
1 쿠키와 세션
1️⃣ Client를 구별하지 못하는 HTTP
📌 Stateless: HTTP 프로토콜은 상태를 저장하지 않음 (리소스절약을 위함)
-
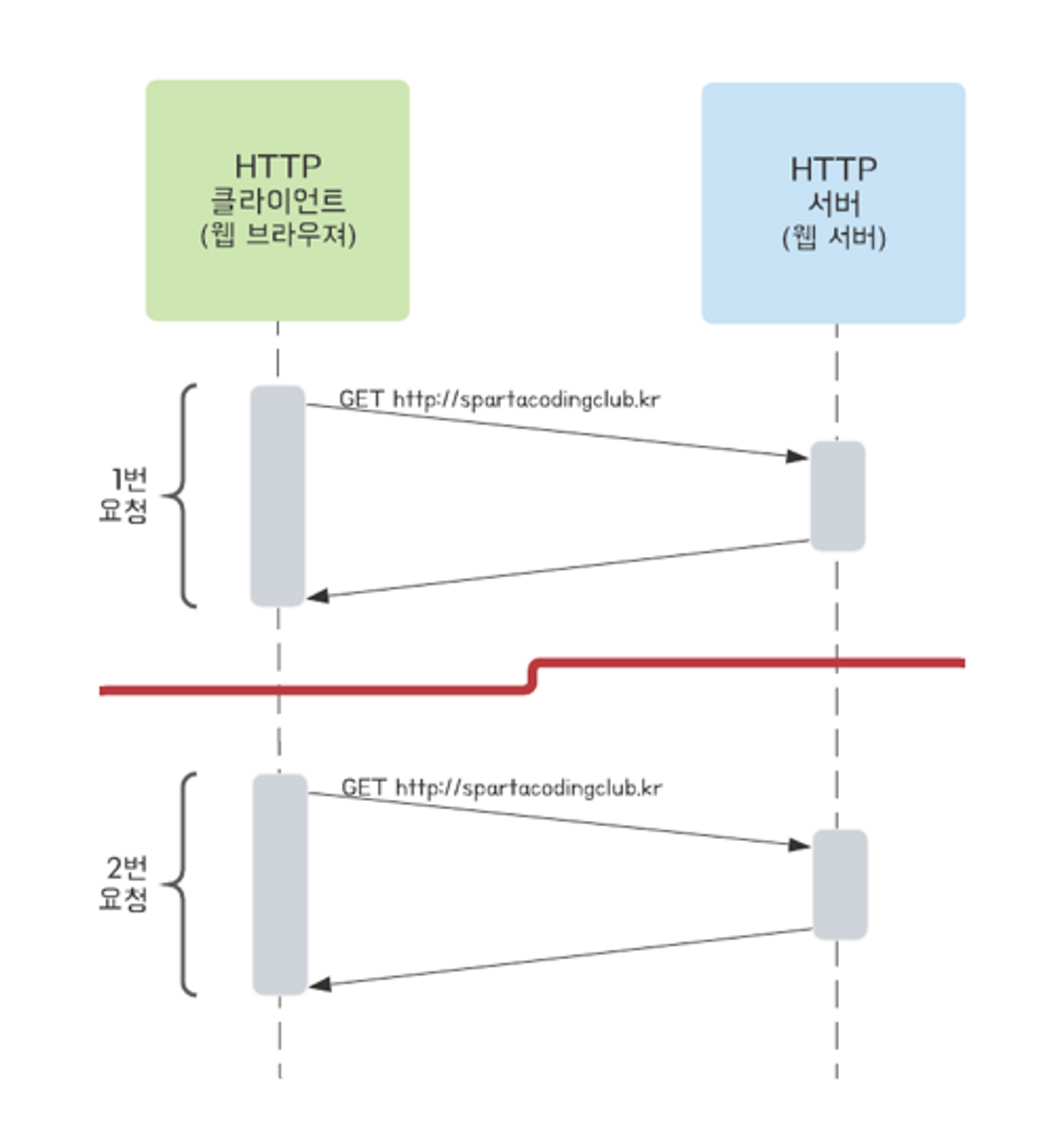
Client GET Request에 대해, Response를 받을 때까지
→ 하나의 HTTP Request -
하지만 Stateless 특성상, 웹 서버는 1번과 2번이 같은 Client Request인지 구별 ❌
-
쿠키+세션→ HTTP에 상태정보를 유지하기위해 사용됨Stateful- 서버에서 Client 별 인증 및 인가 가능 ✅

2️⃣ 쿠키
📌 쿠키: Client에 저장될 목적으로 생성한 작은 정보를 담은파일
쿠키 구성요소
| 구성요소 | 역할 |
