
1 IP주소
📌 IP주소: 거대한 네트워크망에서 컴퓨터를 식별하기위한 위치주소
-
네트워크 상의 송•수신 → IP주소를 통해 이루어짐
-
192.168.0.123
2 브라우저
📌 브라우저: 컨텐츠(웹페이지, 이미지, 비디오 등)를 송•수신하고 표현해주는 소프트웨어
-
크롬, 사파리, 엣지 등
-
브라우저 :
컨텐츠 송•수신+컨텐츠 표현 -
데이터 송•수신은 아날로그신호(0과 1)로 이루어짐
➡️ 브라우저가 텍스트를 OSI7계층을 거쳐 랜선을 통해 아날로그신호로 변경해 흘러갈 수 있도록 함 (응용프로그램 개념) -
상호작용을 통해 Request를 보내는 응용프로그래밍 계층의 첫 출발점
3 DNS
📌 도메인이름시스템(Domain Name System): 도메인주소와 IP주소를 연결해주는 서버
| 구분 | 주소 | 의미 |
|---|---|---|
| IP주소 | 192.168.0.123 | Request 받을 주소 |
| Domain | www.mallang.com | Request 보낸 주소 |
-
IP주소와 도메인이름 사이의 서버 → 중간역할
-
Client는 도메인만 브라우저에 입력하면 해당 IP로 자동 맵핑됨
4 HTTP
📌 프로토콜: 서로 정보가 없는 메시지 송•수신자 → 서로 필요한 Request와 Response를 할 수 있도록 미리정해둔규약
-
HTTP : Web에서 가장 많이 쓰는 프로토콜의 한 종류
-
통신규약 : 컴퓨터끼리 데이터를 주고받을 때 정해둔 약속
-
전세계에서 가장 널리 쓰이는 통신규약
1️⃣ HTTP가 데이터 주고받는 방법

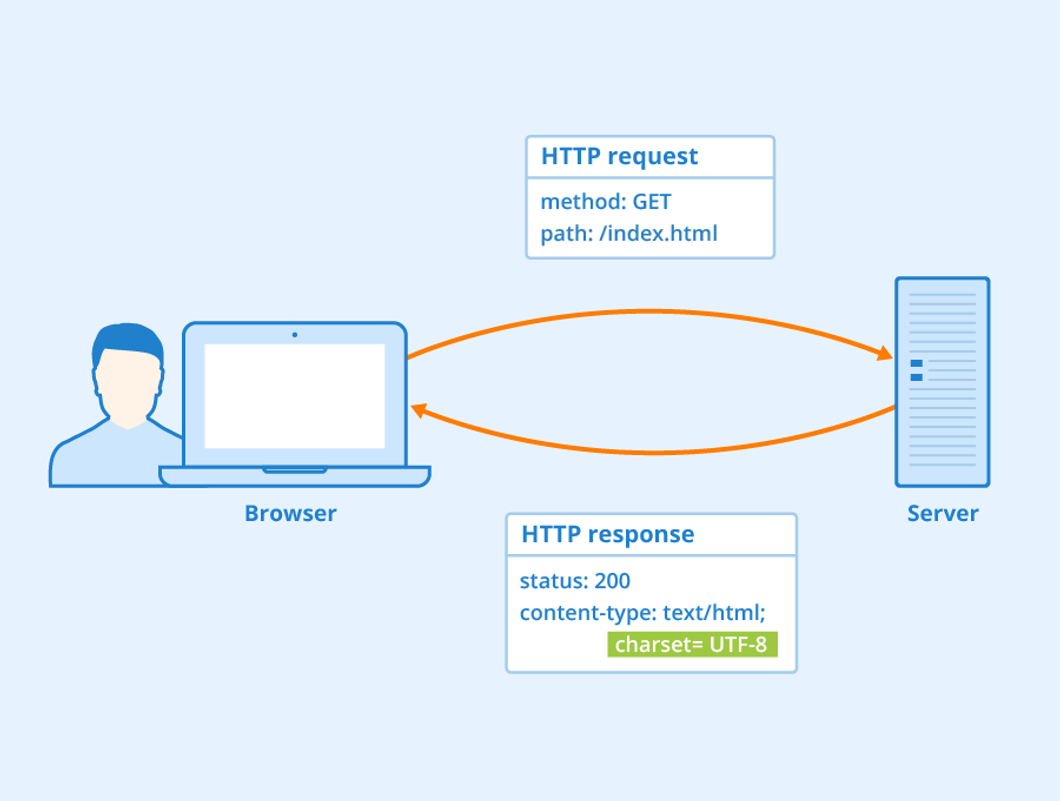
📍 Request + Response 개념
-
① 브라우저 → 서버
Request- Client가 원하는 페이지 (URL 등의 정보)
-
② 서버 → 브라우저
Response- 브라우저가 원하는 페이지가 있는지 서버 확인
- Request한 페이지에 대한 데이터를 실어 응답
-
③ 브라우저 → Response 데이터 기반으로 브라우저에 그림
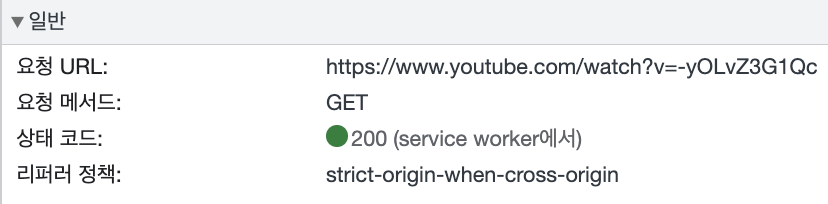
2️⃣ 개발자도구
📍 크롬 개발자도구 : cmd + opt + i → Network 탭Headers 탭
General: 브라우저 → 서버 Request 데이터

