

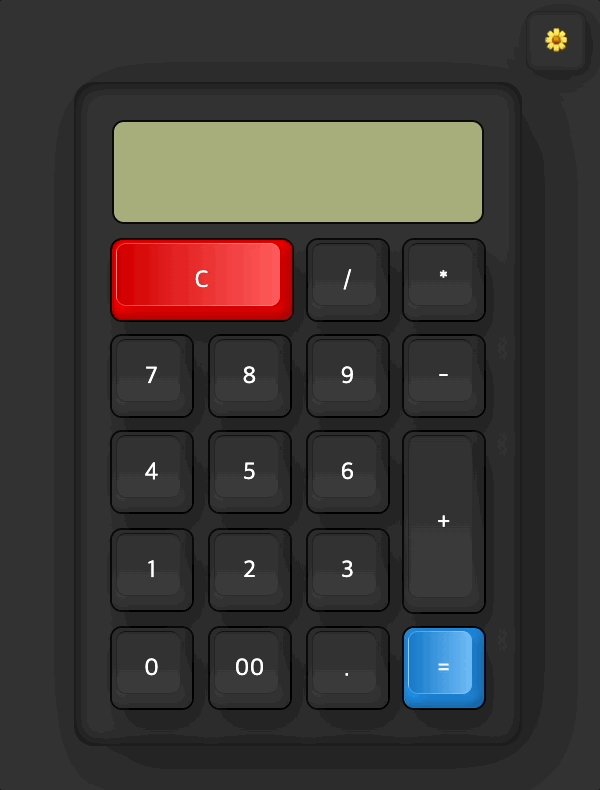
웹 코딩 첫 걸음: 계산기 만들기
div... div 폭격
class... class명을 왜 selector 이름이랑 똑같이...? ㅠㅠ 자체적으로 수정! (※ 첨언 : 하지만 bootstrap 등의 디자인 프레임워크에서 클래스명을 CSS명으로 쓰기도 한다고 하니 참고 ex. class="display-flex")
글자 가운데 정렬 빨리 하는 법??? line-height를 height와 똑같이!???
