저는 이런거 되어본적이 없어서 설마 되겠어 이런마음으로 지원했고 되면 대박!! 이렇게 생각하고 지원했었습니다!
그런데 두둥!~!

뭐라고!? 와!!!!
이런마음으로 열어보았습니다

두근거리는 마음으로 메일을 열어보니
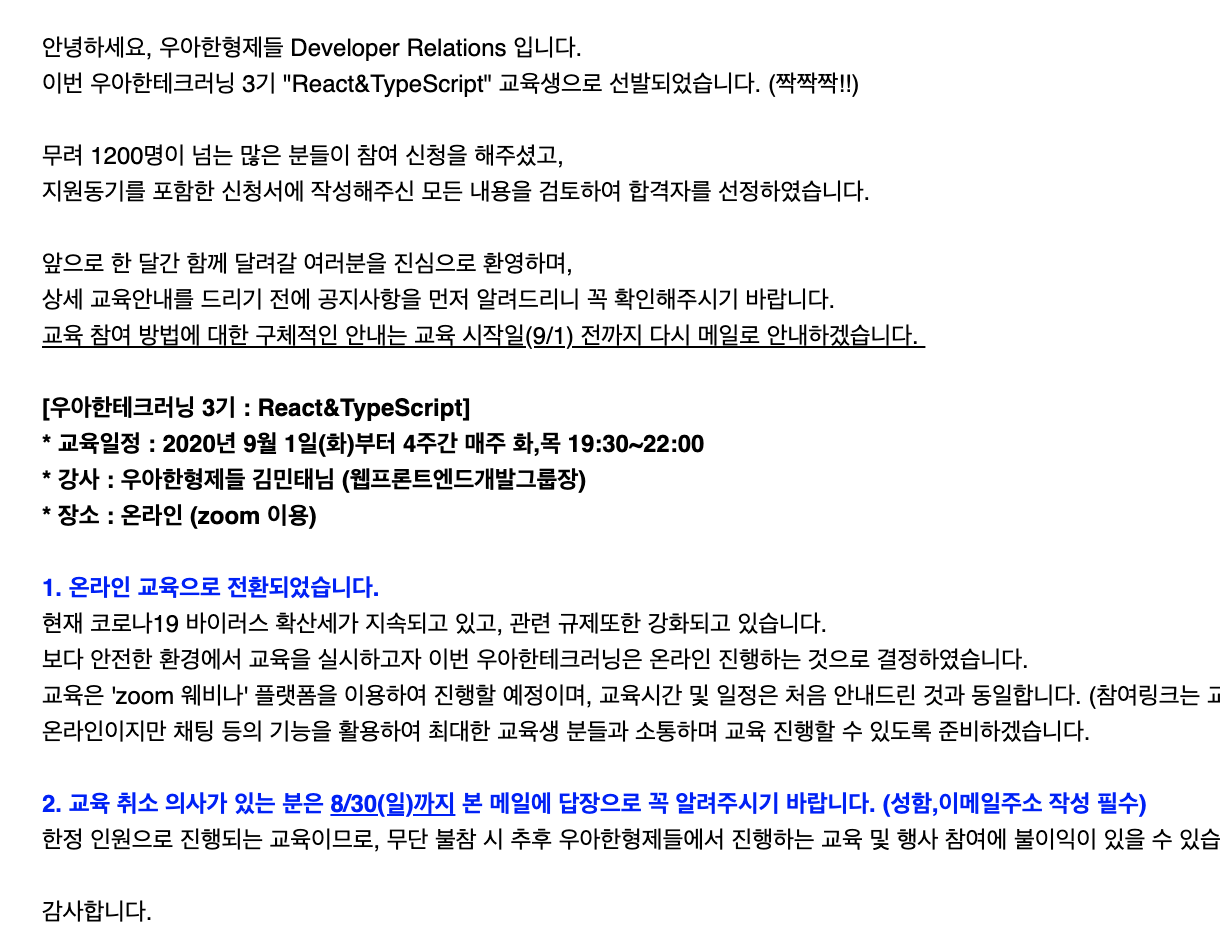
1200명중에 내가?! !!!!!
너무나도 기쁜마음에 주변 개발자 분들에게 알리고 파란색글자를 잘못봐서 메일을 보낼뻔하기도 했습니다..
교육의사가 있으면 메일 보내라는줄알고.. 두번세번 읽어서 다행이죠..
그리고 저는 새로운마음으로 공부를 위해 맥북을 구매!!
해서 바로 픽업하고 이것저것 세팅하고 9월 1일을 기다리게되었습니다.(원래 구매하려고 하긴했는데 ㅋㅋ 교육 일정에 맞추기위해 좀 서두르긴 했습니다.)
9월 1일 7시 25분??쯤 저는 재택근무로 인하여 집에서 있던터라 제 맥북에는 이미 들어가서 기다리고 zoom에 들어가서 기다리고 있었고, 김민태님께서 들어오셔서 인사를 해주셨습니다. ㅋㅋ
처음 소개를 듣고 1200명중에 400~450명정도의 선발이 있었다는 이야기를듣고,, 코로나가 다 싫었는데 이거 하나는 고마웠다는 생각이 들었습니다..만약 코로나가 없었다면 저는 원래인원 30명정도에 들지 못했을거같아서.. ㅠㅠ
처음에는 이것저것 세팅하고 바쁘셨는데 나중에는 좀 안정되셔서 강의 해주셨습니다.
2시간 30분 진짜 짧게 느껴지던 시간이었던거 같습니다. 50분하고 쉬는 10분조차도 질문 받아주느라 고생하신 김민태님께 감사하다고 말씀드리고 싶습니다..
저는 항상 거의 혼자 코딩하고 있다보니까 Front-end사수도 없어서 지금 내가 잘하고있는건지 이게 맞는건지 항상 자문자답을하고 주변에 물어볼곳이 없어 아쉬웠는데 이런점을 고맙게도 잘 설명해주실거처럼 말씀해주셔서 너무 감사했습니다.
이번 강의는 거의 Intro여서 깊은 내용보다는 다양한 소개 정도로 했던거같습니다.
