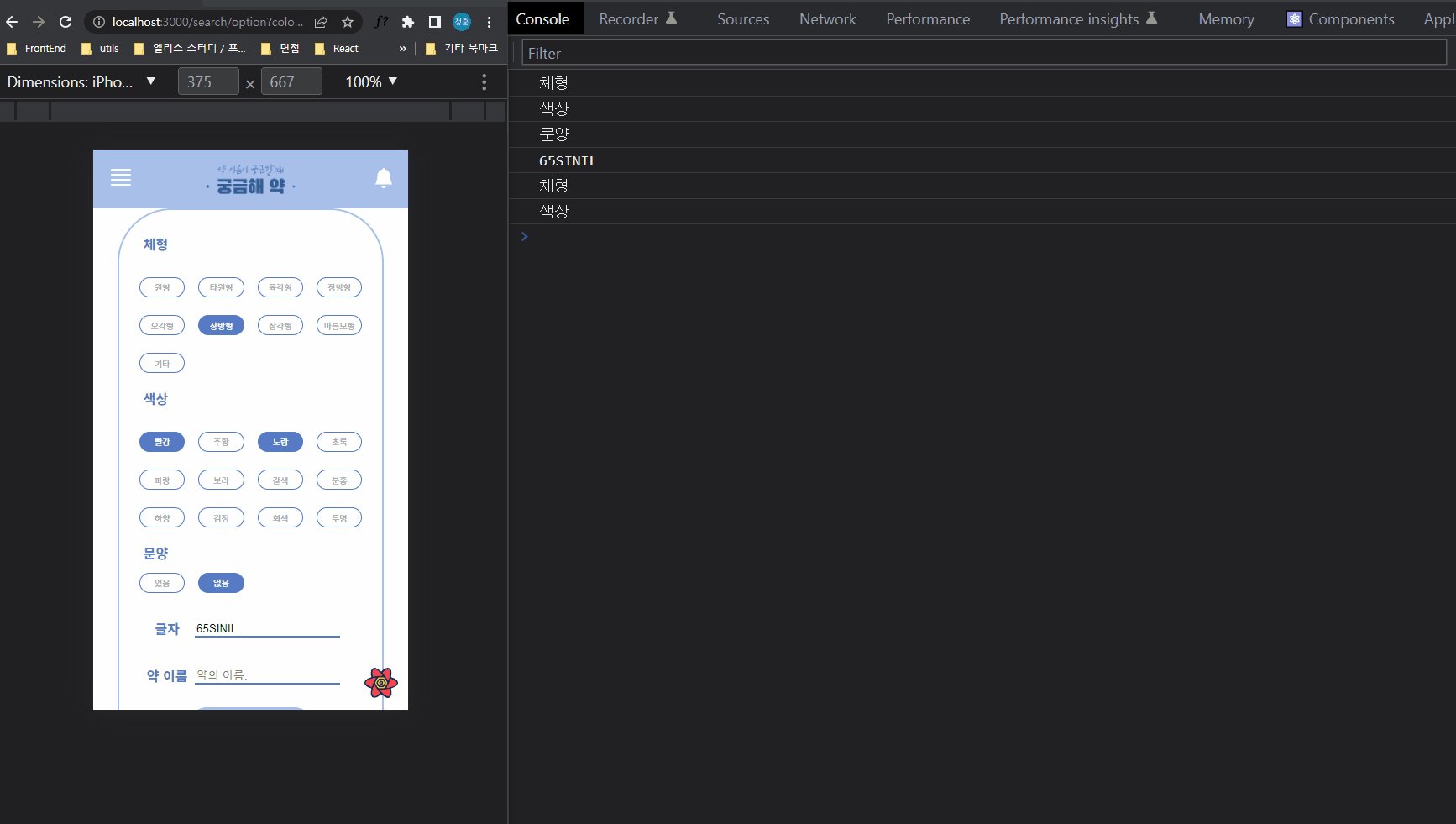
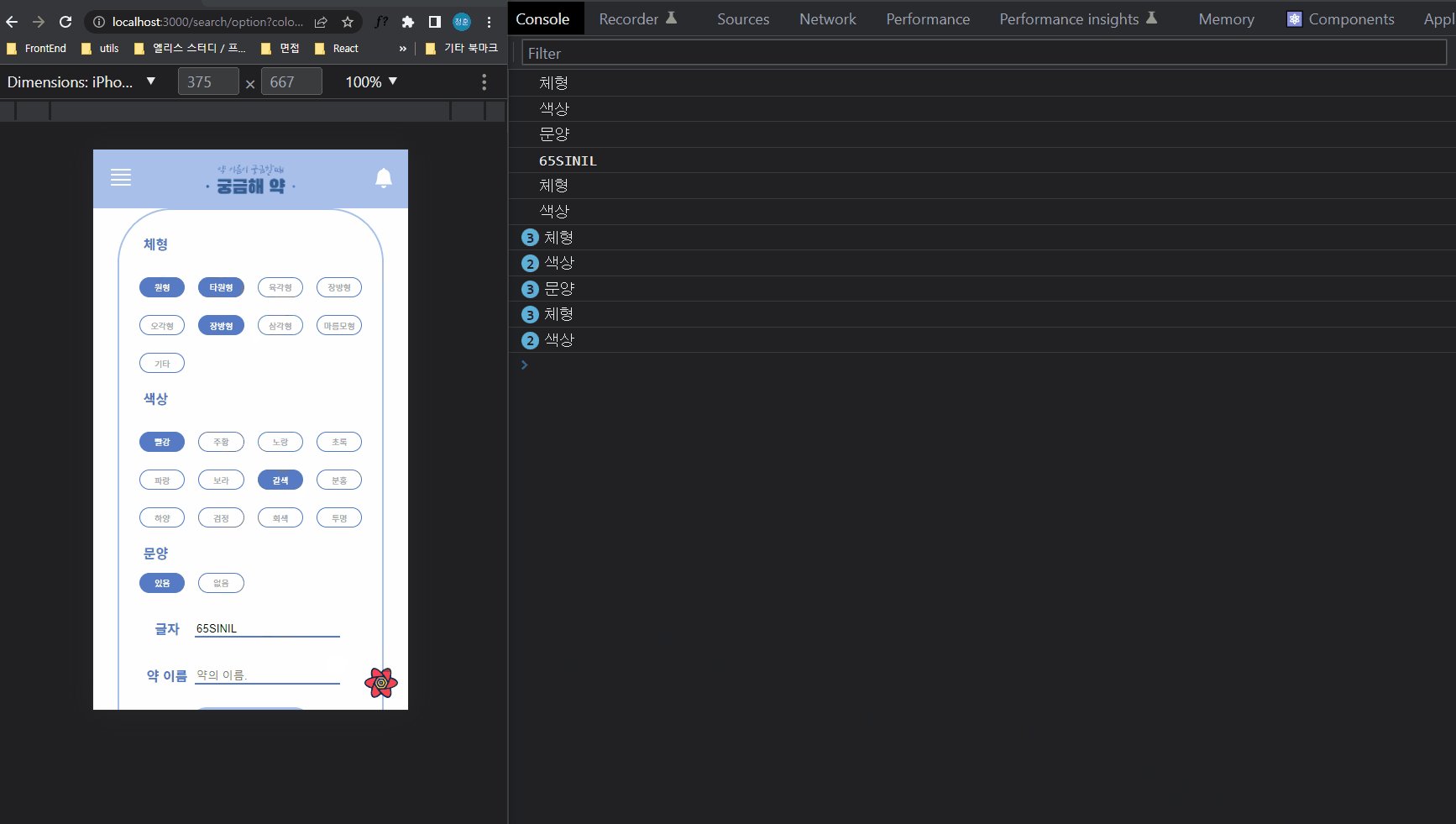
사이드 프로젝트로 하고 있는 알약을 만지작 거리던 도중 의문이 생겼다. 지금 형태라면 부모의 상태가 바뀌면 자식까지 전부 렌더링 되겠네?! 그리고 역시 버튼 하나를 클릭하면 해당 섹션만 다시 그리는게 아닌 모든 섹션이 렌더링되었다.
사진처럼 구역을 나눠놨는데, 체형에서 버튼 하나를 클릭해서 상태를 바꾸면, 체형뿐 아니라 색상, 문양까지 모두 다시 렌더하고 있었다.
부모가 세 버튼들의 상태를 모두 가지고 있었고 아래와 같은 형태였다.
const [buttons, setButtons] = useState({
shapeButtons: ...,
colorButtons: ...,
markButtons: ...
})여기서 업데이트를 해버리니 다 렌더링 될 수 밖에...
뭔가 이런거 해주는게 있었던거 같은데 하고 찾다가 memo발견... memo를 적용해봤다!
react memo
memo는 props로 동일한 결과를 렌더링해내면, React.memo를 호출하고 결과를 메모이징하도록 래핑하여 경우에 따라 성능 향상을 누릴 수 있다고 한다. 즉, props에 변경이 없다면 컴포넌트를 다시 렌더링하는 것이 아니라 마지막으로 렌더링된 결과를 재사용한다.
