원래는 엘리스 1차 프로젝트 때 했던 kruger 사이트를 front, server 둘 다 docker를 사용해서 한번에 heroku에 올리고 싶었다.
그치만 거진 일주일을 쓰고도 해결을 하지 못했고, 방향을 틀어서 docker 사용 없이 heroku에는 server를, netlify에는 front를 올리기로 했고, 배포했다.
아쉬워 하던 참에 마침 하고 있는 스터디에서 서버를 docker + ci/cd로 배포해 오는것을 공부해 오기로 했고, 나는 github actions 통한 ci/cd를 해보기로 했다.
좋은 기회라고 생각했고, 기존 프로젝트 배포를 맨땅의 헤딩식으로 했더니 실패했나 싶어서, 차근차근 하나씩 해 보고자 정말 간단한 서버를 만들어서 연습 해 봤다.
ci를 성공하고 나면, cd까지 포함해서 kruger서버를 배포하는 것을 해보려고 했어서 ci까지만 했다.
server.js
const express = require("express");
const app = express();
app.use("/", (req, res) => {
res.send("안녕! node.js와 Docker 그리고 github actions cl test 중이야!");
});
app.listen(3000, () => {
console.log("3000번 포트에서 서버가 실행중입니다.");
});Dockerfile
FROM node:alpine
WORKDIR /usr/app
COPY package.json .
RUN npm install
COPY . .
EXPOSE 3000
CMD ["npm", "run", "start"].dockerignore
node_modules기본 세팅은 이게 끝이다.
그리고 docker image를 build, run했다.
docker build -t my-app .
docker run -p 5000:5000 my-app
잘 뜨는 것을 확인했다.
이제 github actions를 사용하기 위한 작업이 남아있다.
github actions
프로젝트 root에 .github/workflows 폴더를 만들고 workflow 폴더 안에 파일이름.yml을 만들었다. 나는 docker image를 dockerhub에 push하는 방식이 아닌, github packages에 올리는 방식을 택했다.
dockerhub는 6개월인가..? pull, push가 없으면 삭제 된다고 봤던거 같다.
아무튼 yml 파일 작성!
name: Publish Docker image
# workflow가 trigger될 이벤트를 명시한다. push하면 실행!
on:
push:
branches: master
pull_request:
branches: master
# workflow에서 실행할 job
jobs:
build-and-push-image:
# job이 돌아갈 환경을 명시한다.
runs-on: ubuntu-latest
# 하나의 job에서 실행할 step 명시한다.
steps:
- name: Checkout repository
# uses는 다른 오픈소스 커뮤니티에 있는 actions를 가지고 와서 실행하라고 job에게 알려준다.
# checkout@v3는 레파지토리 환경을 runner로 복사한다.
uses: actions/checkout@v3
# Docker Buildx 설정을 위한 GitHub 작업이다.
- name: Set up Docker Buildx
id: buildx
uses: docker/setup-buildx-action@v2
# Docker 레지스트리에 대해 로그인하기 위한 GitHub 작업이다.
- name: Log in to the Container registry
uses: docker/login-action@v2
with:
registry: ghcr.io
username: ${{ github.actor }}
password: ${{ secrets.TOKEN }}
# Buildx 로 Docker 이미지를 빌드하고 푸시하는 GitHub 작업이다.
- name: Build and push Docker image
uses: docker/build-push-action@v3
with:
context: .