계산기... 만드는 JS 알려주는 거 아니었나요... ㅠㅠㅠ 덧
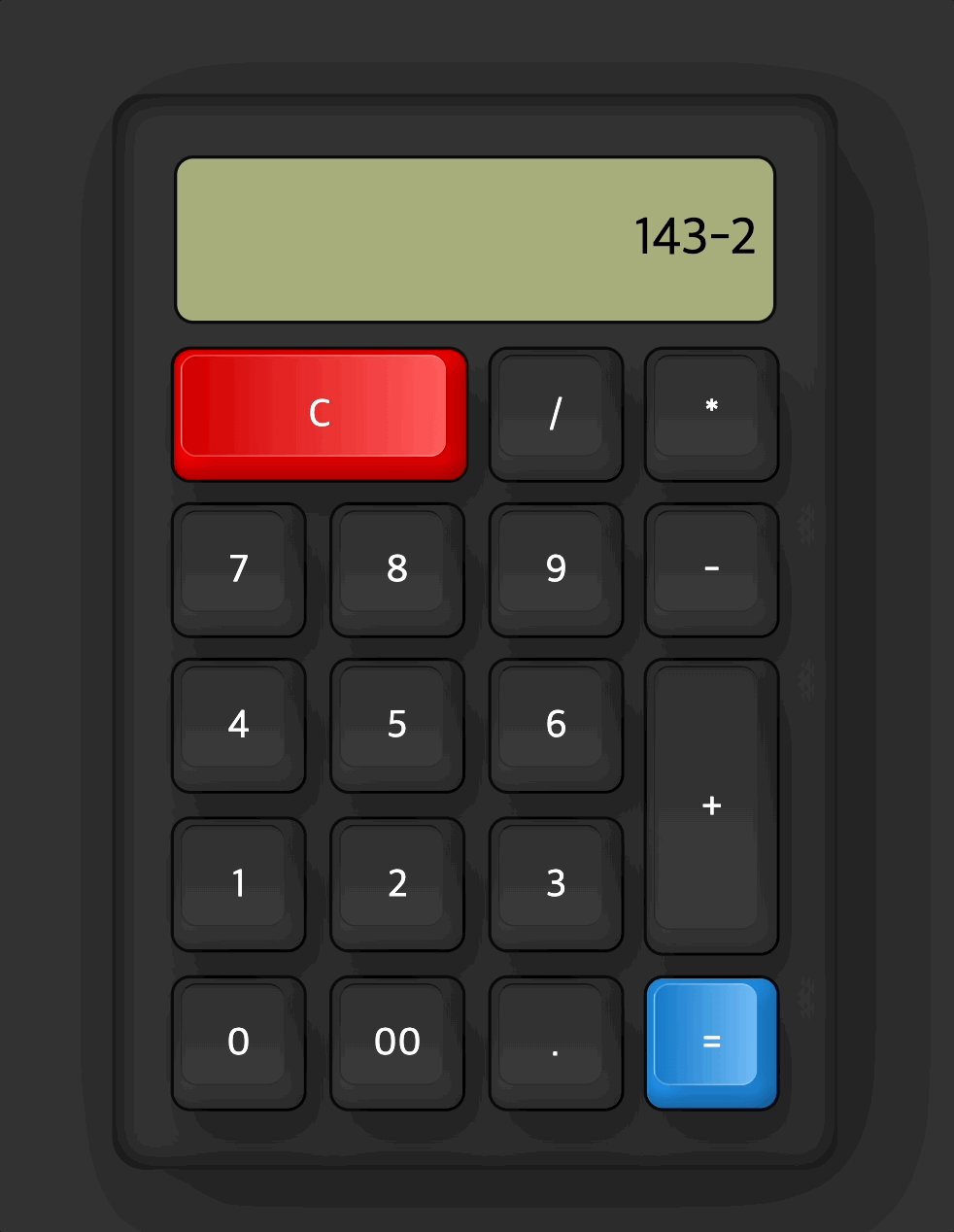
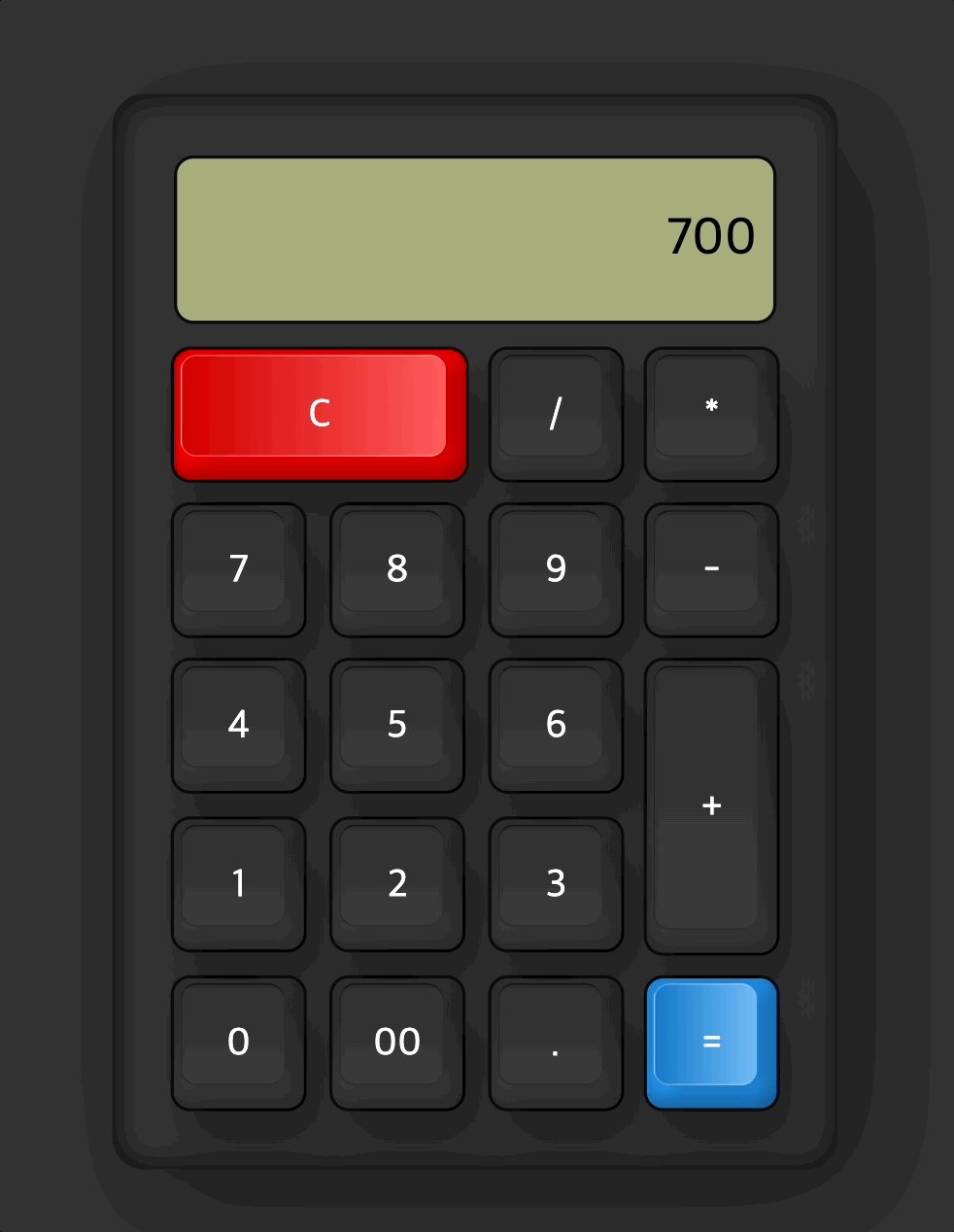
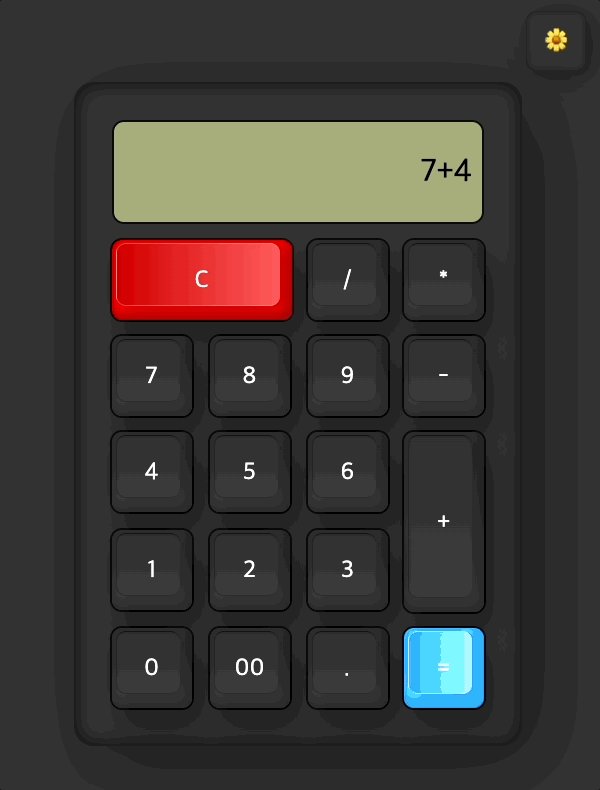
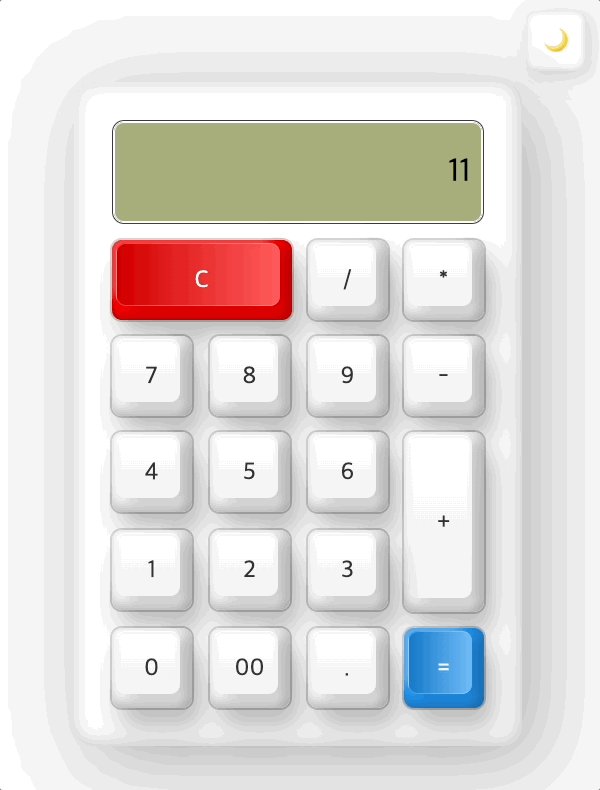
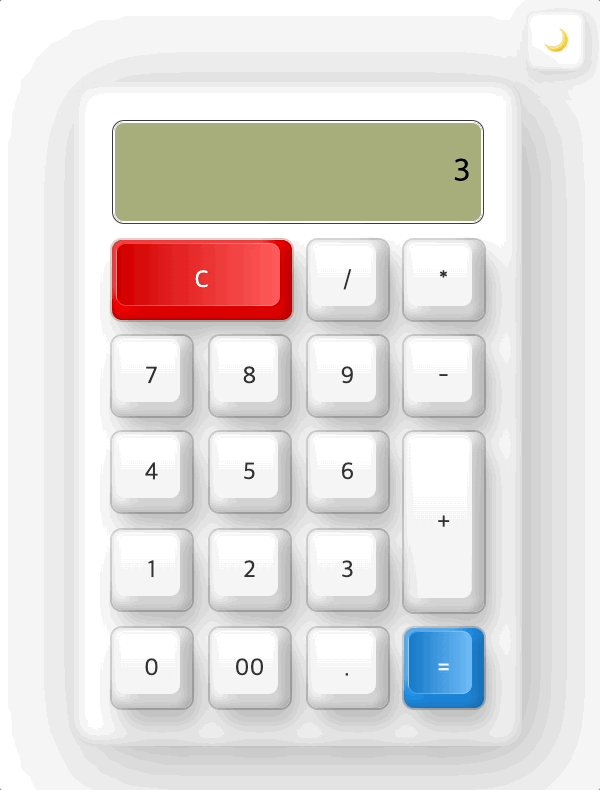
code와 gif가 모두 날아가서 전혀 다른 code로 다시 만들었다.
그런데 이 code에는 javascript file을 만드는 대신 eval()을 사용했는데 사용하지 말아야 하는 함수라고 한다..........
주의: 문자열로부터 eval()을 실행하는 것은 엄청나게 위험합니다. eval()을 사용하면 해커가 위험한 코드를 사용할 수 있습니다. 아래에 eval을 절대 사용하지 말 것!을 확인하세요.
link
🙇 the source of this content
↓
Online Tutorials - CSS & Javascript Working Calculator UI Design | Claymorphism