아무튼! 상태를 좀 나눴다.
const [shapeButtons, setShapeButtons] = useState(...);
const [colorButtons, setColorButtons] = useState(...);
const [markButtons, setMarkButtons] = useState(...);공통 버튼 섹션 컴포넌트에 각 상태를 내려줬고, 공통 버튼 섹션 컴포넌트를 memo로 감싸주었다.
// Option.tsx
<ButtonSection
buttons={shapeButtons}
/>
<ButtonSection
buttons={colorButtons}
/>
<ButtonSection
buttons={markButtons}
/>
//ButtonSection.tsx
const ButtonSection = ({buttons}: Props) => {
// ...
}
export default memo(ButtonSection);
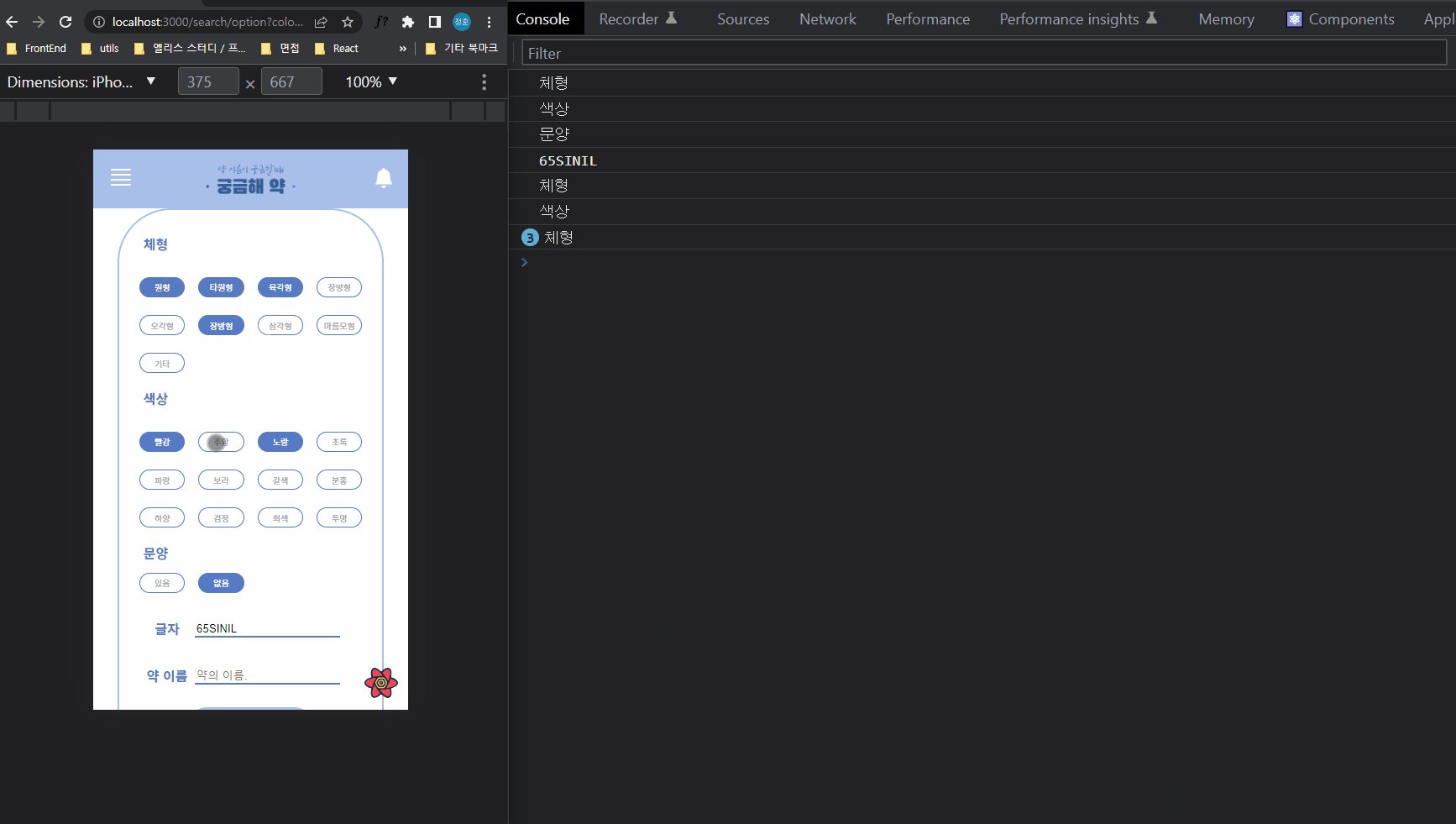
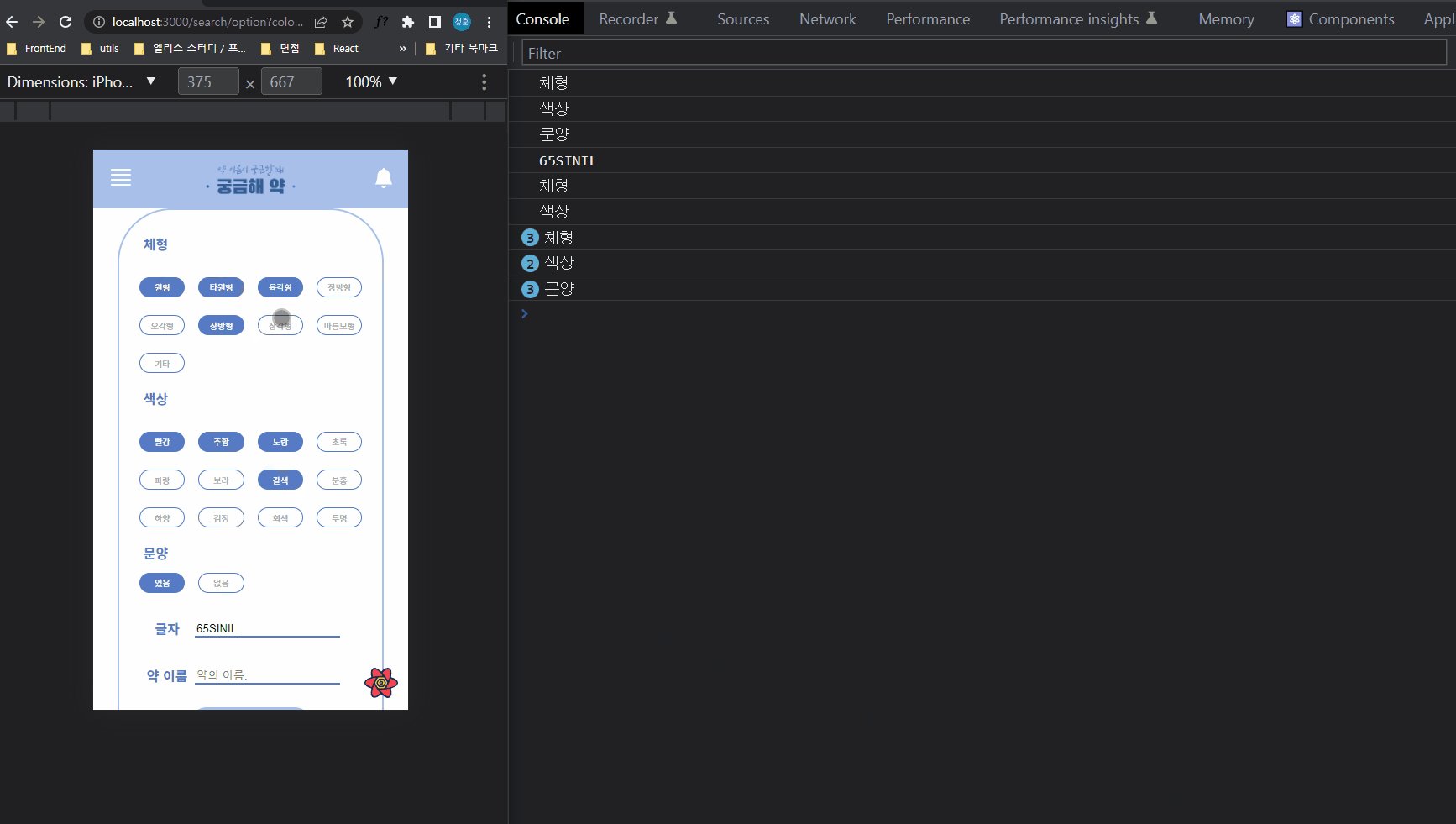
오..! 하나씩만 렌더링된다. 눈으로 직접 확인하니까 정말 신기했다.😁
현재 프로젝트가 관심사 분리도 거의 되지 않았고, 렌더링 관련 최적화도 거의 없다. 같이 하는 프론트분과 앞으로 이런것들도 챙겨가면서 하기로 얘기가 나와서 신경써서 작업해야겠다.
현재 부모에서 상태를 모두 가지고 있다보니, 지저분한 느낌을 지을수가 없...다..😥 이를 앞으로 어떻게 개선시킬수 있을까...🤔