|---|---|
| Name | 쿠키를 구별하는데 사용되는 Key (중복불가) |
| Value | 쿠키의 값 |
| Domain | 쿠키가 저장된 도메인 |
| Path | 쿠키가 사용되는 경로 |
| Expires | 쿠키의 만료기한 (만료기한 도달 시, 삭제됨) |
3️⃣ 세션
📌 세션: 서버에서 일정시간동안 Client 상태를 유지하기위해 사용
-
① 서버 → Client 별, 유일무이(Unique)
sessionId부여 -
② Client 별, 필요한 정보 → 서버에 저장
-
③ 서버에서 생성한
sessionId→ Client 쿠키값(세션쿠키)으로 저장 → Client 식별에 사용
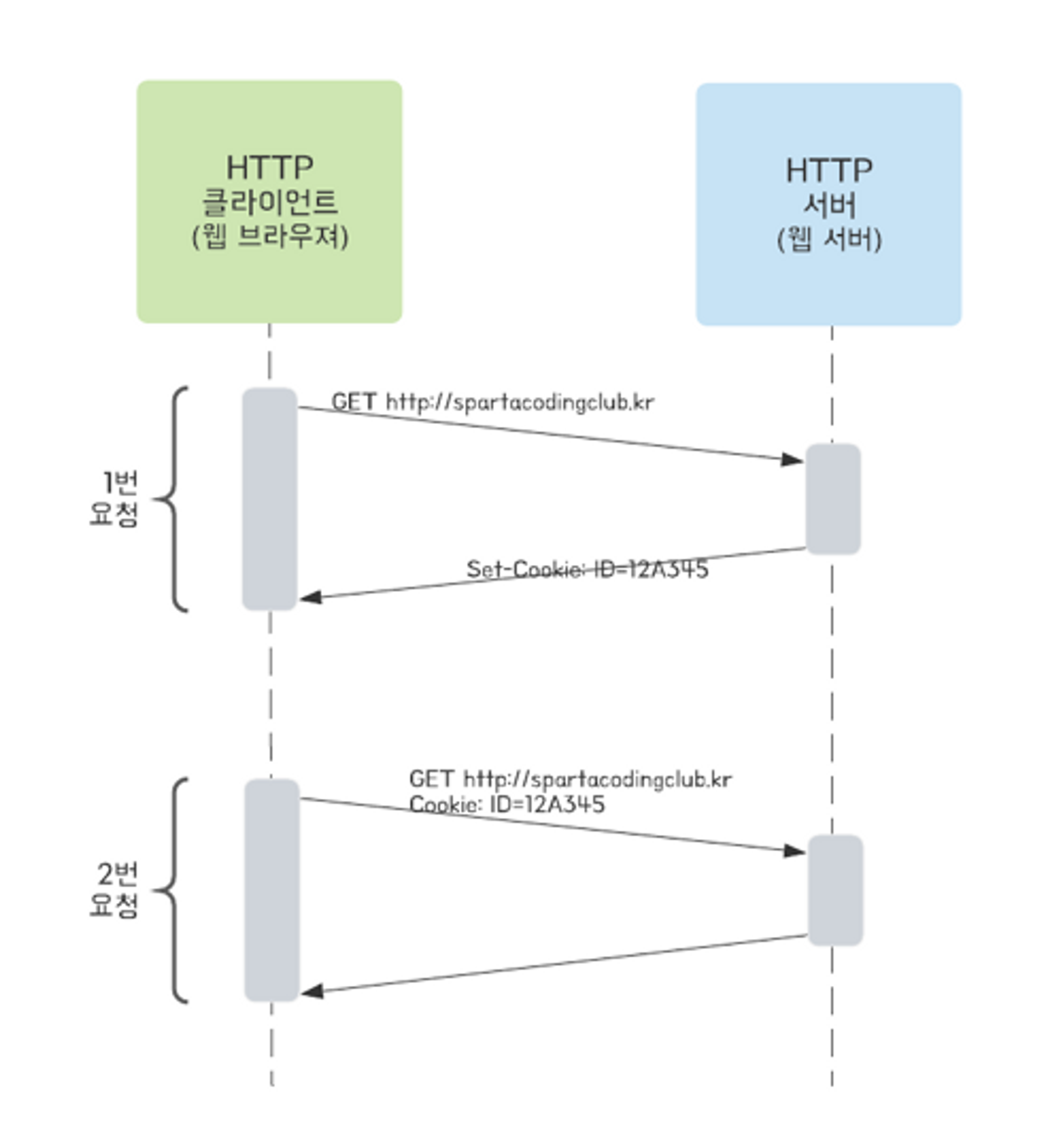
세션 동작방식

