Javascript는 싱글 스레드 언어
Javascript는 싱글 스레드 언어이다. 그렇기 때문에 프로그램에 대한 내부적인 처리가 하나의 맥에서 이루어지며, 동일 시간에 하나의 함수만을 처리한다.
이에 반해 Java는 멀티 스레드 언어로서, 동일 시간에 여러가지 명령을 수행할 수 있으며, 대표적인 기술이 Aggressive Inlining이다.
JS → 싱글 스레드 언어 → method-at-a-time
Java → 멀티 스레드 언어 → methods-at-a-time
JS에서 비동기, 어떻게 가능하지?
JS 자체는 싱글 스레드 언어지만, JS가 실행되는 일반적 환경인 웹 브라우저에서 비동기 처리가 가능할 수 있도록 지원해주기 때문이다.
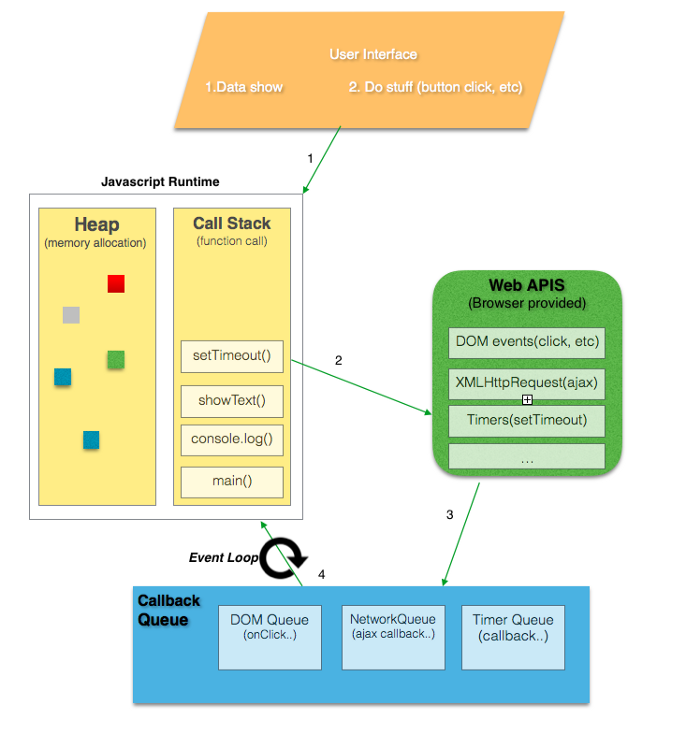
JS 프로그램 실행 과정
- 프로그램 함수 명령이 한 줄 씩 들어와 call stack에 쌓이면서 실행된다.
- JS는 인터프리터 언어이기 때문에 한 줄씩 실행된다.
- 하나의 Call Stack이 존재하며, Call Stack은 실행될 함수가 저장되는 공간이다.
- 함수가 아닌 관련된 객체, 변수는 Heap 영역에 할당되고, 저장된다.
- Call Stack 맨 위의 함수가 먼저 실행된다. (LIFO)
- Call Stack 맨 위의 함수가 비동기 함수로 분류될 경우 call stack에서 바로 실행하지 않고, Web Browser API로 보내 Web browser에게 맡겨진 작업이 수행된다.
- 때가 되면(timeout 시간이 끝나는 등) Web Browser API 에서 Callback Queue로 가서 대기한다.
- Callback Queue는 용도에 맞는 여러 개의 Queue가 존재한다.(Multi-Level)
- Callback Queue는 먼저 들어온 메세지가 먼저 빠져나간다. (FIFO)
- Event loop가 Call Stack이 비었는지 체크하고, 비었다면 Callback Stack으로 올려 해당 함수를 실행시킨다.
Javascript Runtime에는 단일 Call Stack과 Heap이 존재하며, 명령을 순차적으로 수행한다.
비동기처리를 지원해주는 요소에는 Web APIS, Callback Queue, Event Loop가 있다. 해당 요소들은 Web Browser에서 지원해주기 때문에, Web Browser에 따라 구조나 구현방식이 상이할 수 있다.
Event Loop는 Callback Queue에 담긴 메세지와 Call Stack을 모니터링하고 있다가 Call Stack이 비면 우선순위가 높은 메세지를 뽑아 Call Stack으로 올리는 역할을 한다.
JS에서 Large scale data와 Traffic의 처리
JS는 싱글 스레드 언어이기 때문에 성능상의 단점이 있지 않을까하는 의문이 들었다. Web Worker API를 이용하면 실제로 여러 개의 Event Loop를 사용할 수 있지만, 해당 솔루션은 많이 이용되지 않는다. 비동기 처리의 고도화, 게이트 웨이 등의 분산 처리로 해결하는 것이 일반적이라고 한다. 성능이 중요한 어플리케이션의 경우 WASM을 이용할 수 있다.
- JS에 V8이 도입되고 나서는 비약적 성능향상이 이루어졌다고 한다.
Reference
https://velog.io/@jakeseo_me/2019-03-15-2303-작성됨-rmjta5a3xh
https://www.educative.io/edpresso/what-is-an-event-loop-in-javascript
https://www.wheelhouse.be/insights/multi-threading-in-js-and-what-you-can-do-with-it
https://meetup.toast.com/posts/89