엘리스 AI트랙 4기가 끝이 났습니다! 🎉🎉🎉
그리고 트랙 종료 이후 같이 수료한 동기분들과 앱 서비스를 하나 개발하기로 했다. 😁
가제는 궁금해 약으로 알약 사진을 찍어서 해당 알약이 어떤 알약인지 알려주고, 알약에 대한 정보도 제공하는 App입니다.
어떤 기능들이 있고 개발 되는지는 앞으로 회고를 진행하면서 차근차근 작성 될 것 같습니다.
프로젝트에서 제가 맡은 파트는 Front-end이므로 Front-end에서 사용하게 될 기술스택을 아주 간략하게 정리하겠습니다.
Front 기술 스택
📙 React + Next + TS
SSR or SSG and Type Check!
📘 react-query v3
React app에서 서버 상태를 불러오고, 캐싱하며, 지속적인 동기화 및 업데이트를 도와준다! 그리고 간결한 코드.
✨ styletron-react
CSS in JS. Atomic CSS. less than 8KB.
📚 jotai
가벼운 전역상태 라이브러리! 러닝커브를 고려해 jotai를 선택했습니다.
📌 next-pwa
📝formik
form에 필요한 state를 관리할 필요가 없다...!
Validation과 error messages를 지원한다.
form의 submission을 handling 한다.
초기 세팅
1. React + Next + TS
https://nextjs.org/docs/basic-features/typescript
$ yarn create next-app@latest --typescript2. react-query v3
$ yarn add react-queryDevtools : https://react-query-v2.tanstack.com/devtools
Next.js & SSR : https://react-query-v2.tanstack.com/guides/ssr
// front/pages/_app.tsx
import "../styles/globals.css";
import "../styles/reset.css";
import type { AppProps } from "next/app";
import { useState } from "react";
import { ReactQueryDevtools } from "react-query/devtools";
import { Hydrate, QueryClient, QueryClientProvider } from "react-query";
function MyApp({ Component, pageProps }: AppProps) {
const [queryClient] = useState(() => new QueryClient());
return (
<QueryClientProvider client={queryClient}>
<Hydrate state={pageProps?.dehydratedState}>
<Component {...pageProps} />
<ReactQueryDevtools initialIsOpen={false} position="bottom-right" />
</Hydrate>
</QueryClientProvider>
);
}
export default MyApp;3. styletron-react 설정
https://styletron.org/getting-started
//install
$ yarn add styletron-engine-atomic styletron-react
// Types
$ yarn add @types/styletron-standard yarn add @types/styletron-react
$ yarn add @types/styletron-engine-atomic 4. jotai
$ yarn add jotai5. next-pwa
next-pwa : https://github.com/shadowwalker/next-pwa#readme
Favicon & App Icons : https://www.favicon-generator.org/
PWA Application : https://tools.crawlink.com/tools/pwa-icon-generator/
추후 변경사항 : localhost ⇒ 우리 domain으로 바꾸기
$ yarn add next-pwa6. reset css
https://meyerweb.com/eric/tools/css/reset/
7. prettierrc
{
"printWidth": 80,
"tabWidth": 2,
"useTabs": false,
"semi": true,
"singleQuote": false,
"trailingComma": "all",
"bracketSpacing": true,
"jsxBracketSameLine": true,
"arrowParens": "always",
"endOfLine": "auto"
}8. 절대 경로
// tsconfig.json
{
"compilerOptions": {
...