➡️ sessionId를 통해 서버는 세션을 유지함
-
① Client가 서버에 1번 Request
-
② 서버가 sessionId 생성 → Response Header에 전달
-
③ Client가 쿠키 저장 (세션쿠키)
-
④ Client가 서버에 2번 Request (쿠키값 포함)
-
⑤ 서버가 sessionId 확인 → 1번과 같은 Client라고 식별함
4️⃣ 쿠키와 세션
| 쿠키 | 세션 | |
|---|---|---|
| 설명 | Client에 저장될 목적으로 생성한 작은 정보를 담은 파일 | 서버에서 일정시간동안 Client 상태를 유지하기위해 사용 |
| 저장위치 | Client (웹브라우저) | 웹서버 |
| 사용 예 | 사이트팝업의 "오늘 다시보지 않기" 정보저장 | 로그인정보 저장 |
| 만료시점 | 쿠키 저장 시, 만료일시 설정 가능 | - 브라우저 종료 - Client 로그아웃 - 서버 설정 유지기간까지 Client의 재요청이 없는경우 |
| 용량제한 | (크롬기준) - 하나의 도메인 180개 - 하나의 쿠키 당 4KB | 개수제한없음 |
| 보안 | 취약함 (Client에서 쿠키정보 변경, 삭제, 가로채기 가능함) | 비교적 안전 |
2 JWT
📌 JWT(Json Web Token): JSON 포멧을 이용 → 사용자에 대한 속성을 저장하는 Claim 기반 Web Token
-
Token의 한 종류
-
쿠키 저장소에 저장됨
1️⃣ JWT 사용이유
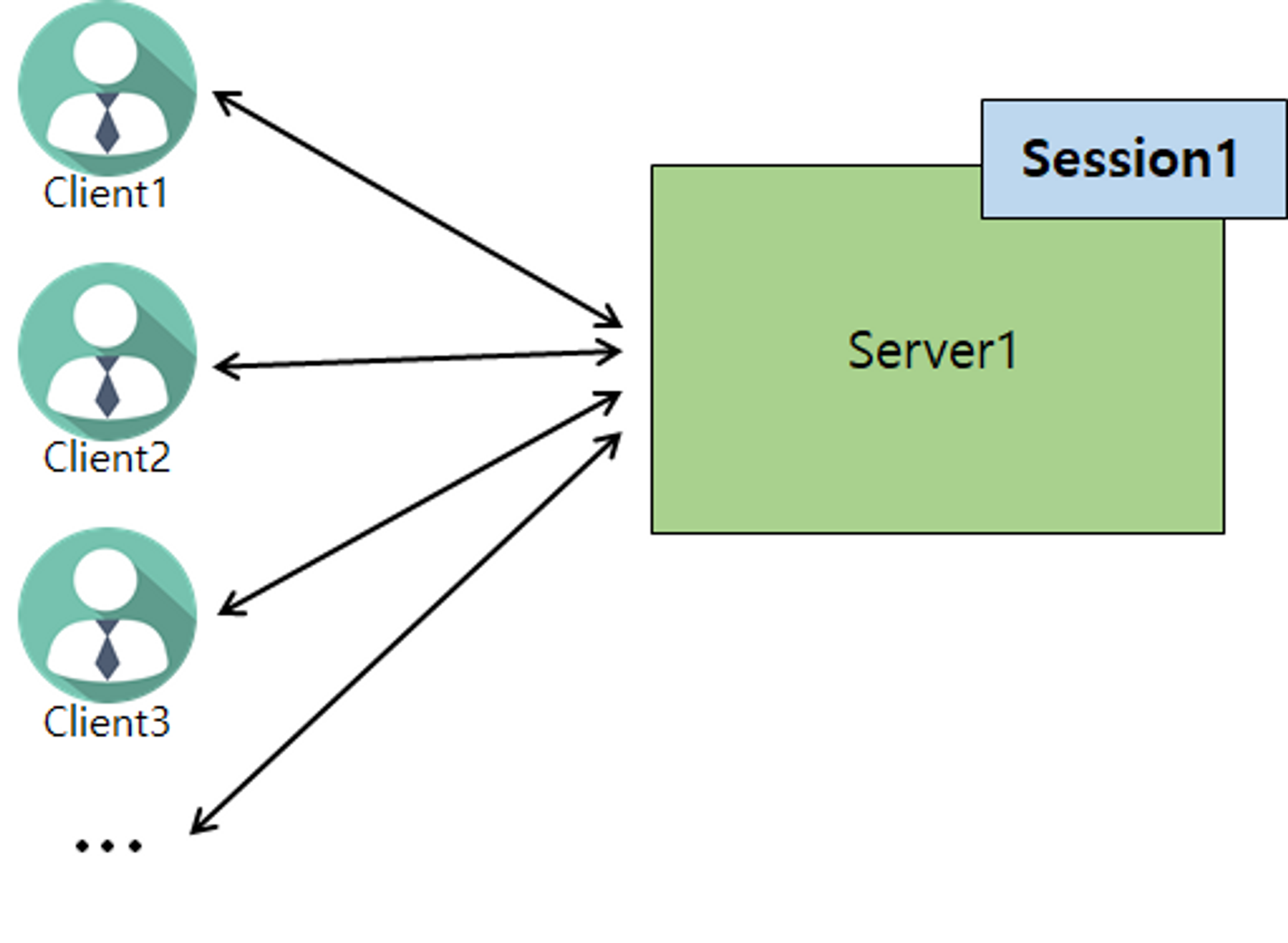
서버 1대

