[새 책 강좌]자바스크립트 강좌 4장 - 계산기(ES2021)
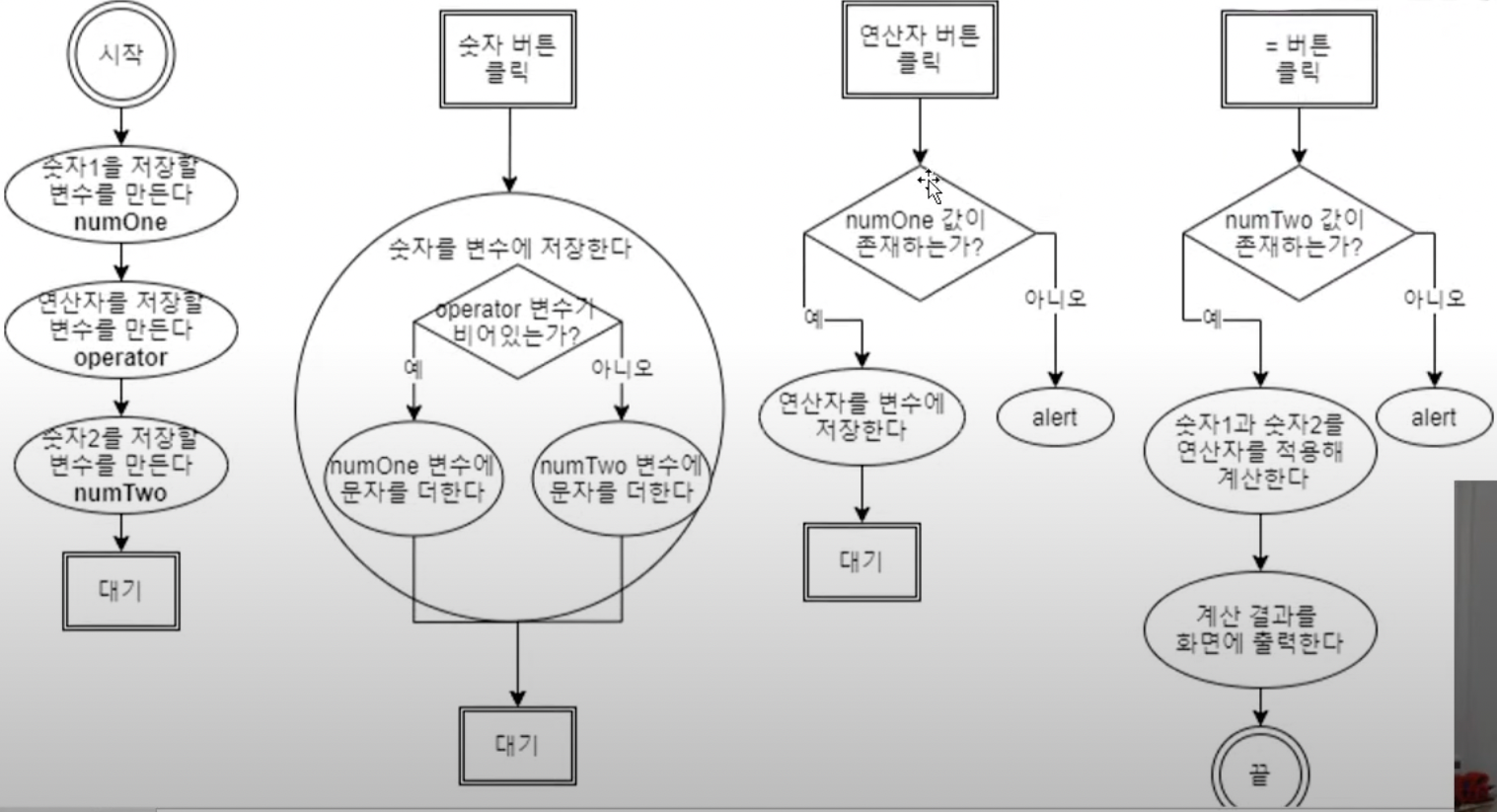
💎 "순서도를 그리는 게 우선이다." 처음 듣는당...
