
이 글의 목적?
앞의 글에서 쿠키의 구성 요소에 대해 알아보았다. 그리고 그와 관련해서 Same Site Cookie 전략에 대해서 알아보자.
그 전에, Same Site Cookie 전략을 알기위해 필요한 개념을 먼저 정리해보자.
퍼스트 / 서드 파티 쿠키
쿠키의 구성 요소에는 도메인이 있다고 했다. 그리고 이를 기준으로 퍼스트 파티 쿠키와 서드 파티가 나뉘어진다.
퍼스트 파티 쿠키
퍼스트 파티 쿠키는 말 그대로 현재 사용자가 접속한 페이지와 같은 도메인으로 전송되는 쿠키를 의미한다. 예를 들어, 현재 사용자는 www.naver.com에 접속해 있고, 이 도메인으로 전송되는 쿠키를 말한다.
서드 파티 쿠키
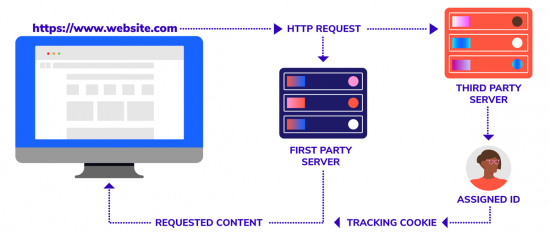
서드 파티 쿠키는 현재 사용자가 접속한 페이지와 다른 도메인으로 전송되는 쿠키를 의미한다. 예를 들어, 현재 사용자는 www.naver.com에 접속해 있고, 사이트에서 사용하는 이미지는 www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png로 요청을 보내 받아온다고 해보자. 이 때 사용자가 이미지를 받아오는 주소의 쿠키를 가지고 있을 경우, 이미지를 요청할 때 쿠키를 같이 보내게 되는데, 이 쿠키를 서드 파티 쿠키라고 한다.
(결국, 현재의 위치를 기준으로 나뉜다고 이해를 하면 된다. 하단의 이미지로 쉽게 이해할 수 있을 거라 생각한다. 😊)

해킹 기법
XSS
XSS(Cross Site Scripting)은 사용자가 웹 사이트를 신용하여 악성 스크립트를 실행시킴으로서 발생하는 공격 기법이다. XSS는 또 Reflected XSS와 Stored XSS로 나뉘는데 악성 스크립트를 URL 파라미터에 넣느냐 혹은 서버에 저장하느냐에 따라 나뉜다.
(내가 참고한 블로그에서 이해하기 쉬운 예시 이미지를 가져와 첨부해보았다. 😉)
Reflected XSS
URL 파라미터에 스크립트를 넣어 서버에 저장하지 않고 바로 스크립트를 실행시키는 방식이다. 즉, 사용자가 공격 스크립트가 포함된 공격 URL을 클릭하여 발생하는 문제다. 브라우저 자체에서 차단하는 경우가 많기 때문에 상대적으로 공격을 성공시키기 어려운 기법이다.

Stored XSS
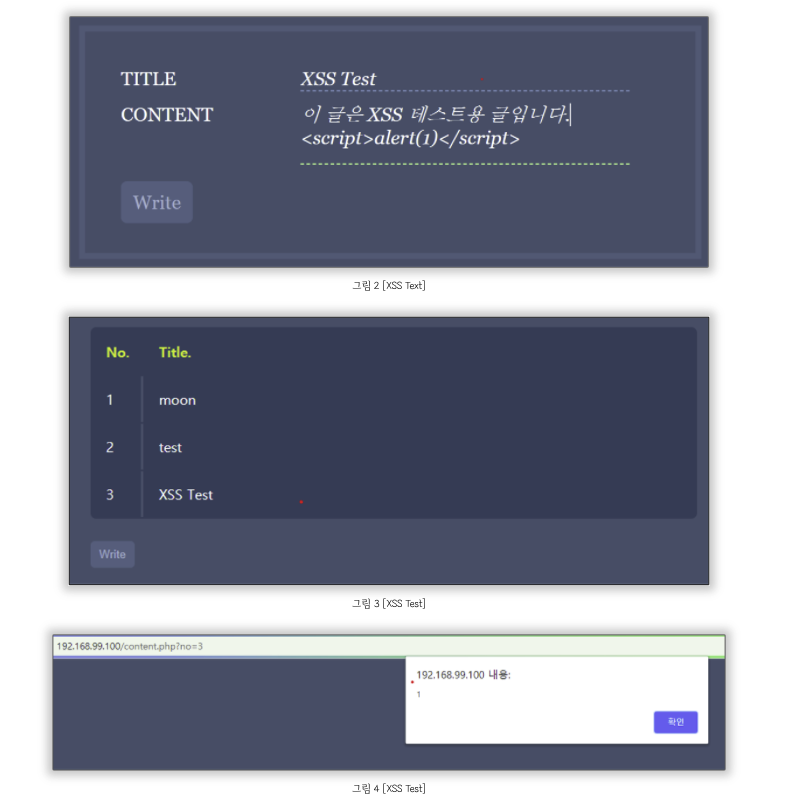
주로 웹 사이트의 게시판이나 댓글과 같은 곳에서 스크립트가 서버에 저장되어 실행되는 방식이다. 예를 들어 하단의 이미지처럼 게시판에 스크립트를 작성하여 저장하고 저장된 게시글을 열었을 때 해당 스크립트가 실행되는 방식이다.