- Session1 → 모든 Client의 로그인정보 소유
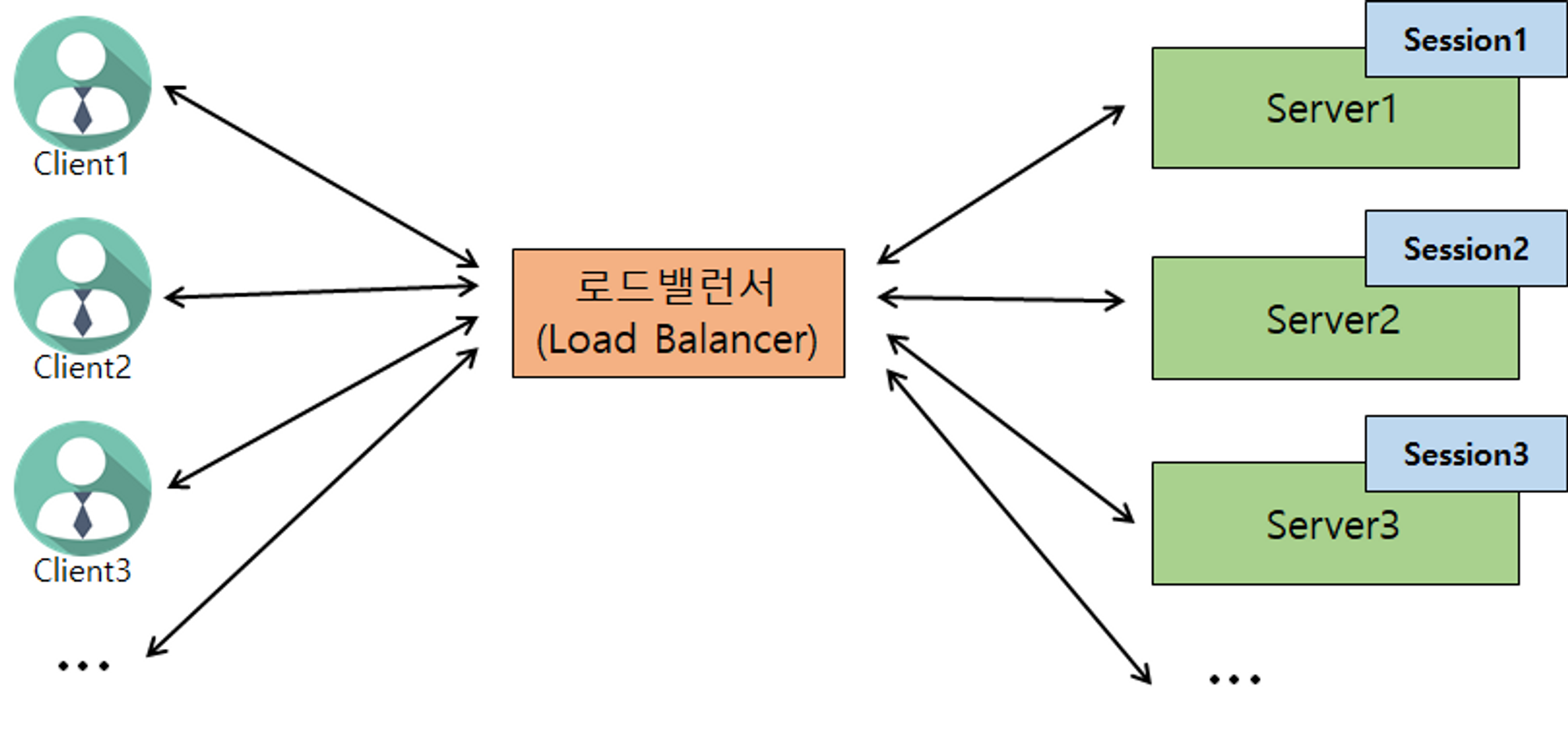
서버 2대이상

-
대용량 트래픽처리를 위해 여러대의 서버가 필요
-
Session마다 다른 Client 로그인정보 소유
- ①
Sticky Session: Client마다 요청서버 고정 - ② 세션스토리지 생성
- ①
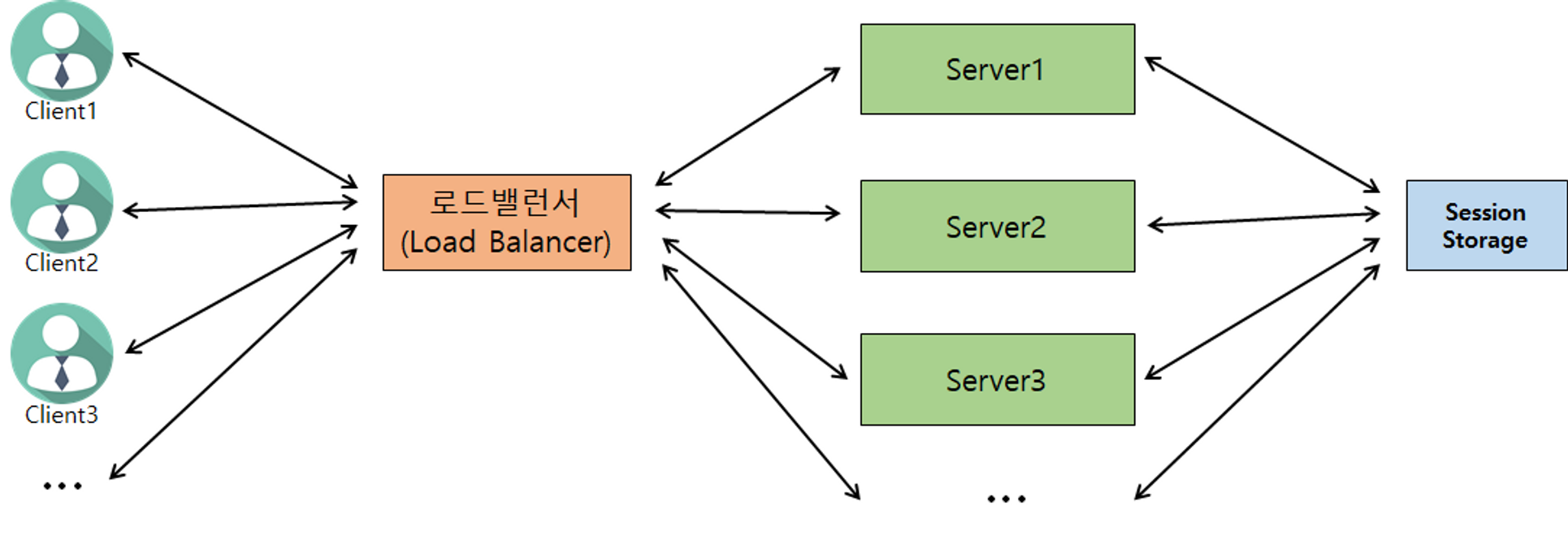
세션 스토리지

-
Sticky Session
-
Session Storage → 모든 Client 로그인정보 소유
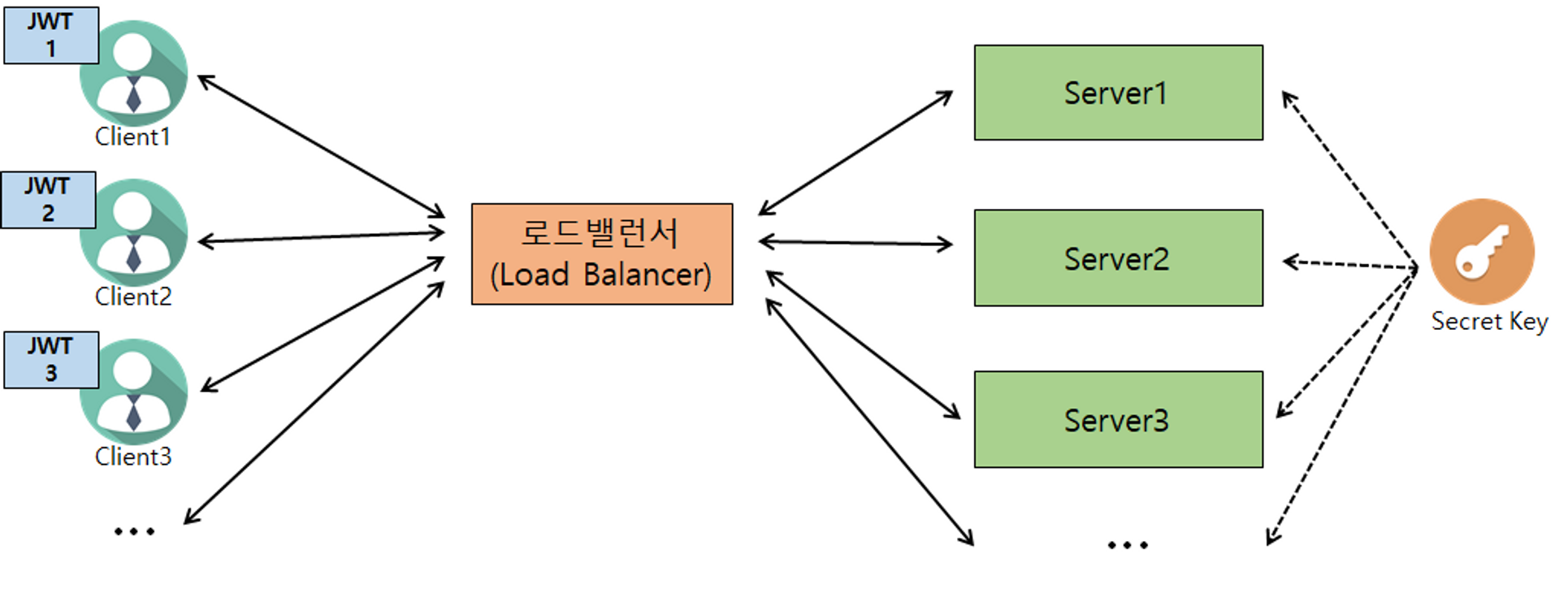
JWT 사용

-
로그인정보 → 서버(Session Storage)에 저장 ❌
-