(첨언 : 순서도 또한 개발에 선행한 계획의 종류 중 하나이고, 본격 개발 전에 설계 문서를 작성해서 동료와 리뷰를 하면 좋다.
'코딩은 그냥 짜면 되니까 개발보다 설계가 더 중요하다'고 하기도 하는데 난... 코딩도 잘 못 짜는데에...)
사람의 행동을 고려하여 작성한 순서도를 'JS에 맞게' 수정하고 쪼개야 한다. 
✔️ (계산기 숫자 부분) 중복된 함수를 줄이는 과정 feat. 고차함수
계산기는 🟥 + ⭕️ + 🔴 (첫 번째로 입력된 숫자 + 연산자 + 두 번째로 입력된 숫자) 로 이루어지니까
// ↓
let firstNum = '';
let operator = '';
let secondNum = '';
const $operator = document.querySelector('#operator');
const $result = document.querySelector('#result');
// ↑ 고정
// ↓ STEP 1
document.querySelector('#num-0').addEventListener('click', () => {
if (operator) { // 연산자가 있다면
secondNum += '0'; // 두 번째 숫자에 0을 넣고 ~
} else {
firstNum += '0';
}
$result.value += '0'}); // JS에서 변수로 불러왔으면 HTML에 그려내는 것 잊지 말기
// ↑ 이렇게 숫자를 하나하나 적으면 0부터 9까지 (#num-0부터 #num0=-9까지)10번을 적어줘야 하는데, 이렇게 함수에서 중복되는 부분을 하나로 만들 때 다른 부분이 있다면 그건 매개변수로 빼준다. 이 경우는 'number'
// ----------------------------------------------------------------
// ↓ STEP 2
document.querySelector('#num-0').addEventListener('click', (number) => {
if (operator) {
secondNum += number;
} else {
firstNum += number;
}
$result.value += number});
// ↑ 이렇게 하면 number 덕분에 동일한 코드가 반복되므로 반복되는 부분을 변수로 저장한다. 이 경우는 const onClickNumber
// ----------------------------------------------------------------
// ↓ STEP 3
const onClickNumber = (number) => {
if (operator) {
secondNum += number;
} else {
firstNum += number;
}
$result.value += number};
document.querySelector('#num-0').addEventListener('click', onClickNumber('0'));
// ↑ 이렇게 하면 const의 결과 값이 undefined여서 아래 onClickNumber 자리에 undefined가 들어가므로 return문 추가한다.
// ----------------------------------------------------------------
// ↓ STEP 4
const onClickNumber = (number) => {
if (operator) {
secondNum += number;
} else {
firstNum += number;
}
$result.value += number
return () => {
};
};
document.querySelector('#num-0').addEventListener('click', onClickNumber('0'));
// ↑ 이렇게 하면 return문 덕분에 undefined는 면했지만 여전히 빈 값이 onClickNumber 자리에 들어가게 되므로 값이 필요한 if문을 return문 안으로 넣는다.
// ----------------------------------------------------------------
// ↓ STEP 5
const onClickNumber = (number) => {
return () => {
if (operator) {
secondNum += number;
} else {
firstNum += number;
}
$result.value += number
};
};
document.querySelector('#num-0').addEventListener('click', onClickNumber('0'));
// ↑ 이때 화살표 함수에서 {}와 return이 함께 있으면 생략이 가능하므로
// ----------------------------------------------------------------
// ↓ STEP 6
const onClickNumber = (number) => () => {
if (operator) {
secondNum += number;
} else {
firstNum += number;
}
$result.value += number
};
document.querySelector('#num-0').addEventListener('click', onClickNumber('0'));
// ↑ 함수가 함수를 return하는 고차함수 (high order function) 완성
// ----------------------------------------------------------------
// ↓ STEP 7
const onClickNumber = (number) => (event) => {
if (operator) {
secondNum += number;
} else {
firstNum += number;
}
$result.value += number
};
document.querySelector('#num-0').addEventListener('click', onClickNumber('0'));
// ↑ onClickNumber같은 event를 쓰면 브라우저가 event를 호출하면서 event라는 인수를 매개변수로 전달한다. 브라우저가 자동으로 압력하므로 STEP 6에서 멈추어도 된다.
