
References
아래 링크의 강의 중 Section 9. Anagrams의 내용을 추려 이번 글을 작성하였습니다.
The Coding Interview Bootcamp: Algorithms + Data Structures on Udemy
Solution 1. simpler ver. with RegExp
// my solution
function anagrams(stringA, stringB) {
const sortedStringA = stringA.split("").sort().join("").toLowerCase();
const sortedStringB = stringB.split("").sort().join("").toLowerCase();
return sortedStringA === sortedStringB;
}
console.log(anagrams("RAIL! SAFETY!", "fairy tales"));// simpler ver. with RegExp
function anagrams(stringA, stringB) {
return cleanString(stringA) === cleanString(stringB);
}
function cleanString(str) {
return str.replace(/[\W]/g, "").toLowerCase().split("").sort().join("");
}
console.log(anagrams("RAIL! SAFETY!", "fairy tales"));내가 짠 코드는 console 창과 test.js의 결과값이 불일치하여 정규식을 활용한 모범답안을 기준으로 설명하겠다. sort() method로 문자열을 알파벳순으로 정리한 다음 비교한다는 접근 방식은 비슷하지 싶다.
- 함수
cleanString에서 정규식replace(/[\W]/g, "")을 거쳐 문자열str에서 특수문자를 제거한 다음, 문자열을 알파벳순으로 정렬 - 함수
anagrams를 통해 문자열stringA와stringB를 비교하여 일치하면true, 불일치하면false를 반환.
Solution 2. with for...in & if & RegExp
function anagrams(stringA, stringB) {
const aCharMap = buildCharMap(stringA);
const bCharMap = buildCharMap(stringB);
// obj aCharMap의 key 개수와 bCharMap의 key 개수가 다르면 false 반환(다른 문자가 섞여 있다는 뜻)
if (Object.keys(aCharMap).length !== Object.keys(bCharMap).length) {
return false;
}
// obj aCharMap의 value of key와 bCharMap의 value of key를 비교해서 다르면 false(문자열 내 각 문자의 등장횟수)
for (let char in aCharMap) {
if (aCharMap[char] !== bCharMap[char]) {
return false;
}
}
return true;
}
function buildCharMap(str) {
const charMap = {};
// str을 RegExp 활용하여 특수문자, 공백, 숫자 등을 ""으로 치환하고 소문자로 반환
for (let char of str.replace(/[\W]/g, "").toLowerCase()) {
// obj charMap에 char를 key로 할당하고 새로운 값이면 '1', 존재하던 값이면 1을 증가
charMap[char] = charMap[char] + 1 || 1;
}
return charMap;
}
console.log(anagrams("RAIL! SAFETY!", "fairy tales"));
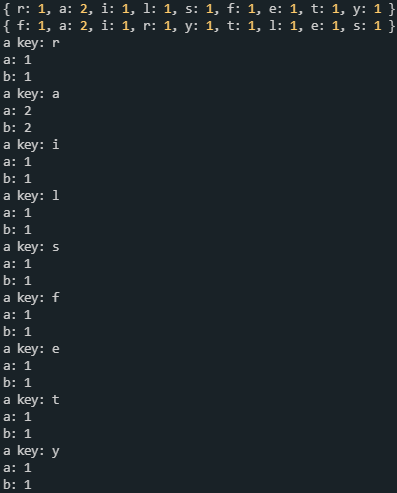
위 이미지를 보면 알 수 있듯 함수 buildCharMap을 거쳐 생성된 두 객체 aCharMap과 bCharMap를 비교하여 boolean값을 반환.