로그인정보 → JWT 암호화 ➡️ Client에 저장 ⭐️
-
JWT를 통해 인증 및 인가 진행
-
모든 서버는 동일한 Secret Key 소유
-
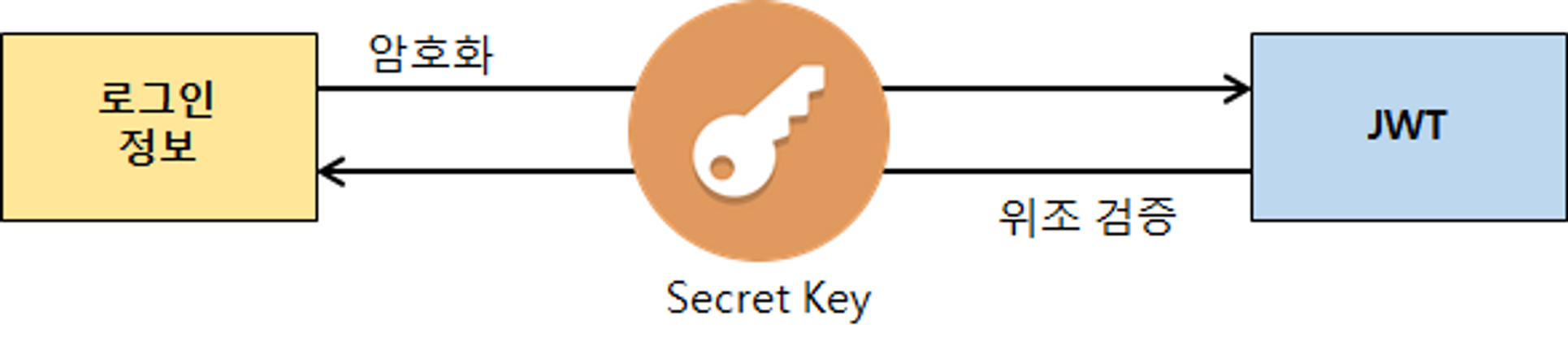
Secret Key → 암호화 및 위조검증 (복호화 시)

2️⃣ JWT 장단점
| 구분 | 내용 |
|---|---|
| 장점 | - 동시 접속자 많을 때 → 서버 측 부하를 낮춤 - Client, Server 다른 도메인 사용 시 |
| 단점 | - 구현 복잡도 증가 - JWT 담는 내용 증가 → 네트워크 비용 증가 - 기 생성된 JWT 일부만 만료 ⛔️ - Secret Key 노출 → JWT 조작가능 |
3️⃣ JWT 사용흐름
Client가 username, password로 로그인 성공 시
