
References
아래 링크의 강의 중 Section 19. Stack 'Em Up With Stacks의 내용을 추려 이번 글을 작성하였습니다.
The Coding Interview Bootcamp: Algorithms + Data Structures on Udemy
Solution
class Stack {
constructor() {
this.data = [];
}
push(record) {
this.data.push(record);
}
pop() {
return this.data.pop();
}
peek() {
return this.data[this.data.length - 1];
}
}
// const s = new Stack();
// s.push(1);
// s.push(2);
// s.pop(); // returns 2
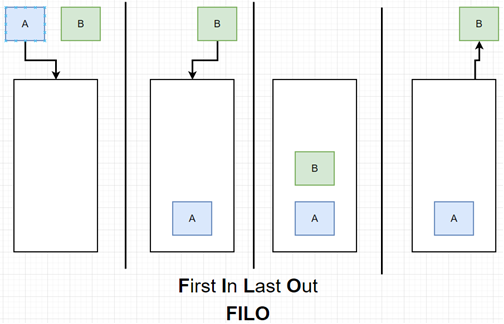
// s.pop(); // returns 1stack 역시 data를 저장하는 방식 중의 하나이다. 이전에 살펴본 Queue와 차이점이 있다면 선입후출(FILO) 구조라는 것이다.

위 그림에서 보듯 들어오기는 A가 먼저 들어오고 나가는 것은 B가 먼저 나간다. push() method로 이전 값 뒤에 새로운 값을 input하고, pop() method로 가장 최근에 들어온 값을 output하는 구조이다.