CSRF
XSS는 사용자가 웹 사이트를 신용하여 악성 스크립트가 실행된다면, CSRF는 특정 웹 사이트가 사용자의 브라우저를 신용하여 발생하는 공격이다.
풀어서 말하자면, 공격자가 사용자의 권한으로 특정 행위를 하도록 유도하여 사용자도 모르게 사용자의 권한으로 해당 사이트에 위조된 요청을 보내는 공격이다. 예를 들어, 비밀번호를 변경하거나 메시지를 보내거나 등 사용자의 권한으로 할 수 있는 것들을 사용자 몰래 하게 되는 공격이다.
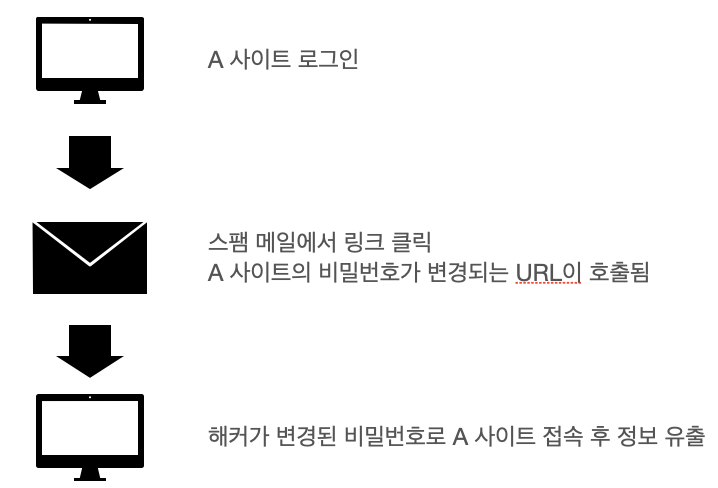
다음과 같은 순서로 진행이 된다.
- 사용자는 사이트에 접속
- 사용자는 쿠키를 전달받아 저장
- 공격자는 사용자에게 피싱 사이트 혹은 특정 링크에 접속하도록 유도 (스팸 메일, 팝업 등)
- 사용자의 쿠키를 이용하여 공격자는 악의적인 용도로 사용
3번의 링크의 예시는 다음과 같다. 이미지를 누르면 의도치 않게 사용자의 권한으로 비밀번호를 변경하게 되는 형태다.
<img src="https://example.com/changepassword?newPassword=123" />(이번에도 내가 공부하면서 참고한 블로그의 이미지를 가져와보았다.)

차이점과 대응 방안
XSS는 사용자의 브라우저에서 악성 스크립트를 실행시키는 공격이고 CSRF는 사용자의 권한으로 사이트에서 원치않은 행위를 하도록 하는 공격이다. 즉, 사용자의 브라우저 내에서 어떤 행위를 하게 하느냐 아니면 서버로 요청을 보내 특정 행위를 하게 하느냐의 차이다.
XSS의 대응 방안은 다음과 같다.
- 입력값 검증
- 라이브러리 사용
CSRF의 대응 방안은 다음과 같다.
- Referrer 검증 : 요청 헤더에 있는 Referrer 속성을 검증하여 신뢰할 수 있는 도메인에서 들어오는 요청인지 검색
- CSRF 토큰 : 랜덤한 수를 사용자의 세션에 저장하여 사용자의 모든 요청에 대하여 서버단에서 검증하는 방법
- Captcha : 사용자와의 상호작용을 통해 숫자/문자를 입력하여 검증
Same Site Cookie 전략이란?
Same Site Cookie는 서드 파티 쿠키의 보안적 문제를 해결하기 위해 만들어진 기술이다.
Same Site는 같은 도메인에서의 요청이 아닌 경우에는 쿠키를 전송하지 않는 옵션이다. 서드 파티 쿠키를 심으려는 목적이 아니라면 항상 Same Site 옵션을 적용하는 것이 좋다.
퍼스트 파티 쿠키 - 같은 도메인으로 전달되는 쿠키라면 상관없으나, 서드 파티 쿠키 - 다른 도메인으로 전달되는 쿠키는 Same Site의 strict 옵션이 설정되어있다면 쿠키가 전송되지 않는다.
Same Site 옵션들을 살펴보자.
None: Same Site를 사용하지 않는 옵션Strict: 서드 파티 쿠키는 전송되지 않고 퍼스트 파티 쿠키만 전송Lax: Top Level Navigation(웹 페이지 이동 - a 태그)과 서버의 상태를 변경하지 않는 안전한 HTTP 메소드(POST, DELETE) 요청을 제외한 서드 파티 쿠키는 전송되지 않음
왜 화제가 되었을까?
Same Site를 알아야 하는 이유는 많은 브라우저들의 동작이 Same Site를 구현하고 있기 때문이다.
대표적으로 크롬은 2020년 2월 4일 크롬 80 버전이 배포되면서 Same Site 기본값이 Lax로 변경되었다. 화제가 되었던 이유는, Same Site의 기본값이 변경되면서 이전에 운영하고 있는 웹 서비스들의 온라인 결제나 OAuth와 같이 크로스 사이트 간의 페이지 전환이 필요한 경우에 제대로 동작하지 않은 경우가 있었기 때문이다.
Secure 필수 정책?
Same Site 속성값이 None이라면 반드시 쿠키는 Secure 쿠키여야 한다. Secure 쿠키는 HTTPS가 적용된 요청에만 전송되는 쿠키다. 크롬은 현재 이 정책을 구현하고 있다.
이 글의 레퍼런스
- https://www.bounteous.com/insights/2020/04/09/google-chrome-third-party-cookies/
- https://cosyp.tistory.com/243
- https://kciter.so/posts/basic-web-hacking#csrf-attack
- https://bomz.tistory.com/21
- https://seob.dev/posts/%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80-%EC%BF%A0%ED%82%A4%EC%99%80-SameSite-%EC%86%8D%EC%84%B1/ (강추! ⭐️)