-
① 로그인정보 → JWT로 암호화 (Secret Key 사용)

-
② JWT → Client Response 전달
(Response Header에 JWT전달)
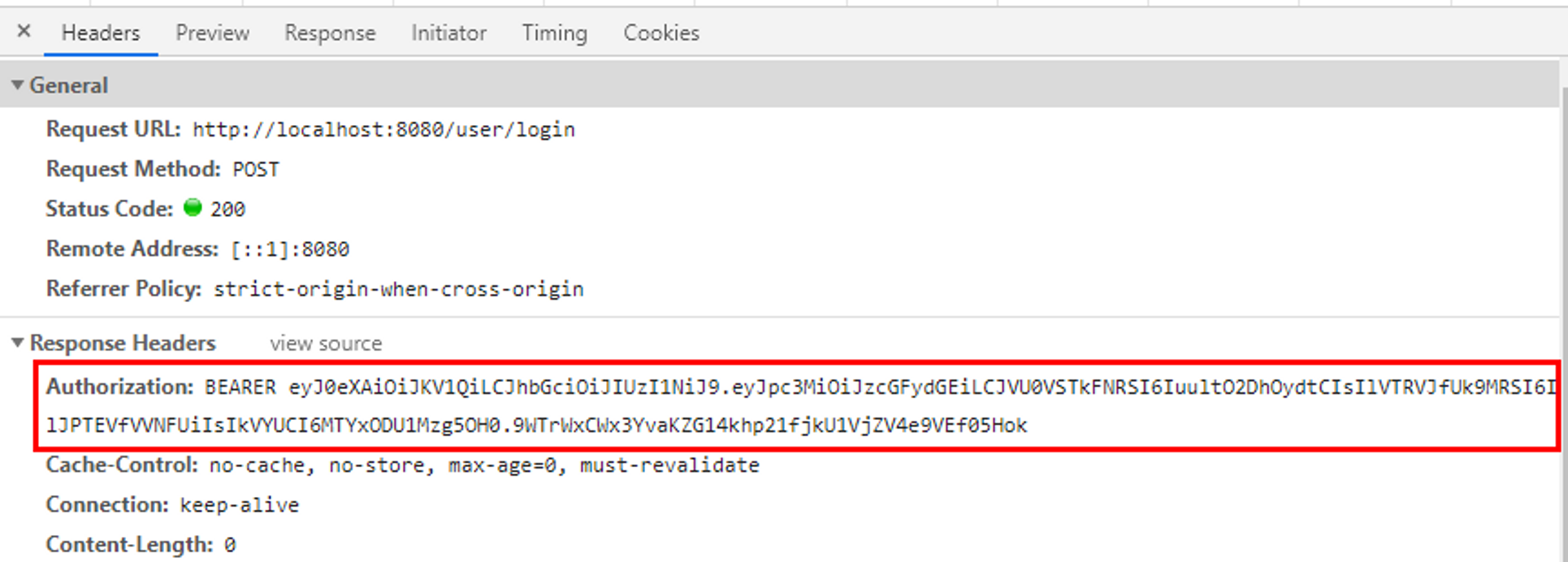
Authorization: BEARER <JWT>
ex)
Authorization: BEARER eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJzcGFydGEiLCJVU0VSTkFNRSI6IuultO2DhOydtCIsIlVTRVJfUk9MRSI6IlJPTEVfVVNFUiIsIkVYUCI6MTYxODU1Mzg5OH0.9WTrWxCWx3YvaKZG14khp21fjkU1VjZV4e9VEf05Hok