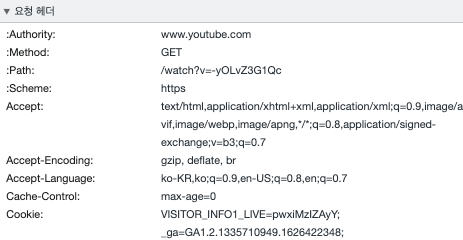
Request Headers: 브라우저 → 서버 Request 데이터

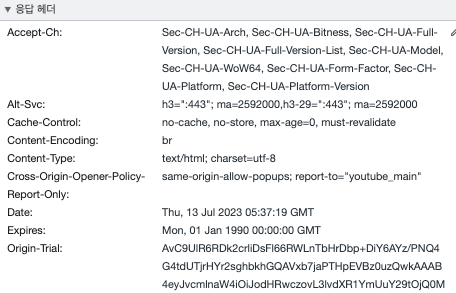
Response Headers: 서버 → 브라우저 (추가데이터)

Response 탭
- 서버 → 브라우저 반환
- 웹페이지를 그리기 위한 데이터

3️⃣ HTTP 구성요소
Method(호출, 요청방식)
-
GET: resource를 얻을 때 사용- (브라우저에 URL 입력 → GET 메서드를 통해 서버에 Request 보냄)
-
POST: 웹서버에 데이터를 게시할 때 사용- 회원가입
- 게시글작성
- 댓글작성
Header(추가데이터, 메타데이터)
-
의사표현을 위한 데이터 → Header 필드에 넣어 주고받음
- 브라우저가 원하는 페이지
- 요청받은 페이지를 찾았는지
- 요청받은 데이터를 성공적으로 보내쓴지
- 어떤형식으로 데이터를 보낼지
Payload(데이터, 실제순수데이터)
-
서버가 응답을 보낼 때, 항상 Payload 보낼 수 있음
-
Client가 요청을 할 때, 항상 Payload 보낼 수 있음
-
GET method 제외, 모두 Payload 보낼 수 있음
4️⃣ 웹서버
📌 웹서버: 인터넷을 통해 HTTP 이용 → 웹상의 Client Request를 응답해주는 통신
-
컴퓨터
-
email, SNS 등
웹서버 기본동작원리
-
① 브라우저 →
HTTP Request로 웹사이트WebServer에 Request- 브라우저 → 서버 요청 시, 항상
GET method사용
- 브라우저 → 서버 요청 시, 항상
-
②
WebServer→HTTP Response로 웹사이트 데이터브라우저에 전송 -
③ 브라우저 → 서버로부터 받은 데이터로 웹사이트를 브라우저에 그림
Quiz
💡 google.com 사이트에 접속하면 보여지는 화면에 대한 데이터는 어떻게 받아오는 것인가?
🔑 브라우저가 구글웹서버에 HTTP Request를 하고,
서버로부터 Response를 받은 것을
브라우저에 그린다5 서버에 도달한 요청 (Request)
1️⃣ API (application programming interface)
📌 API: 다른 소프트웨어 시스템과 통신하기 위해 따라야하는 규칙을 정의
-
