1. issue
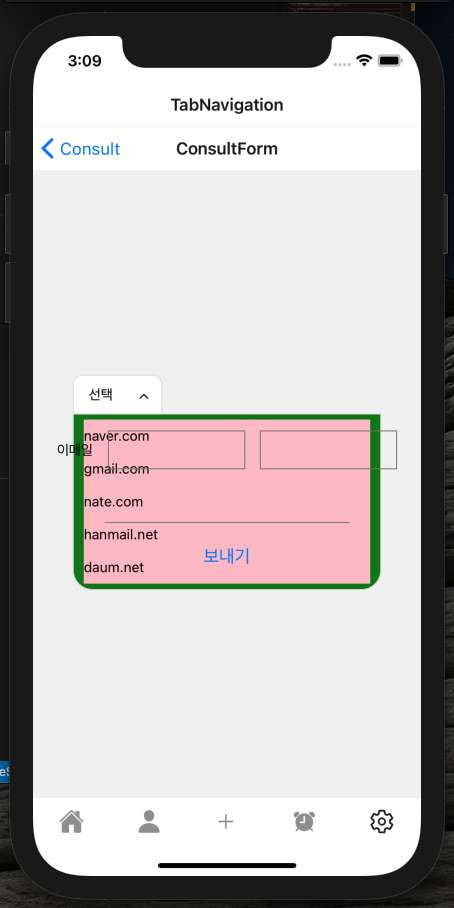
react-native-dropdown-picker를 쓰는 도중 ZIndex로 인해 다음과 같이 DropDownPicker가 아래 컴포넌트를 가리는 문제가 발생했다.

<Form style={styles.formLayout}>
<View>
<View
style={{
position: 'relative',
zIndex: 5000,
padding: 16,
}}>
<DropDownPicker
containerStyle={{ height: 40 }}
placeholder="선택"
items={[
{ label: 'naver.com', value: 'naver' },
{ label: 'gmail.com', value: 'gmail' },
{ label: 'nate.com', value: 'nate' },
{ label: 'hanmail.net', value: 'hanmail' },
{ label: 'daum.net', value: 'daum' },
]}
defaultValue={selectedEmail}
onChangeItem={(item) => setSelectedEmail(item.value)}
// multiple={true}
itemStyle={{
justifyContent: 'flex-start',
backgroundColor: 'pink',
}}
dropDownMaxHeight={200}
// labelStyle={{ fontSize: 14, textAlign: 'left', color: '#000' }}
style={{
borderTopLeftRadius: 10,
borderTopRightRadius: 10,
borderBottomLeftRadius: 10,
borderBottomRightRadius: 10,
width: 90,
}}
dropDownStyle={{
borderBottomLeftRadius: 20,
borderBottomRightRadius: 20,
backgroundColor: 'green',
}}
/>
</View>
</View>
</Form>2. solution
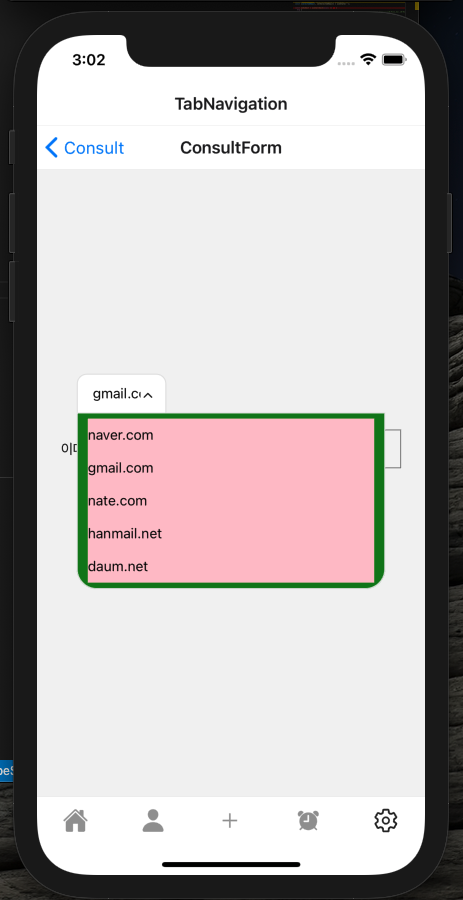
하나의 <View>로만 <DropDownPicker> component를 감싸주었더니 다음과 같이 문제가 해결되었다.
<Form style={styles.formLayout}>
<View
style={{
position: 'relative',
zIndex: 5000,
padding: 16,
}}>
<DropDownPicker
containerStyle={{ height: 40 }}
placeholder="선택"
items={[
{ label: 'naver.com', value: 'naver' },
{ label: 'gmail.com', value: 'gmail' },
{ label: 'nate.com', value: 'nate' },
{ label: 'hanmail.net', value: 'hanmail' },
{ label: 'daum.net', value: 'daum' },
]}
defaultValue={selectedEmail}
onChangeItem={(item) => setSelectedEmail(item.value)}
itemStyle={{
justifyContent: 'flex-start',
backgroundColor: 'pink',
}}
dropDownMaxHeight={200}
style={{
borderTopLeftRadius: 10,
borderTopRightRadius: 10,
borderBottomLeftRadius: 10,
borderBottomRightRadius: 10,
width: 90,
}}
dropDownStyle={{
borderBottomLeftRadius: 20,
borderBottomRightRadius: 20,
backgroundColor: 'green',
}}
/>
</View>
</Form> 

안녕하세요 저도 같은 오류로 검색하던 와중 한줄기 빛같은 게시물이네요 ㅎㅎ
혹시 사용하신 라이브러리 버전이 몇버전인지 기억나시나요?