1.issue
Native-base공식문서에 있는 대로 Accordian을 가져오면 다음 세 가지 에러가 발생한다
1)
TypeError: _this6.state.selected.indexOf is not a function. (In '_this6.state.selected.indexOf(index)', '_this6.state.selected.indexOf' is undefined)
2)
VirtualizedLists should never be nested inside plain ScrollViews with the same orientation because it can break windowing and other functionality - use another VirtualizedList-backed container instead.
VirtualizedList@http://localhost:8081/index.bundle?platform=ios&dev=true&minify=false&modulesOnly=false&runModule=true&app=org.reactjs.native.example.wellgrower:62288:36
FlatList@http://localhost:8081/index.bundle?platform=ios&dev=true&minify=false&modulesOnly=false&runModule=true&app=org.reactjs.native.example.wellgrower:61925:36
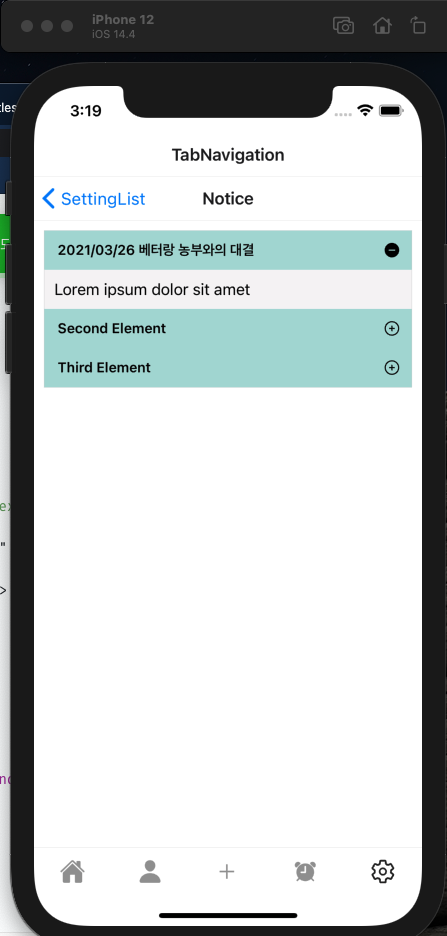
Accordion@http://localhost:8081/index.bundle?platform=ios&dev=true&minify=false&modulesOnly=false&runModule=true&app=org.reactjs.native.example.wellgrower:162946:223) header title이 보이지 않는 이슈
.png)
2. solution
각 이슈에 대한 해결방법을 다음 해결방법들을 참고해서 해결했다.
1)
https://github.com/GeekyAnts/NativeBase/issues/3428
3)
https://github.com/GeekyAnts/NativeBase/issues/3413
1), 2) 이슈를 해결한 코드는 다음과 같다.
import * as React from 'react';
import { Container, Content, Accordion } from 'native-base';
import { FlatList } from 'react-native';
import dayjs from 'dayjs';
dayjs.locale('ko');
const dataArray = [
{ title: `${dayjs(new Date()).format('YYYY/MM/DD')} 베터랑 농부와의 대결`, content: 'Lorem ipsum dolor sit amet' },
{ title: 'Second Element', content: 'Lorem ipsum dolor sit amet' },
{ title: 'Third Element', content: 'Lorem ipsum dolor sit amet' },
];
function VirtualizedView(props: any) {
return (
<FlatList
data={[]}
ListEmptyComponent={null}
keyExtractor={() => 'dummy'}
renderItem={null}
ListHeaderComponent={() => <React.Fragment>{props.children}</React.Fragment>}
/>
);
}
const Notice = () => {
return (
<VirtualizedView>
<Container>
<Content padder>
<Accordion dataArray={dataArray} expanded={[0]} />
</Content>
</Container>
</VirtualizedView>
);
};
export default Notice;
3)번 이슈는 renderHeader 속성을 따로 설정해주면 된다.
const Notice = () => {
const _renderHeader = (item, expanded) => {
return (
<View
style={{
flexDirection: 'row',
padding: 10,
justifyContent: 'space-between',
alignItems: 'center',
backgroundColor: '#A9DAD6',
}}>
<Text style={{ fontWeight: '600' }}> {item.title}</Text>
{expanded ? (
<Icon style={{ fontSize: 18 }} name="remove-circle" />
) : (
<Icon style={{ fontSize: 18 }} name="add-circle" />
)}
</View>
);
};
return (
<VirtualizedView>
<Container>
<Content padder>
<Accordion dataArray={dataArray} expanded={[0]} renderHeader={_renderHeader} />
</Content>
</Container>
</VirtualizedView>
);
};
export default Notice;