라우팅이란 무엇일까?
라우팅,혹은 라우터 인터넷 혹은 컴퓨터에 관심이 있다면 한 번쯤은 들어봤을 것 같다.
나 역시 라우터에 대해 어딘가에서 들어본적이 있지만 무엇인지 몰랏고 관심도 없었다.
코드캠프 수업에서 라우팅과 라우터가 무엇인지 대략적으로 알게 되었는데 이를 포스팅하며
다시 복습해 보려고 한다.
라우터와 라우팅은 무었일까??
간단하게 말하자면 라우터는 페이지를 이동시켜주는것이고 라우팅이란 페이지를 이동하는 것 자체
이다.
아래는 구글링을 통해 얻은 지식이다. 코캠에서는 next를 이용한 useRouter의 사용법을 배웠지만
이해가 되지않아 정보를 더 찾아보았다.라우팅
- 라우팅(Routing)은 한 네트워크에서 다른 네트워크로 패킷을 이동시키는 과정,
네트워크안의 호스트에게 패킷들을 전달하는 과정을 의미한다.
- 라우팅의 종류로는 정적라우팅,디폴트라우팅,동적라우팅이 있다. (코캠에선 정적과 동적을 배웠다.)
라우터
- 네트워크에서 데이터의 전달을 촉진하는 중계장치, 즉 데이터의 전송을 위한 경로 지정을 한다.
- 데이터를 출발지에서 목적지까지 가장 빠르고 효율적인 길을 스스로 찾아 안내해주는 능력을 가지고 있다.
여기서 설명한 라우터는 하드웨어인 것 같다. 모뎀같은 느낌일까? 수업때 배운것은 단지 이름을 따온것일까 궁금하다.
Next에서의 useRouter.
위에서 설명한 라우팅 라우터는 cs관련한 기초 지식인 것 같다.
내가 수업에서 배운내용은 next의 useRouter라는 것을 이용해 url에 접근하는 것 같다.
useRouter를 이용해 url에 접근하고 url내용을 받아와서 사용하는 것 같다.
router라는 변수안에 useRouter를 이용해 데이터를 담고
router.query를 통해 json형식으로 데이터를 받아올 수 있다.동적 라우팅.
next라우팅에는 동적라우팅과 비동적라우팅 방법이 있는데 수업에서는 비동적인 방법만 배우고
모든 라우팅 사용은 동적라우팅으로 했다.
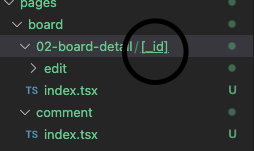
아래 사진에 있는 폴더를 보면 []로 감싸져있는 폴더가 있는데, 일종의 변수이다.
만약 내가 url에서 가져오고 싶은 정보가 다른 컴포넌트에 있는데
그 컴포넌트에 있는 내용을 다른파일로 가져오고싶다면 저렇게 디렉토리를 변수로 설정해 주는 것이다
그리고 저 폴더 안에 index.js파일을 만든 후 정보를 보내줄 파일에서 router.push를 해주면 된다.
보내는 파일을 C1 받는 파일을 C2라고 하고 보내는 정보가 createBoard API로 게시판을 만들때 생성되는 _id 값이라면
아래처럼 입력하면된다. [이 안의 파일명은 마음대로 지정해줘도 된다. 단 받는 파일에서 값을 가져올때 파일명을 입력해야한다.] C1에서 정보를 보내고자한다면.
import {useRouter} from 'next/router' //라우터 사용한다고 선언
export default function C1page () {
const result =
const router = useRouter() //컴포넌트 url에서 정보가져오기
router.push(`/c2경로`/${대괄호안 파일의 들어갈 정보.ex) result.data.fetchBoard._id})
}위와 같이 입력한다면 url이 표현될때 [_id]부분에 패치보드의 데이터중 아이디가 들어가는 것이다.
NEXT 동적 라우팅 정리
보내고싶은 정보가 있는 컴포넌트의 data를 변수에 저장한다.
router.push를 이용해 보내고자하는 폴더에 넣어준다.
받는 사이트에서는 router.query.[폴더명] 을 이용해 값을 받아온다.