file: ./Dockerfile
push: true
tags: ghcr.io/${{ secrets.DOCKER_HUB_USERNAME }}/node_docker_git_actions:latest
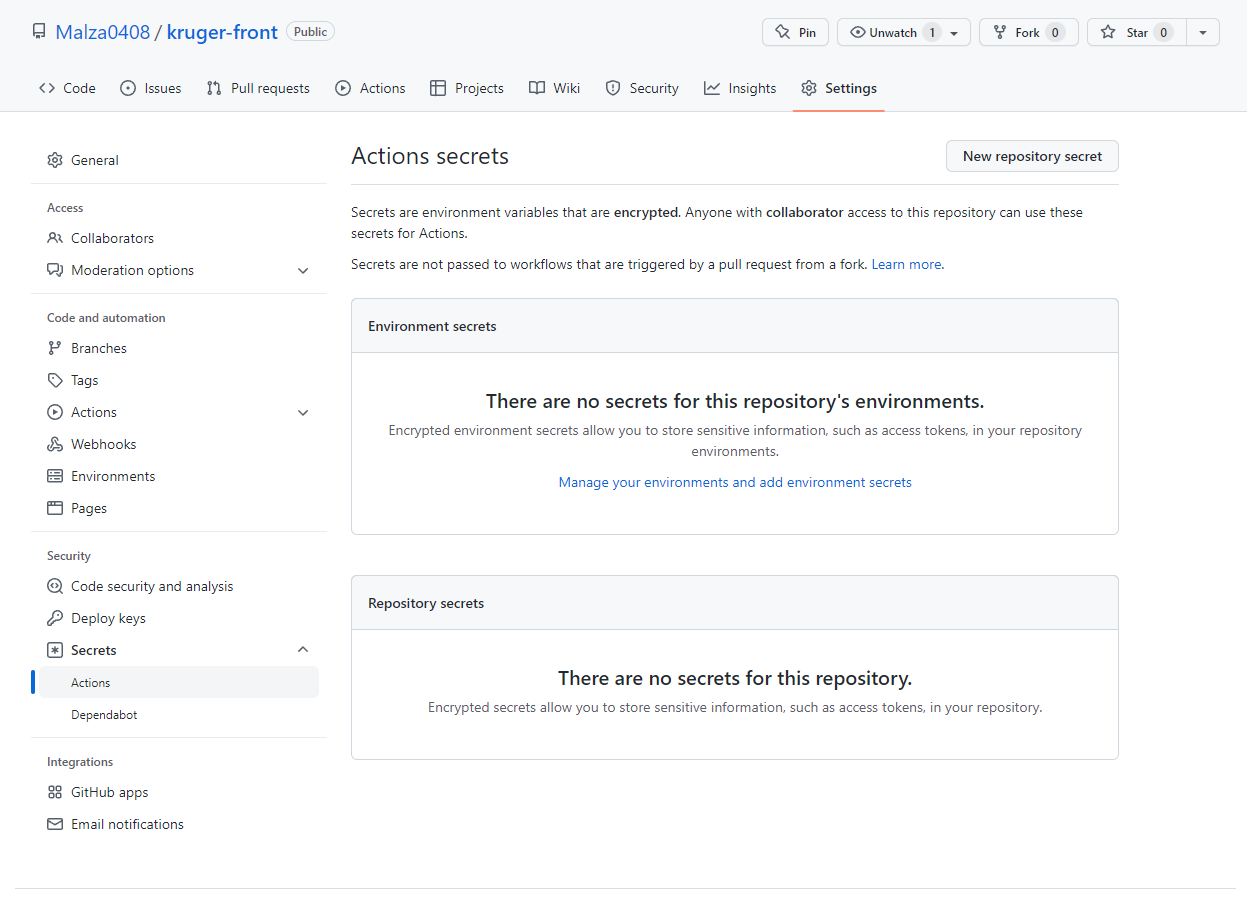
secrets. 은 github의 해당 레포지토리에 settings를 가보면 Secrets가 있다.
actions를 누르고 New repository secret 버튼을 눌러서 추가하면 된다.
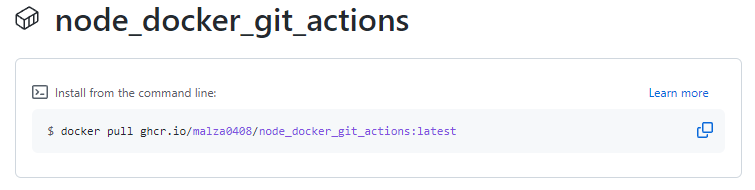
tags는 github packages에 해당경로로 pull받을 수 있게 이미지가 올라간다.