- ③ Client에서 JWT 저장 (쿠키, Local Storage 등)
Client에서 JWT를 통한 인증방법
-
① JWT → API Request마다 Header에 포함
-
② Server : Client가 전달한 JWT 위조여부검증 (Secret Key 사용)
-
③ Server : Client가 전달한 JWT 유효기간검증
-
④ 검증성공 → JWT에서 사용자(로그인)정보 가져와 확인 후, 다음동작 실행
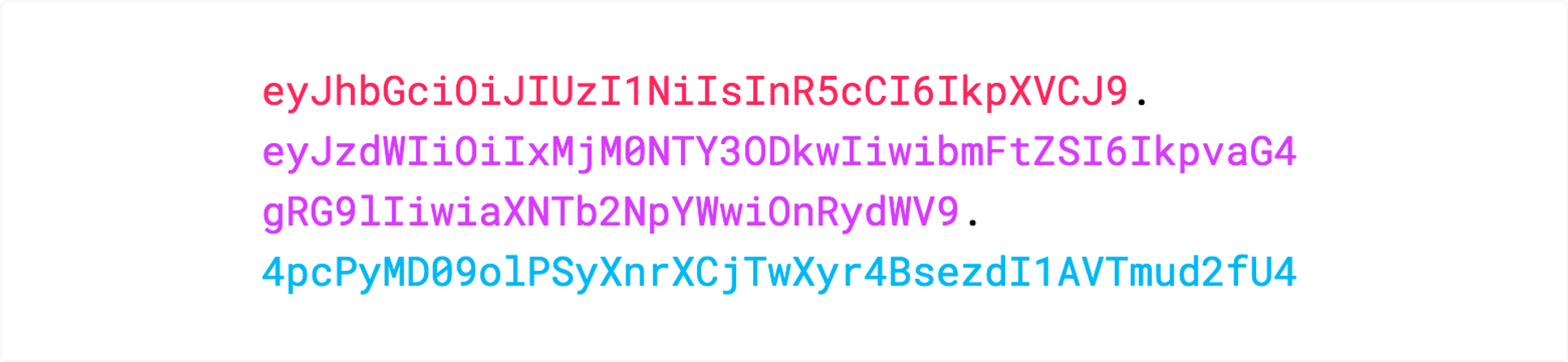
4️⃣ JWT 구조
-
JWT는 누구나 평문으로 복호화가능
-
Secret Key 없으면 JWT 수정불가!
-
즉, Read only Data

JWT가 무엇인지 이해가 쏙쏙 되네요!