"paths": {
"@utils/*": ["common/utils/*"]
}
},
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx"],
"exclude": ["node_modules"]
}9. package.json
{
"name": "wondering-pill",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
"dependencies": {
"@types/styletron-engine-atomic": "^1.1.1",
"@types/styletron-react": "^5.0.3",
"@types/styletron-standard": "^2.0.2",
"formik": "^2.2.9",
"jotai": "^1.7.4",
"next": "12.2.2",
"next-pwa": "^5.5.4",
"react": "18.2.0",
"react-dom": "18.2.0",
"react-icons": "^4.4.0",
"react-query": "^3.39.1",
"styletron-engine-atomic": "^1.4.8",
"styletron-react": "^6.0.2",
"yup": "^0.32.11"
},
"devDependencies": {
"@types/node": "18.0.3",
"@types/react": "18.0.15",
"@types/react-dom": "18.0.6",
"eslint": "8.19.0",
"eslint-config-next": "12.2.2",
"typescript": "4.7.4"
}
}프로젝트 하루(?) 일정
알약 프로젝트는 기본적으로 화~금 오전 10~16시, 그리고 이후 자율적으로 진행합니다.
취준생으로 이루어진 프로젝트이기도 하고, 저같은 경우는 기타 스터디를 2개 진행중이기 때문에 현재는 만족하고 진행하고 있습니다. 개인공부도 해야하고요!
하루 일정은 오전10시 스크럼으로 시작합니다.
공통적으로 다뤄야 할 이슈가 있다면 다루고, 간단하게 오늘 무엇을 하게 될 지 공유합니다.
✨2주차 때 건의사항으로 나온내용
스크럼 때 어제 무엇을 했는지 공유하기로 했습니다.
어제 무엇을 했는지, 또는 무엇을 진행중인지 여부는 notion에 칸반보드를 만들어 관리하고 있지만 잘 보게 되지 않게 된다는 의견이 나와서 수렴하게 되었습니다!
📌 16시까지 개발을 진행하고 끝나면 하루 회고를 시작합니다.
회고란에 오늘 한 일과 회고, 내일 할 일을 작성합니다.
💥 트러블 슈팅을 했다면 바로바로 트러블 슈팅란에 정리를 합니다.
🔥 주 1회 KPT회고 시간을 가집니다. 무엇을 계속하면 좋을지, 개선되었으면 하는 점이 무엇인지, 무엇을 해 보고 싶은지 자유롭게 의견을 나눕니다.
1주차 개발 노트
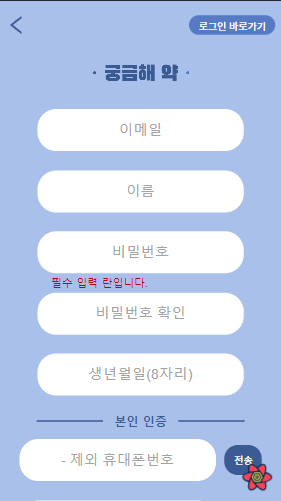
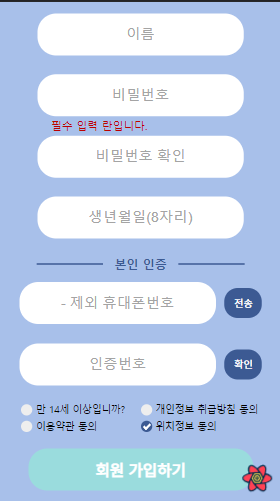
Register page UI
formik을 활용해서 입력 form을 구현했습니다. formik은 내가 state를 만들어서 관리하게 하지도 않고, Validation과 error messages를 지원 해 줍니다! (Yup과 함께 사용하면 그 시너지가...엄청 나네요...) 또한 form의 submission을 handling 할 수 있었습니다.
const userDataFormik = useFormik({
initialValues: userInitialValue,
validationSchema: Yup.object({
email: Yup.string()
.email("이메일을 확인 해 주세요")
.required("필수 입력 란입니다."),
name: Yup.string()
.max(20, "20자 이하로 입력 해 주세요.")
.required("필수 입력 란입니다."),
password: Yup.string()
.matches(
/^(?=.*[a-z])(?=.*\d)(?=.*[!@#\$%\^&\*])(?=.{8,})/,
"소문자, 숫자, 특수문자 포함 8자 이상입니다.",
)
.max(20, "20자 이하로 입력 해 주세요.")
