require로 불러오면 찾지 못하고 import 구문으로 불러와야 이미지가 보인다
import React from 'react';
import logo from '@public/images/intro/logo.png';
function IntroSlider() {
return (
<>
<div>
<img src={logo} alt="modument_logo" />
<img src={require('@public/images/intro/modument_logo.png')} alt="modument_logo" />
</div>
...
</>
);
}
export default IntroSlider;
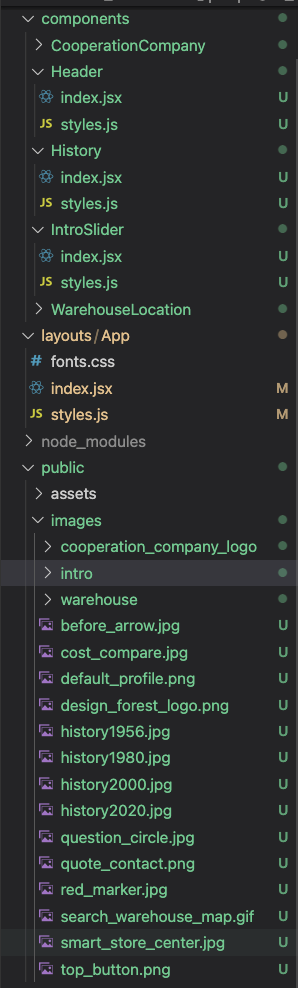
폴더구조는 다음과 같다.

webpack.config.js설정에서 public 폴더의 경로를 다음과 같이 설정해주었다.
const config = {
...
resolve: {
extensions: ['.js', '.jsx', '.json'],
alias: {
'@components': path.resolve(__dirname, 'components'),
'@layouts': path.resolve(__dirname, 'layouts'),
'@public': path.resolve(__dirname, 'public'),
},
},
...
}