📌 개발 공부 1개월 차인 to-be 개발자의 자습 블로그🙂ᅠAug 2 ~ 6, 2021
Assignment #2
질문과 답변 intro
Q. 1~3번에 대한 내용을 정리해보자.
- position의 속성 (relative, absolute, fixed) 에 대해서
- inline, inline-block, block 에 대해서
- float에 대해서
A. HTML의 semantic element에 이어 두 번째로 정리해야 하는 내용은 CSS의 layout.
ᅠᅠ HTML이 web site에 들어가는 내용과 대략적인 구조라고 했을 때, 이 내용을 적절하게 배치하게 해주는 것이 CSS이며, 그 골자가 layout이다.
ᅠᅠ 이렇게 내용을 담은 일종의 공간을 web 상에 마치 좌표처럼 위치시켜야 하는데, 그 속성과 방법이 내가 학습해야 하는 내용이다.
layout
web page의 layout은 어떤 정보를 page 어디에 배치하느냐에 관한 문제이다.수많은 문서에서 공통적으로 'CSS의 layout은 경험을 통해 배우는 것이다.'라고 할 정도로 layout 설계에 공식이나 정답이 없다고 한다.
position
- static : position의 default 값이어서 따로 적어주지 않아도 static 상태임
- relative : 옮기기 전의 위치와 비교한 값으로서 좌표로 예를 들면 이전 위치가 (1, 1)인 곳에서 (4, 3)만큼 이동하면 현재 위치가 (5, 4)이지만 (5, 5)에서 (4, 3)만큼 이동하면 현재 위치가 (9, 8)인 것에 비유할 수 있음
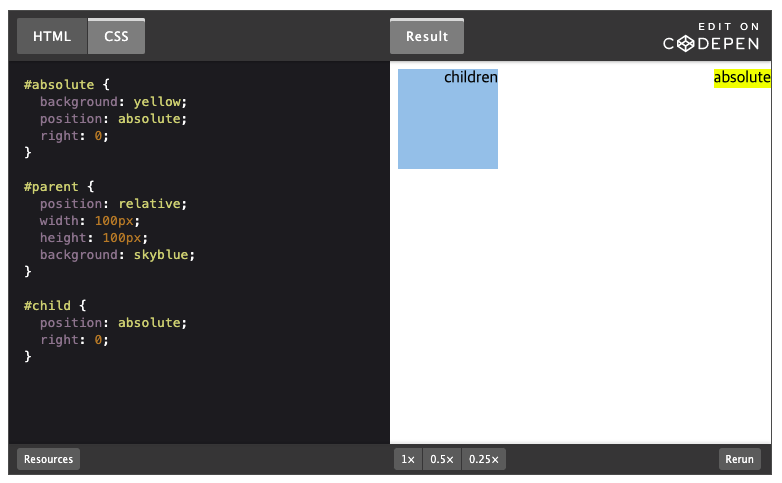
- absolute : view port에 상대적으로 위치가 지정되는 게 아니라 가장 가까운 곳에 위치한 부모(조상) element에 상대적으로 위치가 지정됨 (주로 부모에 relative를 부여함)
ᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠ 부모 tag가 따로 있으면 부모 tag의 공간 내에서만 이동하며, 부모 tag가 없으면 body tag 안에서 이동함
ᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠ 예를 들어 ```position: absolute; right: 0``` 으로 설정할 때, 부모 tag에 공간이 있다면 그 size 내에서 가장 오른쪽에 위치할 것이고, 부모 tag가 없다면 body tag의 맨 오른쪽, 즉 site의 가장 오른쪽에 위치함
ᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠabsolute 값을 가지면 내용의 크기만큼만 가로 크기가 됨 - fixed : 옮기기 전의 위치나 부모 tag와 관계 없이 web site 화면을 기준으로 자리를 잡는데, 다른 tag와 달리 mouse를 scroll해도 동일한 자리를 유지한다.
- (+) 위치를 이동시킬 때 top, right, bottom, left를 쓰면 편한데, 이들 값은 position이라는 property가 있어야 사용 가능
display
display property는 flex, grid 등의 값을 취함- inline-block : 내용에 국한된 공간 (세 번 click하면 그 공간을 drag한 것처럼 이 내용만 block됨)
- block : 내용을 포함한 한 행 전체 공간 (세 번 click하면 행 전체를 drag한 것처럼 행 전체가 block됨)
- float : inline-block 성질을 갖도록 하는 property 중 하나로, image같은 container가 있을 때 나머지 내용을 어떻게 배치할 것인지 결정할 수 있는 속성
ᅠᅠᅠᅠᅠᅠ너무 불편해서 이제는 flex로 layout을 잡는다는데, 나는 개념도 덜 잡혀있고 제대로 써본 적도 없어서 뭐가 불편한지조차 감이 잘 잡히지 않음 (그럼에도 불구하고 flex의 간편함은 나로서도 신세계...!) - (+) ```display: none;```이라는 값을 주면 화면에서 보이지 않고 (화면에서 아예 없는 것처럼 보임), ```visibility: hidden;```은 화면에 보이지 않지만 공간은 차지하는 특징이 있는데, 이러한 값은 JavaScript를 통해 interactive한 화면을 구현할 때 쓰이고는 함 ex. 네이버 검색창
🔗 related documents
MDN - Layout
Learn CSS Layout
box model 설명 자료
🙇 the source of this content
ZeroCho TV
WeCode