로 그리기로 결정
- 프로퍼티 수, 접근 확률, 업데이트/삭제 확률이란 3가지 인풋 요소 중 2가지를 고정하고 나머지 하나를 x축으로 두고 그에 따른 시간이나 memory 사용량을 y축에 표현한다.