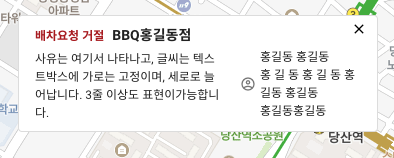
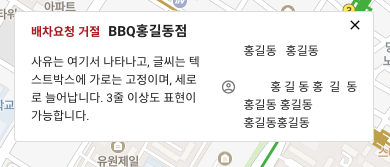
주황색 박스를 div 영역이라고 하고 해당 div에 다음과 같이 개행문자가 들어간 workerName이 있다.

workerName: `홍길동 홍길동 //공백은 여기서 끝남
홍 길 동 홍 길 동 홍길동 홍길동\n 홍길동홍길동`,여기에 white-space를 다음과 같이 주면 결과는 다음과 같다.
white-space: normal;

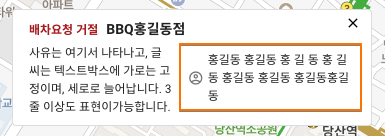
normal
연속 공백을 하나로 합침. 개행 문자도 다른 공백 문자와 동일하게 처리합니다. 한 줄이 너무 길어서 넘칠 경우 자동으로 줄을 바꿉니다.
white-space: nowrap;

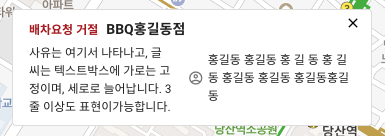
nowrap
연속 공백을 하나로 합침. 줄 바꿈은 <br> 요소에서만 일어납니다.
white-space: pre;

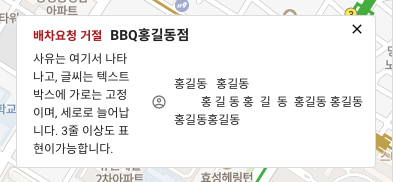
pre
연속 공백 유지. 줄 바꿈은 개행 문자와 <br> 요소에서만 일어납니다.
white-space: pre-wrap;

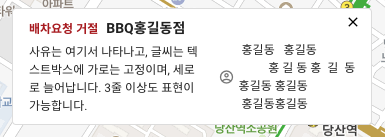
pre-wrap
연속 공백 유지. 줄 바꿈은 개행 문자와 <br> 요소에서 일어나며, 한 줄이 너무 길어서 넘칠 경우 자동으로 줄을 바꿉니다.
white-space: pre-line;

pre-line
연속 공백을 하나로 합침. 줄바꿈은 개행 문자와 <br> 요소에서 일어나며, 한 줄이 너무 길어서 넘칠 경우 자동으로 줄을 바꿉니다.
white-space: break-spaces;

break-spaces
다음 차이점을 제외하면 pre-wrap과 동일합니다.
연속 공백이 줄의 끝에 위치하더라도 공간을 차지합니다.
연속 공백의 중간과 끝에서도 자동으로 줄을 바꿀 수 있습니다.
유지한 연속 공백은 pre-wrap과 달리 요소 바깥으로 넘치지 않으며, 공간도 차지하므로 박스의 본질 크기(min-content, max-content)에 영향을 줍니다.