그래서 이번 강의에서는 리액트, typescript(여기서 playground자주이용할거같습니다),blueprint,redux,mobx 등 다양한 것들을 이용한 tool들의 교육이 이루어질것이라고 하셨습니다.
9월1일 강의 중요내용
- typescript type 선언
- 일반적인 javascript는
이렇게 한다면 기본적으로 변수는 any type으로 설정되지만let boo = 10;
typescript에서는 number타입으로 선언- 타입을 지정해주고 싶다면
이렇게 사용가능let boo:number = 10;
- type alias & Interface
-> 둘다 타입을 정하는 방법인데 차이는 상속이 있다고 들었습니다.(듣고있던 사람들이 대답해주심)type alias 예제 type Age = number;
각각의 방법을 사용하여 타입을 새로 정의 할수 있어 이 타입을 사용하면 더 명시적으로 사용 가능합니다.interface 예제 interface Age = number; - CRA --template typescript
->몰랐어요 이전까지..
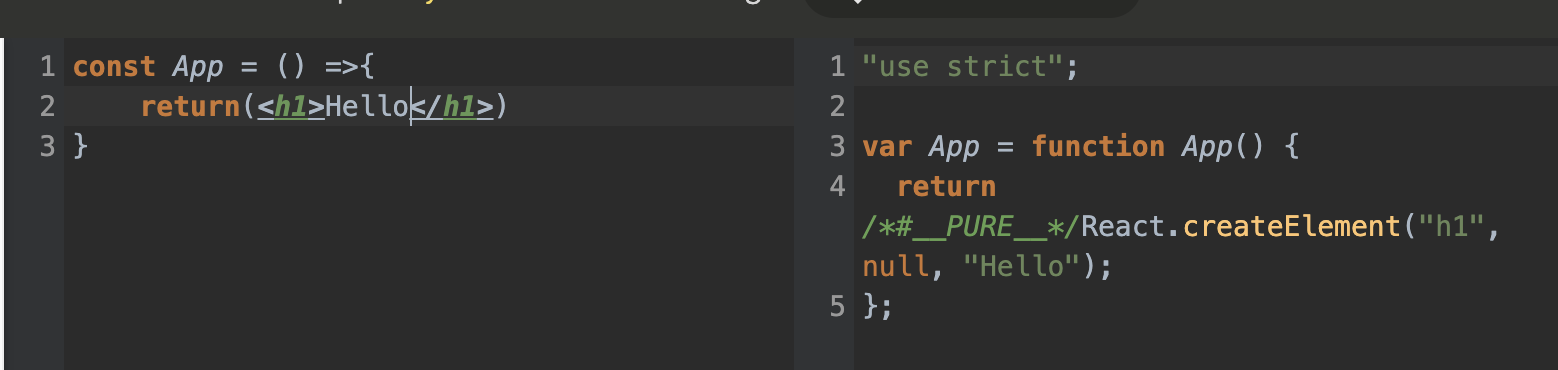
이제는 타입스크립트로 react project 적용해보아야될것 같습니다. - babel playground로

React.createElement로 생성이 가능하고 첫번째 인자로 태그가, 두번째 인자로 props가 세번째 인자로 children이 들어가고 이걸 이용하여 React가 만들어진다는걸 알수 있었습니다. - 그리고... 고양이가 물면 아프고,.. 관리실딜리버리 좋다..
유익한 시간이었고 추후 슬랙으로 네트워킹도 될거같아서 두근거립니다!!
목요일에는 더 많은 정보를 적을수 있도록 노트정리 많이해보겠습니다 ㅋㅋ

고양이가 물면 아프곸ㅋㅋㅋ 막판에 진짜 넘 웃겼어요!