.required("소문자, 숫자, 특수문자 포함 8자 이상입니다."),
//...(중략)...
}),
onSubmit: async (values) => {
if (applySubmit.authSelf && applySubmit.checkAllBox) {
//...(중략)...
} else {
//...(중략)...
}
}
},
});
// =============================================
<Form onSubmit={userDataFormik.handleSubmit}>
<Input
id="email"
type="email"
inputMode="email"
{...userDataFormik.getFieldProps("email")}
placeholder="이메일"
/>
{userDataFormik.touched.email && userDataFormik.errors.email ? (
<ErrorMessage>{userDataFormik.errors.email}</ErrorMessage>
) : (
<ErrorMessage />
)}
</Form>

- User Data 입력 Form UI 구현
- 본인인증 입력 Form UI 구현
- CheckBox Form UI 구현
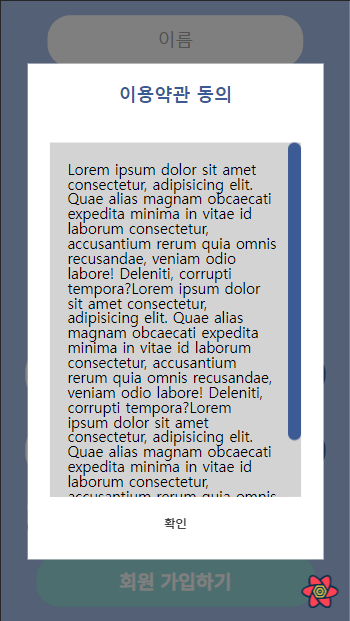
Register Page Modal 기능 구현
공통 컴포넌트로 빠져있는 Modal컴포넌트를 활용해서 모달창을 구현 했습니다. 배경인 바깥쪽을 누르면 동의 처리 되지 않습니다. 확인을 눌러야만 동의 처리 됩니다.

- 정보 처리 방침에 대한 체크박스로 Modal 기능 구현
github
1주차 트러블 슈팅
🙅♂️ 문제
Parsing error: Cannot find module 'next/babel’
next.config.js 파일에서 팀원은 뜨지 않는 Error가 나한테는 뜨는 상황이었다.
/** @type {import('next').NextConfig} */여기서 next/babel을 찾을 수 없다고 한 것.
🙆♂️ 해결방법
https://stackoverflow.com/questions/68163385/parsing-error-cannot-find-module-next-babel
https://nextjs.org/docs/advanced-features/customizing-babel-config
// eslintrc.json
{
"extends": ["next/babel", "next/core-web-vitals"]
}
// .babelrc
{
"presets": ["next/babel"],
"plugins": []
}회고
개인적으로는 도전적인 스택입니다. 기타 라이브러리(formik, yup, styletron...)는 적은 러닝커브로 금방 적응 할 수 있을 것이라 생각하지만 Next와 react-query는 프로젝트를 진행하면서 공부해야 하는 상황입니다. Next는 노마드코더님의 무료강의를 통해 개념만 잡은 상태이고, 공식문서를 차근차근 읽어가며 해야겠습니다. react-query도.. 열심히 공부 해 봐야겠죠. 이번에 새로운 버전이 나왔지만 v3를 사용하기로 결정 되었습니다. v3를 선택한 이유로는
1. 새로 나오자마자 사용 하기에도 부담이 좀 있는게 사실이고
2. 아직 결정되지 않은 다른 기능의 라이브러리도 추후에 선택해서 더 사용해야 하기도 하고
3. react-query v3 경험이 있는 front-end 동기분이 계시기에 트러블 슈팅에 있어서 v3가 더 좋을것이라고 판단했습니다.
이렇게 1주차 회고(?)가 끝이 났습니다. 정말 즐거운 경험이 될 거 같아서 기대가 큽니다.
좋은 사람들을 만나 프로젝트를 진행하게 되었는데 좋은 결과 있었으면 좋겠습니다 :)