다른 application이 프로그래밍 방식으로 application과 통신할 수 있도록 API를 표시•생성
- 근무시간기록 app → 직원 전체 이름, 날짜범위를 요청하는 API 표시
- 내부적으로 근무시간 기록처리 → 해당 날짜범위에서 근무한 시간을 반환
-
Client와 웹 resource 사이의 게이트웨이
-
응용프로그램에서 데이터를 주고받기위한 방법
- 특정사이트에서 특정데이터를 공유할 경우 → 정보 요청 방식
- 제공가능한 데이터 규격
-
application 프로그래밍 인터페이스
2️⃣ Interface
📌 Interface: 서로 다른 두개의 시스템/장치 사이에서 신호를 주고받는 경우 → 접점/경계면
-
사용자가 기기를 쉽게 동작하도록 도움줌
-
컴퓨팅에서 컴퓨팅 시스템끼리 정보를 교환하는 공유경계
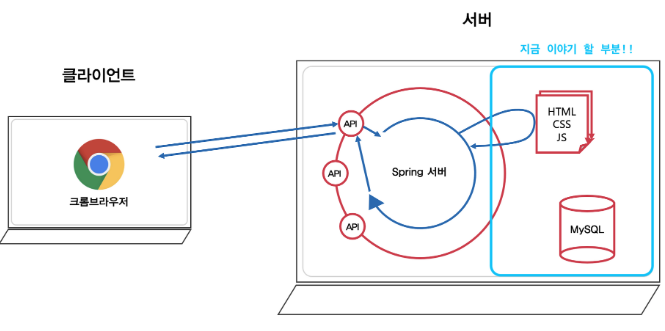
3️⃣ 서버역할의 변화
이전
-
API : 역할과 명세를 잘 정리해둔 것
-
서버 : 요청을 받아 html/css/js 파일을 반환하는 업무담당
현재
-
느슨한 결합방식 선호 ⭐️
-
서버가 직접 뷰(html/css/js) 반환 ❌ → 요청에 맞는 특정한 정보만 반환
-
최근 추세는 JSON 형태의 데이터만 반환함 ✅
6 RESTful API
📌 RESTful API: 두 컴퓨터 시스템이 인터넷을 통해 정보를 안전하게 교환하기 위해 사용하는 인터페이스
-
안전하고 신뢰할 수 있음 ✅
-
효율적인 소프트웨어 통신표준
-
인터넷과 같은 복잡한 네트워크에서 통신을 관리하기 위한 지침으로 만들어졌음
-
REST 기반 아키텍처 사용 → 대규모 고성능 통신을 안정적으로 지원 ⭐️
-
쉽게 구현 및 수정 → 모든 API 시스템을 파악, 여러 플랫폼에서 사용가능
-
서버의 API가 HTTP를 적절하게 준수하여 설계 → RESTful 하게 설계된 것
7 서버가 요청을 처리하기위한 자료

📍 Client가 새로운정보인 ID/PW → 로그인 하려는 상황
-
기존의 정보가 있어야 Client 입력값을 대조할 수 있음
-
기존의 정보 : 이미 생성되어 가지고 있거나, 서버의 동작을 통해(회원가입) 저장되어 활용되어야 함 ⭐️
-
서버에서는 기존의 정보를 데이터베이스에 위치시킴
8 서버개발이란
📌 서버개발: 새로운정보 + 기존정보 → 정해진로직을 수행하는 일
