
Q. img 태그를 사용하는것과 div 태그에 background-image 속성 추가하는것 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명하시오.
해당 내용을 설명하기 위해서 Semantic Web, Semantic Tag를 알아야 한다.
Semantic Web 이란?
- 'Semantic'은 [의미론, 의미론적] 이라는 뜻으로, 직역하면 '의미론적인 웹'이라는 뜻.
웹의 구성 요소마다 의미를 부여함으로써 과거 '사람'의 언어로 이해가되던 웹페이지의 구성을
'사람+기계'가 함께 이해 할 수 있는 형태로 제작된 웹페이지입니다.
Semantic Web의 장점
-
검색 엔진에서의 검색에 영향을 줌으로써 "검색 최적화"에 중요한 역할을 한다.
-
div 태그보다 의미있는 코드 블록 활용이 가능하다.
-
의미있는 이름짓기(Semantic naming)는 적절한 사용자 정의 요소 / 구성 요소의 이름짓기 (naming)를 반영
Semantic Web에서 HTML img 태그와 css background-image의 차이
-
background-image는 이미지로 인식하지 못한다.
-
img 태그는 이미지 인식 및 검색이 가능하다.
※ 웹이 정보로 인지하는 여부에 따라 차이가 있다.
Semantic tag 이란?
- Semantic Web에서 사람과 기계가 이해할 수 있는 형태, 즉 활용하기 좋은 형태의 데이터로 웹을 발전시키기 위해 나온 tag입니다.
HTML5 언어에 익숙하지 않는 사람이 보고도 태그가 무엇을 의미하는지 알아볼 수 있도록 하는
태그를 Semantic tag라 한다.
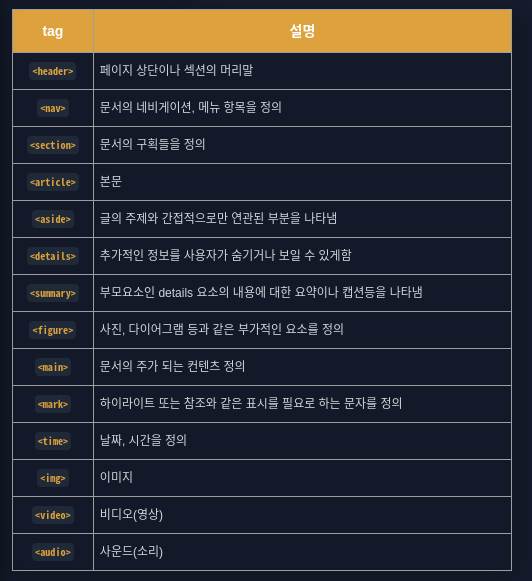
Semantic tag의 종류

결론
- img tag는 결국 의미가 있는 Semantic tag로써 컴퓨터가 이해할 수 있고 alt 속성으로 에러 발생 시 이미지가 깨져도 어떠한 이미지인지 알 수 있지만 background-image는 의미있는 태그가 아닌 그냥 속성으로 에러시 어떠한 이미지인지 정보를 알 수 없습니다. 또 컴퓨터는 이 태그가 어떤 이미지인지 알 수 없다.
따라서 사용자를 위한 에러시 이미지가 깨져도 어떠한 이미지인지 정보가 들어가야하고 검색엔진에 의해 웹이 잘 노출 되도록 하기 위해선 Semantic tag인<img tag>를 사용하고, 그저 웹 디자인과 같은 미적요소로 이미지를 보여주기 위해서는 background-image를 사용하는것이 좋을 것 같다.
