
문제
ref를 배열로 다루기 위해 다른 분들의 코드를 살펴보고 있었다.
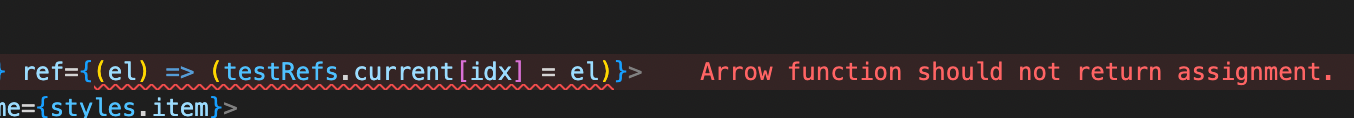
위 캡쳐의 코드와 같이 작성을 하셨길래 나도 똑같이 적용해보았다.
그런데 Arrow function should not return assignment이라는 에러가 발생했다.
해결
구글에 에러문을 검색하면 no-return-assign 라는 해당 에러 설명글이 나온다.
return 문 에서 할당 연산자를 허용하지 않습니다.
: JavaScript의 흥미롭고 때로는 혼란스러운 측면 중 하나는 거의 모든 시점에서 할당이 가능하다는 것입니다. 이 때문에 잘못된 의도 부호는 실제 의도가 비교를 수행 할 때 할당을 야기 할 수 있습니다. return 문을 사용할 때 특히 그렇습니다.
그러니까 js는 거의 모든 시점에서 할당이 가능하기 때문에, 실제 의도와 다르게 할당이 될 수 있다고..? 말하는 것 같다.
사실 글로는 잘 이해를 못했고, 예시를 보고 어느 정도 이해할 수 있었다.
// 잘못된 코드 예
function doSomething() {
return foo = bar + 2;
}function doSomething() {
return foo == bar + 2;
}여기에 return 진술 의 의도를 말하기가 어렵습니다 . 함수가 bar + 2 의 결과를 반환하는 것이 가능할 수 있지만 왜 foo 에 할당 됩니까? 의도는 == 와 같은 비교 연산자를 사용 하고이 코드가 오류 일 수도 있습니다.
이러한 모호성 때문에 return 문에 대입을 사용하지 않는 것이 가장 좋습니다 .
그러니까 bar + 2의 값인 foo를 반환하는 것인지, 아니면 foo == bar + 2 의 참, 거짓을 반환하는 것인지 모호하기 때문에 eslint가 에러를 발생하는 것 같다.
ref={(el) => (testRefs.current[idx] = el)}이랬던 코드를
ref={(el) => testRefs.current[idx] === el}이렇게 바꿔줬더니 더이상 에러가 발생하지 않았다.