// ===============================================================
// 👇 고차함수를 활용한 함수 중복 제거
let firstNum = '';
let operator = '';
let secondNum = '';
const $operator = document.querySelector('#operator');
const $result = document.querySelector('#result');
const onClickNumber = (number) => (event) => {
if (operator) {
secondNum += number;
} else {
firstNum += number;
}
$result.value += number
};
document.querySelector('#num-0').addEventListener('click', onClickNumber('0'));
document.querySelector('#num-0').addEventListener('click', onClickNumber('1'));
document.querySelector('#num-0').addEventListener('click', onClickNumber('2'));
document.querySelector('#num-0').addEventListener('click', onClickNumber('3'));
document.querySelector('#num-0').addEventListener('click', onClickNumber('4'));
document.querySelector('#num-0').addEventListener('click', onClickNumber('5'));
document.querySelector('#num-0').addEventListener('click', onClickNumber('6'));
document.querySelector('#num-0').addEventListener('click', onClickNumber('7'));
document.querySelector('#num-0').addEventListener('click', onClickNumber('8'));
document.querySelector('#num-0').addEventListener('click', onClickNumber('9'));
// 👆✔️ (계산기 숫자 부분) 중복된 함수를 없애는 과정 feat. 고차함수를 사용하지 않고
// 👇
let firstNum = '';
let operator = '';
let secondNum = '';
const $operator = document.querySelector('#operator');
const $result = document.querySelector('#result');
const onClickNumber = (event) => {
if (operator) {
secondNum += event.target.textContent;
} else {
firstNum += event.target.textContent;
}
$result.value += event.target.textContent;
};
document.querySelector('#num-0').addEventListener('click', onClickNumber);
document.querySelector('#num-0').addEventListener('click', onClickNumber);
document.querySelector('#num-0').addEventListener('click', onClickNumber);
document.querySelector('#num-0').addEventListener('click', onClickNumber);
document.querySelector('#num-0').addEventListener('click', onClickNumber);
document.querySelector('#num-0').addEventListener('click', onClickNumber);
document.querySelector('#num-0').addEventListener('click', onClickNumber);
document.querySelector('#num-0').addEventListener('click', onClickNumber);
document.querySelector('#num-0').addEventListener('click', onClickNumber);
document.querySelector('#num-0').addEventListener('click', onClickNumber);
// 👆✔️ (계산기 숫자 부분) secondNum이 fistNum에 연속해서 찍히는 상황 방지하기
1+2를 누르면 12가 되는 상황을 바꾸기 위해 onClickNumber에 if문 추가
"연산자는 있는데 두 번째 숫자가 없으면 결과창 화면을 비워라. (왜냐하면 두 번째 숫자 지금 입력할 거니까.)"
const onClickNumber = (event) => {
if (operator) {
if (!second) {
$result.value = '';
}
secondNum += event.target.textContent;
} else {
firstNum += event.target.textContent;
}
$result.value += event.target.textContent;
};✔️ (계산기 숫자 부분) 중첩되는 if문 없애기
// ↓ STEP 1. if문 다음에 나오는 공통된 절차를 각 분기점 내부에 넣는다.
const onClickNumber (event) => {
if (operator) {
if (!second) {
$result.value = '';
}
secondNum += event.target.textContent;
$result.value += event.target.textContent;
} else {
fistNum += event.target.textContent;
$result.value += event.target.textContent;
}
};
// ↑
// ----------------------------------------------------------------
// ↓ STEP 2. 분기점에서 짧은 절차부터 실행하도록 if문을 작성한다. 즉 더 짧은 else 뒤 code가 위로 가게, 긴 code가 아래로 가게 변경한다. 이렇게 변경할 땐 인자에 느낌표를 붙이면 된다. (이 경우는 operator에 느낌표를 붙인다.)
const onClickNumber (event) => {
if (!operator) {
fistNum += event.target.textContent;
$result.value += event.target.textContent;
} else {
if (!second) {
$result.value += '';
}
secondNum += event.target.textContent;
$result.value += event.target.textContent;
}
};
// ↑
// ----------------------------------------------------------------
// ↓ STEP 3. 짧은 절차가 끝난 구간에 return (함수 내부)나 break (for문 내부)로 중단한다.
