1. issue
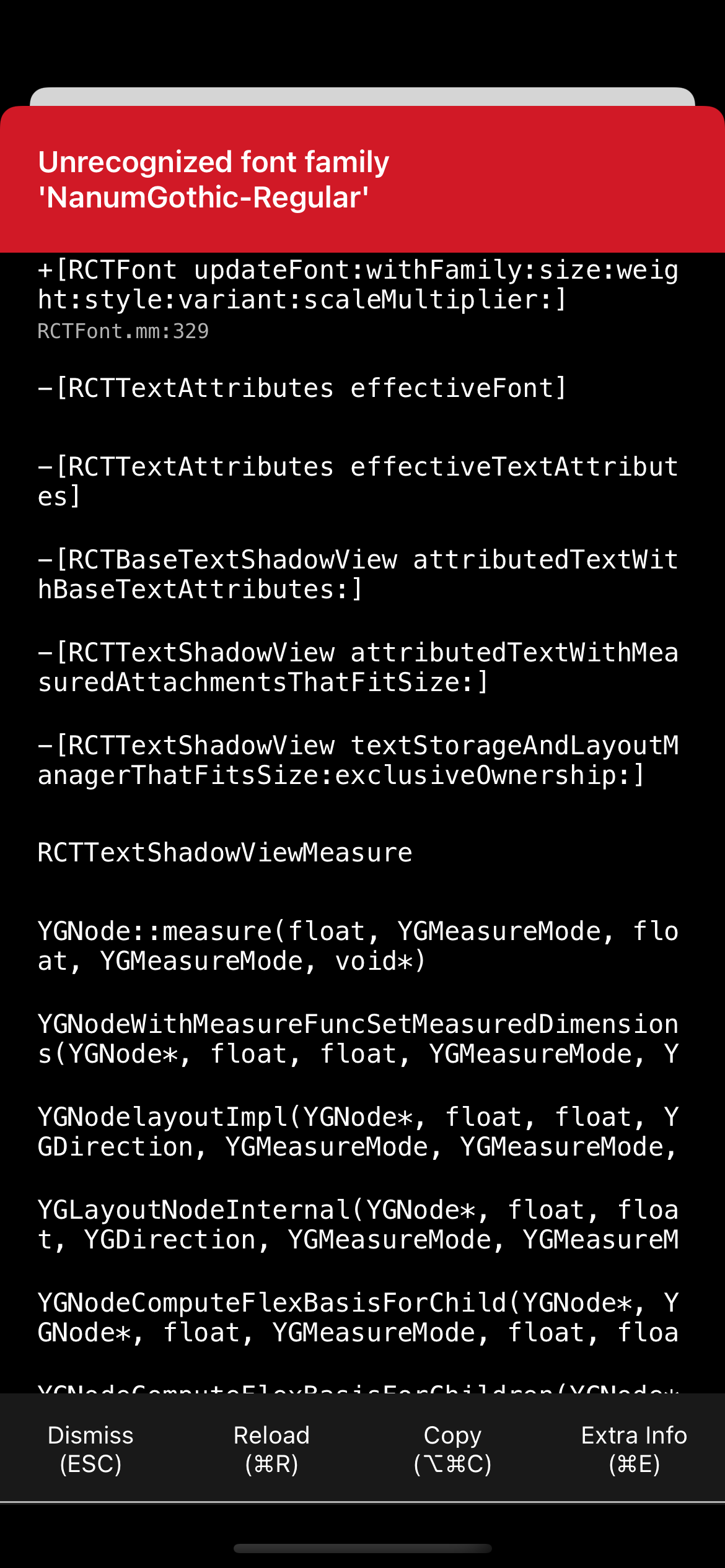
ios에서 NanumGothic-Regular라는 폰트를 인식하지 못하는 문제가 발생했다.
export const BasicText = styled.Text`
font-family: 'NanumGothic-Regular';
${(props: TextProps) =>
props.bold &&
css`
font-family: 'NanumGothic-Bold';
`}
`;
좌측 info.list를 바로 수정했더니 작업하던 vscode에서는 인식이 안되어 xcode에서 project명.xcodeproj > TARGETS > project명 > Fonts provided by application을 바꾸어보았더니 vscode의 info.list도 자동으로 수정된다
.png)
.png)
info.list를 Fonts/를 붙여 수정해보았지만 여전히 에러가 발생했다.
<string>Fonts/NanumGothic-Bold.ttf</string>
<string>Fonts/NanumGothic-Regular.ttf</string>
<string>Fonts/NotoSansKR-Bold.otf</string>
<string>Fonts/NotoSansKR-Regular.otf</string>아무래도 info.list 인식의 문제가 아니었던 듯해서 다시 열심히 구글링 시작...
2. solution
https://imcreator.tistory.com/m/160
아래의 예시처럼 ios와 android는 폰트이름을 다르게 적어주어야 했던 것이 문제의 원인이었다.
You can also try this, specify your fonts this way, map them into three styles:
For instance Gilroy-SemiBoldItalic
// iOS
{
fontFamily: 'Gilroy',
fontWeight: '600',
fontStyle: 'italic'
}
// Android
{
fontFamily: 'Gilroy-SemiBoldItalic'
}
You can also create a function to generate styles for a font with given weight and style.
Hope this helps
아래와 같이 ios일 경우 font이름을 다르게 적어주었더니 오류가 해결되었다.
type TextProps = {
bold?: boolean;
en?: boolean;
ios?: boolean;
};
export const BasicTextStyle = styled.Text`
font-family: 'NotoSansKR-Regular';
${(props: TextProps) =>
props.bold &&
css`
font-family: 'NotoSansKR-Bold';
`}
${(props: TextProps) =>
props.en &&
css`
font-family: 'NanumGothic-Regular';
`}
${(props: TextProps) =>
props.en &&
props.bold &&
css`
font-family: 'NanumGothic-Bold';
`}
${(props: TextProps) =>
props.ios &&
props.en &&
css`
font-family: 'NanumGothic';
`}
${(props: TextProps) =>
props.ios &&
props.en &&
props.bold &&
css`
font-family: 'NanumGothic';
`}
`;
