
References
아래 링크의 강의 중 Section 3. String Reversal의 내용을 추려 이번 글을 작성하였습니다.
The Coding Interview Bootcamp: Algorithms + Data Structures on Udemy
Solution 1. my solution
function reverse(str) {
let arr = [];
for (let i = str.length - 1; i >= 0; --i) {
arr.push(str[i]);
// i = 3 2 1 0
}
// arr = ["d", "c", "b", "a"];
return arr.join("");
}
console.log(reverse("abcd"));- 결과값을 담을 빈 배열
arr선언 - 문자열
str을 맨 끝에서부터 탐색하며 마지막 문자부터 차례대로arr에push하는for loop작성 - 배열
arr를join()로써 하나의 문자열로 만든 다음 결과값을return
Solution 2. with reverse()
function reverse(str) {
return str.split("").reverse().join("");
// str.split = ["a", "b", "c", "d"]
// str.split.reverse() = ["d", "c", "b", "a"]
}
console.log(reverse("abcd"));- 문자열
str을split()로 쪼개서 배열로 만들기 reverse()로써 앞서 쪼갠 배열 역순 정렬join()으로 배열을 하나의 문자열로 만들고 결과값 반환
Solution 3. with for loop
function reverse(str) {
let reversed = "";
for (let i = 0; i < str.length; ++i) {
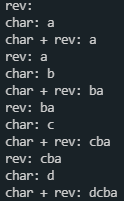
reversed = str[i] + reversed;
// reversed = "a"
// reversed = "ba"
// reversed = "cba"
// reversed = "dcba"
}
return reversed;
}
console.log(reverse("abcd"));function reverse(str) {
let reversed = "";
for (let character of str) {
reversed = character + reversed;
// reversed = "a"
// reversed = "ba"
// reversed = "cba"
// reversed = "dcba"
}
return reversed;
}
console.log(reverse("abcd"));- 결과값을 담을 빈 변수
reversed선언 for loop을 통해 문자열str을 첫째값부터 탐색하며index number오름차순으로reversed에 붙여넣기- 결과값 반환
Solution 4. with reduce()
function reverse(str) {
return str.split("").reduce((rev, char) => char + rev, "");
}
console.log(reverse("abcd"));- 문자열
str을split()으로 쪼개서 배열로 만들기 reduce()method로str를 탐색하며 현재값char를 이전 값rev앞에 차례대로 더해간다.

- 결과값 반환.
reduce()
array.reduce((previousValue, currentValue, currentIndex, array) => {}, initailValue);reduce()는 총 4가지 argument를 받는다.
previousValue:initialValue가 정의되어 있으면initialValue를 첫 번째값으로 호출하고 아니라면array[0]을 호출한다.currentValue:initialValue가 정의되어 있으면array[0]을 호출하고 아니라면array[1]을 호출한다currentIndex:array에서currentValue의index.initialValue가 정의되어 있으면0, 아니라면1을 첫 번째값으로 호출한다.array: 탐색을 실행할 배열.
initialValue는 Optional value임.