const onClickNumber (event) => {
if (!operator) {
fistNum += event.target.textContent;
$result.value += event.target.textContent;
return;
} else {
if (!second) {
$result.value += '';
}
secondNum += event.target.textContent;
$result.value += event.target.textContent;
}
};
//
// ----------------------------------------------------------------
// ↓ STEP 4. if를 return으로 중단하면 else가 필요 없다.
const onClickNumber (event) => {
if (!operator) {
fistNum += event.target.textContent;
$result.value += event.target.textContent;
return;
}
if (!second) {
$result.value += '';
}
secondNum += event.target.textContent;
$result.value += event.target.textContent;
}
};
// ↑
// ===============================================================
// 👇 최종 code
let firstNum = '';
let operator = '';
let secondNum = '';
const $operator = document.querySelector('#operator');
const $result = document.querySelector('#result');
const onClickNumber = (event) => {
if (!operator) {
firstNum += event.target.textContent;
$result.value += event.target.textContent;
return;
}
if (!secondNum) {
$result.value = '';
}
secondNum += event.target.textContent;
$result.value += event.target.textContent;
};
document.querySelector('#num-0').addEventListener('click', onClickNumber);
document.querySelector('#num-1').addEventListener('click', onClickNumber);
document.querySelector('#num-2').addEventListener('click', onClickNumber);
document.querySelector('#num-3').addEventListener('click', onClickNumber);
document.querySelector('#num-4').addEventListener('click', onClickNumber);
document.querySelector('#num-5').addEventListener('click', onClickNumber);
document.querySelector('#num-6').addEventListener('click', onClickNumber);
document.querySelector('#num-7').addEventListener('click', onClickNumber);
document.querySelector('#num-8').addEventListener('click', onClickNumber);
document.querySelector('#num-9').addEventListener('click', onClickNumber);
// 👆✔️ (계산기 연산자 부분) 중복된 함수를 줄이는 과정 (거의 동일)
// STEP 1.
document.querySelector('#plus').addEventListener('click', () => {
if (firstNum) {
operator = '+'
$operator.value = '+';
} else {
alert('숫자를 먼저 입력하세요 :>');
}
});
// ----------------------------------------------------------------
// STEP 2.
document.querySelector('#plus').addEventListener('click', (op) => {
if (firstNum) {
operator = op;
$operator.value = op;
} else {
alert ('숫자를 먼저 입력하세요 :>');
}
})
// ----------------------------------------------------------------
// STEP 3.
const onClickOperator = (op) => {
if (firstNum) {
operator = op;
$operator.value = op;
} else {
alert ('숫자를 먼저 입력하세요 :>');
}
}
document.querySelector('#plus')addEventListener('click,' onClickOperator('+'));
// ----------------------------------------------------------------
// STEP 4.
const onClickOperator = (op) => {
if (firstNum) {
operator = op;
$operator.value = op;
} else {
alert ('숫자를 먼저 입력하세요 :>');
}
return () => {
};
}
document.querySelector('#plus').addEventListener('click',onClickOperator('+'));
// ----------------------------------------------------------------
// STEP 5.
const onClickOperator = (op) => {
return () => {
if (firstNum) {
operator = op;
$operator.value = op;
} else {
alert ('숫자를 먼저 입력하세요 :>');
};
};
};
document.querySelector('#plus').addEventListener('click',onClickOperator('+'));
// ----------------------------------------------------------------
// STEP 6.
const onClickOperator = (op) => () => {
if (firstNum) {
operator = op;
$operator.value = op;
} else {
alert ('숫자를 먼저 입력하세요 :>');
};
};
document.querySelector('#plus').addEventListener('click' onClickOperator('+'));
// ===============================================================
// 👇
const onClickOperator = (op) => {
return () => {
if (firstNum) {
operator = op;
$operator.value = op;
} else {
alert ('숫자를 먼저 입력하세요 :>');
};
};
};
document.querySelector('#plus').addEventListener('click',onClickOperator('+'));
document.querySelector('#minus').addEventListener('click', onClickOperator('-'));
document.querySelector('#divide').addEventListener('click', onClickOperator('/'));
document.querySelector('#multiply').addEventListener('click', onClickOperator('*'));
// 👆