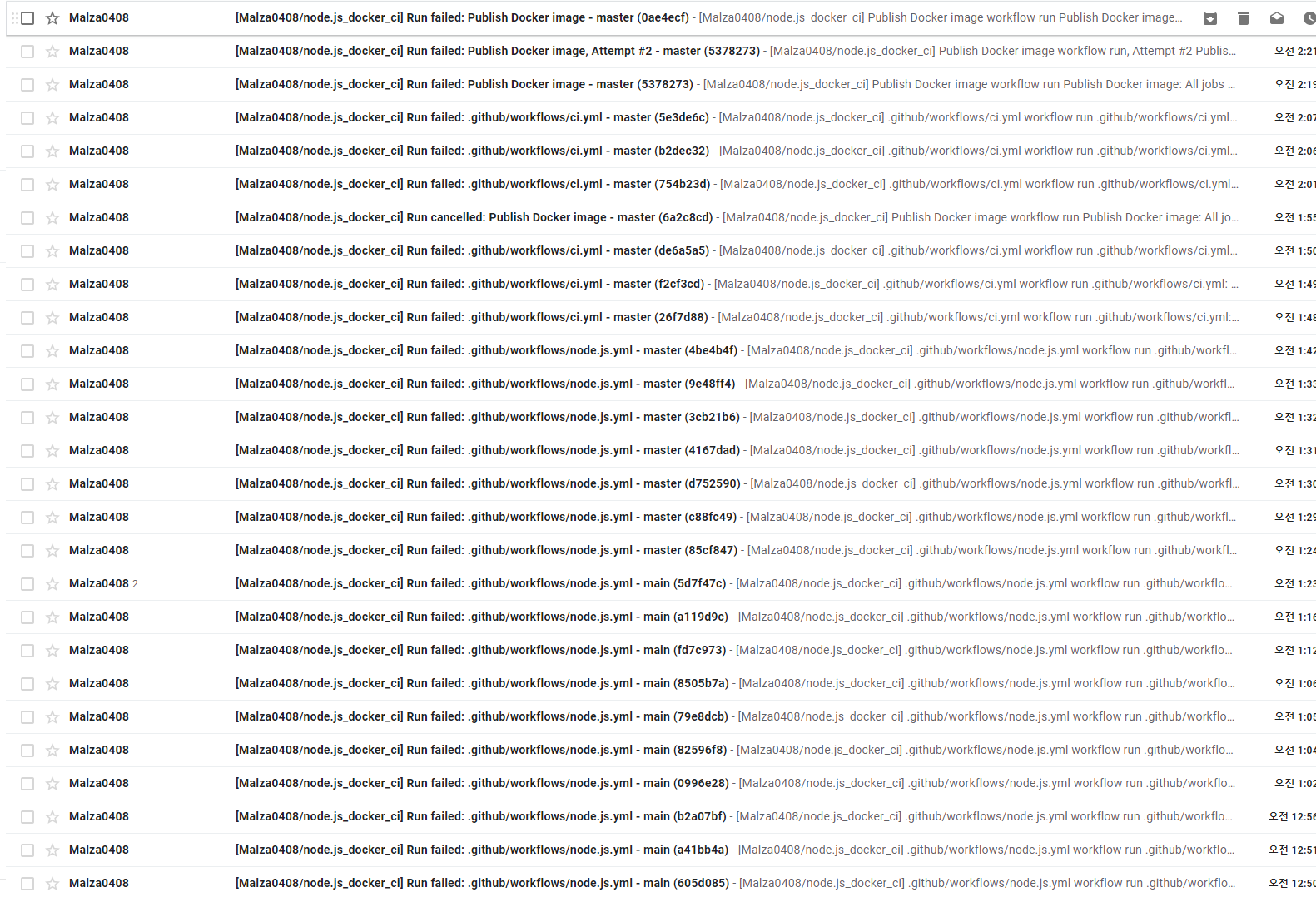
여기까지 하는데 😂수많은 실패의 흔적이다. 생각해보면 docker에서 환경을 세팅했는데, 난 yml에서도 strategy, matrix, version을 넣어주고 있었다. 
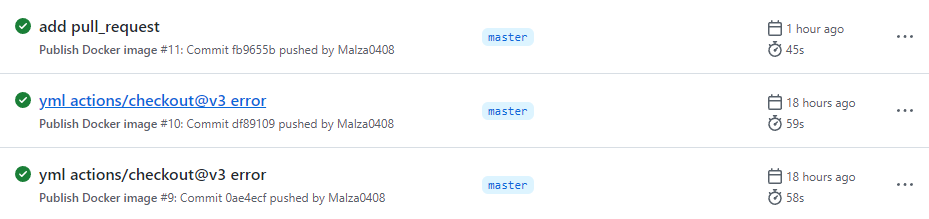
아무튼! CI 테스트는 성공!👏👏👏

이제 kruger 사이트 서버를 heroku에다가 docker + github actions로 올려봐야겠다.
Github Docs
docker/login-action
docker/setup-buildx-action
docker/build-push-action#push-to-multi-registries
