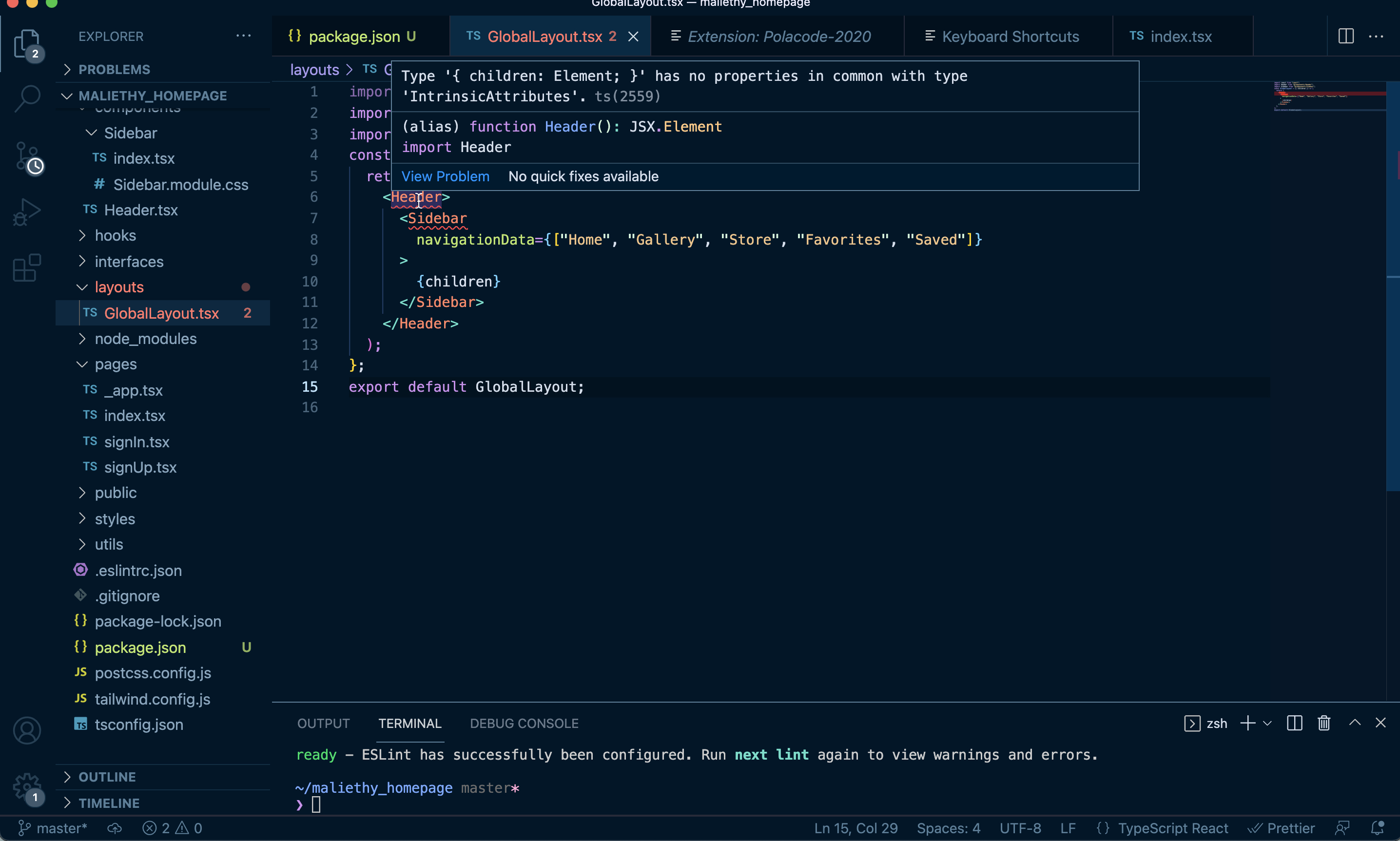
Type '{ children: Element; }' has no properties in common with type 'IntrinsicAttributes'.ts(2559) error 해결하기
typscript-error
목록 보기
3/4

1. issue
react 공식문서에서는 컴포넌트가 원시 타입의 값, React 엘리먼트 혹은 함수 등 어떠한 props도 받을 수 있다는 것을 강조하며 상속보다는 props와 합성을 권장한다. 다음은 합성을 하는 도중 children을 prop으로 전달하는 과정을 생략해 발생한 타입 에러이다.
Type '{ children: Element; }' has no properties in common with type 'IntrinsicAttributes'.ts(2559)
/pages/index.tsx
import react, { ReactNode } from "react";
import Header from "@components/Header";
import Sidebar from "@components/Sidebar";
interface GlobalLayoutProps {
children: ReactNode;
}
function GlobalLayout({ children }: GlobalLayoutProps) {
return (
<>
<Header>
<Sidebar
navigationData={["Home", "Gallery", "Store", "Favorites", "Saved"]}
>
<div className="p-20">{children}</div>
</Sidebar>
</Header>
</>
);
}
export default GlobalLayout;Header와 Sidebar Component 안에 children을 전달하지 않았다.
/components/Header.tsx
function Header() {
return (
...
);
}2. solution
Header, Sidebar Component에서 children이 props로 넘겨지지 않는 구조로 GlobalLayout을 수정했다.
/pages/index.tsx
import react, { ReactNode } from "react";
import Header from "@components/Header";
import Sidebar from "@components/Sidebar";
interface GlobalLayoutProps {
children: ReactNode;
}
function GlobalLayout({ children }: GlobalLayoutProps) {
return (
<>
<Header />
<Sidebar
navigationData={["Home", "Gallery", "Store", "Favorites", "Saved"]}
/>
<div className="p-20">{children}</div>
</>
);
}
export default GlobalLayout;Header, Sidebar Component로 children을 props로 넘기는 합성 구조라면 다음과 같다.
/components/Header.tsx
function Header({children}) {
return (
<div>
...
{children}
</div>
);
}출처:
https://velog.io/@velopert/create-typescript-react-component
https://react-typescript-cheatsheet.netlify.app/docs/basic/getting-started/function_components/
