
1. 함수 기본
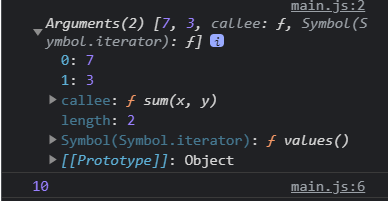
JS에서 함수는 값으로 취급. 객체로써 역할을 하기 때문에 변수에 저장되거나 인수로 전달될 수 있다. 함수는 기본적으로 name,length,custom의 프로퍼티를 가지고 있다. 이는 arguments라는 곳에 저장되어 제공된다.
함수의 return값을 변수에 담을 수도 있고, 직접적으로 사용할 수도 있다.
함수의 호출이 많으면 효율적이지 못하므로 중복된 내용 호출은 줄이는 것이 좋다.
function sum(x, y) {
console.log(arguments)
return arguments[0] + arguments[1]
}
console.log(sum(7, 3))
1.1 기명 함수와 익명 함수
function sum(x, y) { # 기명함수 return x + y }function (x, y) { # 익명함수 return x + y }위처럼 기명함수는 함수의 이름을 지정해주고 익명함수는 그렇지 않다. 익명 함수와 기명 함수의 차이는 호이스팅에 있다.
1.3 함수의 표현
const sum = functiom (x, y) { return x + y }
2. 화살표 함수
const double = function (x) { return x * 2 } console.log('double: ', double(7)) const doubleArrow = (x) => x * 2 console.log('doubleArrow: ', doubleArrow(7))
- 기존 함수의 로직을 줄일 수 있다.
{}와return을 생략할 수 있다.- 객체 데이터를 반환할 때는
()를 이용해야 한다.
3. 즉시실행함수
const a = 7 function double() { console.log(a * 2) } double(); // JS는 함수 실행과 즉시 실행 함수 부분을 구분하지 못한다. ; 필수 (function () { console.log(a * 2) })() (function () { // 더 권장되는 방법 console.log(a * 2) }());
4. 호이스팅(Hositing)
- 함수 선언부가 유효범위 최상단으로 끌어올려지는 현상
const a = 7 double() // 에러 발생 const double = function () { console.log(a * 2) }
- 함수 표현을 이용하면 함수 선언 전에 사용할 수 없다.
- 함수 선언을 하면 함수의 선언부가 최상단으로 올려져 선언부 전에서 사용할 수 있게 된다.
- 함수 내부에 복잡한 내용이 들어가 경우 함수가 상단에 선언되어 있으면 해석하는데 어려울 수 있다. 이 때 호이스팅 현상을 이용해서 함수를 하단에 작성할 수 있다.
5. 타이밍 함수
5.1 setTimeout
setTimeout(함수, 시간): 일정 시간 후 함수 실행setTimeout(() => { console.log('hello') }, 3000)5.2 clearTimeout
setTimeout(함수, 시간): 설정된 Timeout 함수를 종료const h1El = document.querySelector('h1')h1El.addEventListener('click', () => { clearTimeout()})5.3 setInterval
setInterval(함수, 시간): 시간 간격마다 함수 실행const timer = setInterval(() => { console.log('hello')}, 3000);5.1 clearInterval
clearInterval(함수, 시간): 설정된 Interval 함수를 종료const h1El = document.querySelector('h1')h1El.addEventListener('click', () => { clearInterval()})
6. 콜백 함수
- 함수의 인수로 사용되는 함수
- 특정 함수 실행 이후에 다른 함수가 실행되는 것을 보장하기 위해서 사용
function timeout(callback) { setTimeout(() => { console.log('hello') callback() }, 3000)} timeout(() => { console.log('Done')})
7. 클로저
function one(n) {function two(value) { const sq = Math.pow(value, n); return sq; } return two; } const a = one(2); // n = 2 저장 const b = one(3); // n = 3 저장 const c = one(4); // n = 4 저장 console.log(a(10)); // 100 console.log(b(10)); // 1000 console.log(c(10)); // 10000변수
a,b,c가 선언된 시점에 각 변수에 two(value)가 저장된 상태이다. 이후에 인수와 함께 호출하면value에 인수가 전달되고n에는 맨 처음 변수를 선언할 때 인수로 넣은 값이 전달된다.
참조
- https://ldevlog.tistory.com/17
- https://velog.io/@jykim/%EA%B0%9D%EC%B2%B4%EB%A1%9C%EC%84%9C%EC%9D%98-%ED%95%A8%EC%88%98%EC%99%80-%EA%B8%B0%EB%AA%85-%ED%95%A8%EC%88%98-%ED%91%9C%ED%98%84%EC%8B%9D
- https://negabaro.github.io/archive/js-function-sort-of-function-expressions
- https://noogoonaa.tistory.com/75
- https://velog.io/@ki_blank/JavaScript-%ED%99%94%EC%82%B4%ED%91%9C-%ED%95%A8%EC%88%98Arrow-function
