읽기 전용
도커 이미지는 읽기 전용이다. 즉, 소스코드를 변경하고 다시 이미지를 실행시켜도 변경된 소스코드는 반영되지 않는다. 변경된 코드를 반영하기 위해서는 이미지를 다시 빌드해야만 한다.
후에 이 귀찮은 작업을 어떻게 해결할지 나올것이다! (언젠가는)
캐시

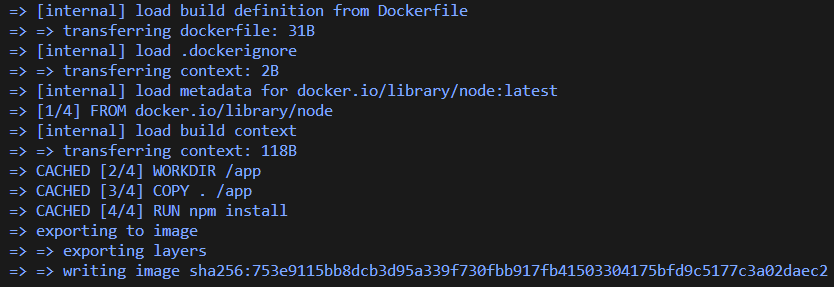
CACHED라고 되어있는 부분이 보인다. 다시 build할 필요가 없다고 판단되는 부분은 build시에 cache된 결과물로 해당 과정을 건너뛰게 된다. 변경사항이 없는 이미지라면 매우 빠르게 다시 빌드할 수 있게 된다.
그렇다면 명령어의 순서가 빌드의 속도에 영향을?
그럴수있다. 이 캐시를 생각해서 코드가 바뀌었을때 해당하는 부분만 다시 하도록 해보자.
명령어의 각 과정을 이미지 레이어라고 보면된다. 레이어의 순서를 바꿔보자.
기존 코드다.
FROM node
WORKDIR /app
COPY . /app
RUN npm install
EXPOSE 80
CMD ["node", "server.js"]소스코드를 바꾸고 다시 build하면 npm install까지 다시 된다. install하는 과정이 다시 진행될 필요가 없다면 순서의 조정이 필요해 보인다.
FROM node
WORKDIR /app
COPY package.json /app // app 폴더에 카피해라
RUN npm install
COPY . /app
EXPOSE 80
CMD ["node", "server.js"]소스 코드를 바꾸고 다시 해봐도 npm install이 다시 일어나지 않기 때문에 매우 빠르게 다시 빌드할 수 있었다.
삭제
이미지
불필요한 이미지를 삭제하고 싶다면
docker rmi <IMAGE ID>중지된 컨테이너가 있는 경우 해당 컨테이너에서 사용중인 이미지를 제거할 수 없다. 먼저 해당 컨테이너를 제거해야한다.
현재 실행중인 컨테이너에서 사용되지 않는 모든 이미지를 지우려면
docker image prune중지된 컨테이너 자동 삭제
docker run -p 3000:80 -d --rm <IMAGE ID>--rm 옵션으로 해당 컨테이너가 중지될 때마다 항상 제거되도록 할수 있다.
-d는 detached 모드다.
docker stop <CONTAINER NAMES>하면 도커 리스트에 없는것을 확인할 수 있다.
이미지에 대한 자세한 정보가 알고 시퍼
docker image inspect <IMAGE ID>복사
로컬에서 dummy폴더를 만들고 그 안에 test.txt파일을 만든다.
docker cp dummy/. <CONTAINER NAMES>:/test
// dummy폴더 하위의 모든것을 어떠한 컨테이너의 test(내가 지정한 위치)라는 위치에 복사하겠다.
// 또는 dummy/test.txt => dummy폴더 하위의 test.txt 파일복사가 된거 같긴한데, 이를 확인하고 싶다면 로컬의 dummy폴더 안의 test.txt파일을 지우고
docker cp <CONTAINER NAMES>:/test dummy
// 컨테이너 내부의 tests폴더에 있는 내용을 dummy폴더에 복사해라이러한 복사 방법이 그리 좋은 방법이라곤 할수 없다. 추후에 이미지를 다시 빌드하지 않고 컨테이너에서 코드를 업데이틑 하는 방법을 알아볼 것이다.
이름 제공
컨테이너에 커스텀 이름을 제공할수 있다.
docker run -p 3000:80 -d --rm --name <내가 지어준 이름. 예를 들면 malzaApp> <IMAGE ID>--name 옵션으로 내가 지정한 이름을 줄수 있다. 이제 ID가 아닌 해당 이름으로 다른 명령어 실행이 가능하다.
docker stop malzaApp이미지 또한 이름을 제공할 수 있다. -t 옵션을 사용한다.
docker build -t malzaApp:latest // name:tag 형식이다. 내 임의로 지어주면 된다.이제는 다음과 같이 실행할 수 있다.
docker run -p 3000:80 -d --rm --name malzaApp malzaApp:latest