References
아래 링크의 강의 중 Section 14. Enter the Matrix Spiral의 내용을 추려 이번 글을 작성하였습니다.
The Coding Interview Bootcamp: Algorithms + Data Structures on Udemy
Solution
function matrix(n) {
// 1. Create empty array of arrays called 'results'
const results = [];
for (let i = 0; i < n; ++i) {
results.push([]);
}
// 2. Create variables
let cnt = 1;
let startCol = 0;
let endCol = n - 1;
let startRow = 0;
let endRow = n - 1;
// 3. As long as (start column <= end column) AND (start row <= end row)
while (startCol <= endCol && startRow <= endRow) {
// 3-1. Loop from start column to end column
// Input values into Top row
for (let i = startCol; i <= endCol; ++i) {
// 3-1-1. At results[start_row][i] assign counter variable
results[startRow][i] = cnt;
// 3-1-2. Increment counter
cnt++;
}
// 3-2. Increment start row
startRow++;
// 3-3. Loop from row[1] to end row
// Input values into Right Col
for (let i = startRow; i <= endRow; ++i) {
// 3-3-1. At results[i][end_column] assign counter variable
results[i][endCol] = cnt;
// 3-3-2. Increment counter
cnt++;
}
// 3-4. Decrement end column
endCol--;
// 3-5. Loop from end column to start column
// Input values into End Row
for (let i = endCol; i >= startCol; --i) {
// 3-5-1. At results[endRow][i] assign counter variable
results[endRow][i] = cnt;
// 3-5-2. Increment counter
cnt++;
}
// 3-6. Decrement end row
endRow--;
// 3-7. Loop from end row to start row
// Input values into Start Col
for (let i = endRow; i >= startRow; --i) {
// 3-7-1. At results[i][startCol] assign counter variable
results[i][startCol] = cnt;
// 3-7-2. Increment counter
cnt++;
}
// 3-8. Increment start column
startCol++;
}
return results;
}
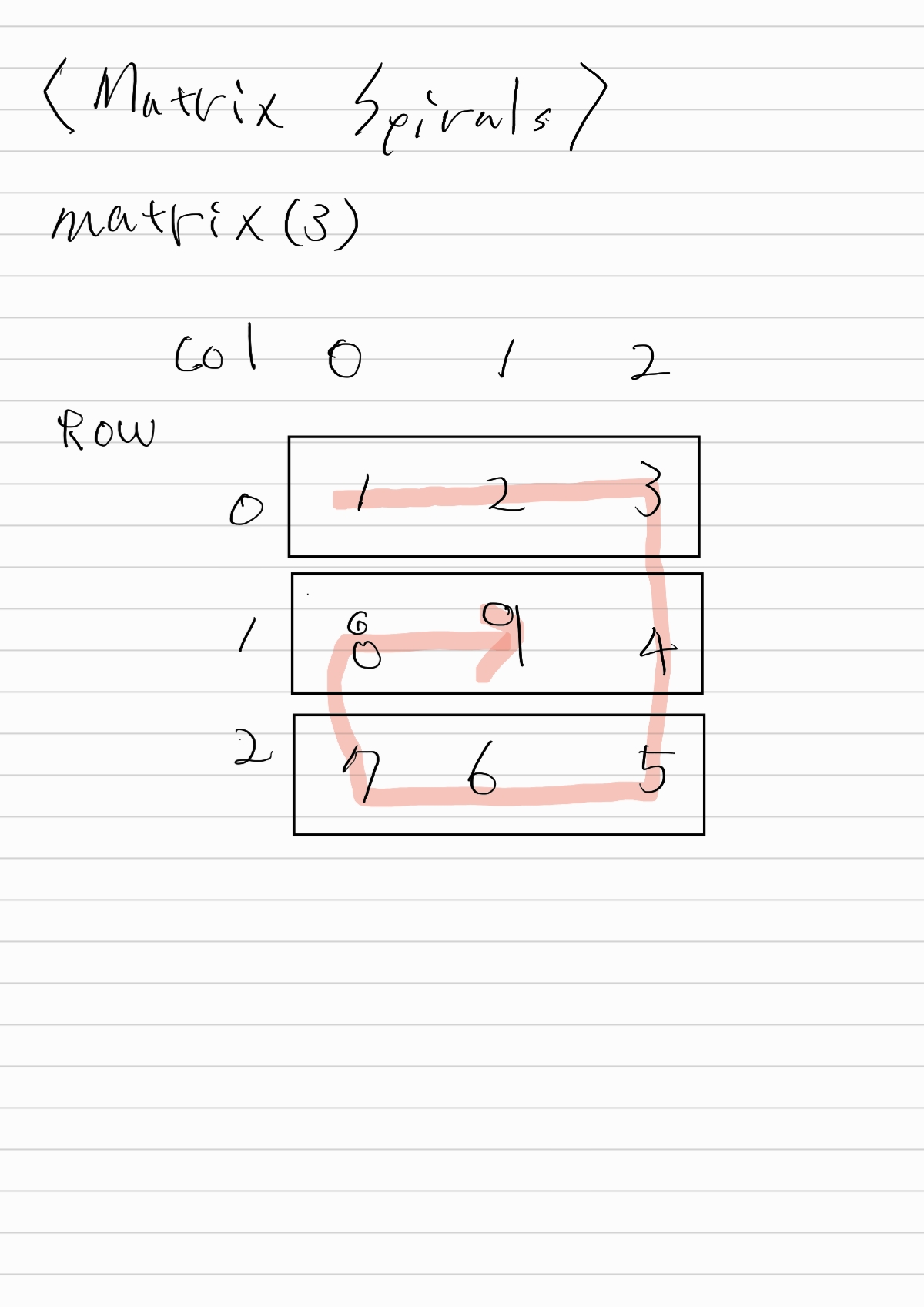
console.log(matrix(3));위 코드의 작동 원리 중 핵심은 각 for loop를 거치면서 윗 행 → 오른쪽 열 → 아래 행 → 왼쪽 열 및 중앙을 차례대로 그려나간다는 점이다. startRow와 startCol이 각각 endRow와 endCol작거나 같아질때까지 cnt 점증해나가며 바둑판 모양의 배열을 채운다. 아래 그림을 보면 작동 원리를 더 이해하기 쉬울 것이다.