react+node 프로젝트와 js+node 프로젝트를 fly.io로 배포해보자.
fly.io에서 무료로 백엔드 서버를 돌릴 수 있다. 여러 사이트가 있지만, 구글링을 해보니 fly.io가 준수하다고 하여 선택했다. 물론, 완전히 무료는 아니고 카드를 등록해야 사용할 수 있으며, 제한을 초과할 시 초과한 만큼 비용을 지불해야한다.
다만, 내 프로젝트는 작고 귀여워서 초과할 일이 없을 거 같아 fly.io에 배포한다. 만약, 당신도 그렇다면 글을 참고해도 좋다. 많이 삽질할 예정이다.
무료로 사용할 수 있는(제한만 안 넘으면) Hobby Plan으로 시작하자. 계정을 만들게 되면 아래와 같은 이미지가 뜬다.

배포할 앱을 생성하자. 방법은 두가지가 있다. 웹페이지에서 진행하는 GUI 방식과 터미널에서 진행하는 CLI 방식이 있는데, 나는 CLI 방식이 편하여 후자를 택했다. GUI로 진행하는 사람은 페이지에 들어가 Launch an App을 클릭하여 만들면 된다.
터미널에서 진행할 사람은 fly.io를 설치해야 하는데, 윈도우, 리눅스, 맥의 환경마다 설치 단어가 다르니 페이지를 참고하길 바란다. (글쓴이는 리눅스이다.)
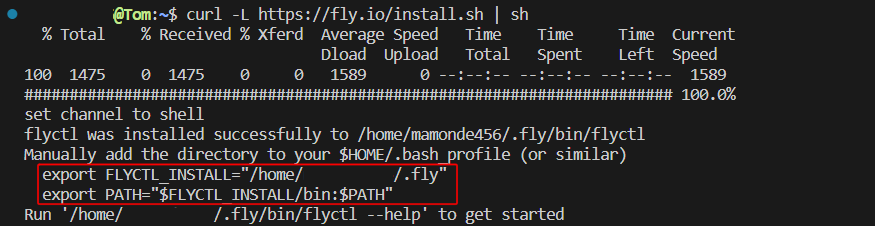
빨간색 테두리 박스 내용을 복사해두는 것이 좋다.
curl -L https://fly.io/install.sh | sh
fly.io에서는 heroku를 지원한다. 즉, heroku 에서 빌드한 페이지를 fly.io로 가져와 빌드할 수 있다. 처음에는 이걸 사용해서 쉽게 배포했는데, 무료 플랜이 사라지면서 데이터 또한 삭제 처리하겠다고 하여 어쩔 수 없이 다시 배포했다... ...(당연하긴 하지만)
flyctl auth loginfly.io에 로그인하자. 계정을 생성하는 커맨드도 있지만 그건 이미 있다는 가정 하에 진행하겠다.
deploy
터미널에서 fly.io 배포하는 커맨드는 아래와 같다.
flyctl launch배포할 프로젝트의 경로로 들어가서 커맨드를 치면 되는데, 여기서 에러가 발생했다. 바로 flyctl 커맨드를 찾지 못했다. 라는 에러이다. 분명, 나는 설치를 완료했는데 왜 커맨드를 찾지 못하지? 다시 설치를 해도 에러는 똑같았다.
커맨드 에러 이곳에서 도움을 얻었다. 즉, 설치를 하고 수동으로 세팅을 해주어야 한다.

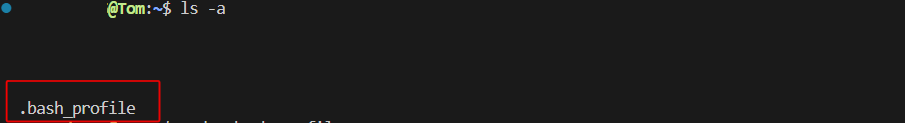
설치한 루트에서 ls -a 커맨드를 치면 .bash_profile이 보인다. 이곳에 수동으로 코드 두줄을 넣어주면 된다. 파일을 열게 되면

위의 코드가 한줄 적혀있는데, 아래로 두줄을 더 복사-붙여넣기 해주자.
.bash_profile은 아래와 같이 작성하고 종료한다. 더 건드릴 필요는 없다.
export PATH=/usr/local/bin:$PATH
export FLYCTL_INSTALL="/home/리눅스 이름/.fly"
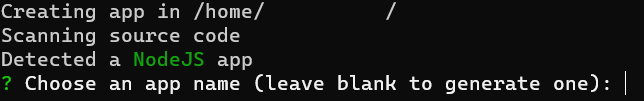
export PATH="$FLYCTL_INSTALL/bin:$PATH"이제 프로젝트를 빌드하는 커맨드가 동작할 것이다. 빌드하게 되면 fly.io에서 소스 코드를 탐색한다.

react는 감지하지 않고, node를 탐지해서 Dockerfile을 만들어준다.
탐색을 끝마쳤다면 app의 이름을 작성하라고 나오니 작성해주자.

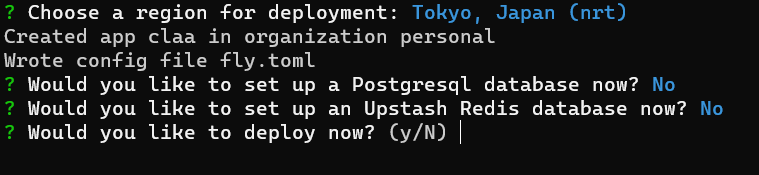
지역을 선택하는데, 서울은 존재하지 않는다... 나는 가까운 도쿄, 일본으로 선택했다.

database 설정은 안 할 거라 no를 선택해주고 지금 바로 deploy 할 것이냐는 질문에는 yes를 해주었다. 그러면 바로 deploy를 시도해주는데, 해당 질문이 나오지 않는 경우도 있다. 그럴 때는 아래처럼 커맨드를 작성해주면 deploy 해준다.
fly deployflyctl launch 커맨드는 프로젝트당 한번만 작성할 수 있고 app을 생성한 뒤에는 fly deploy로 빌드해야한다. 안 그러면 에러가 발생해서 deploy를 안해줌. 혹은 웹페이지에 들어가 해당 프로젝트의 app을 삭제하고 다시 할 수 있다.

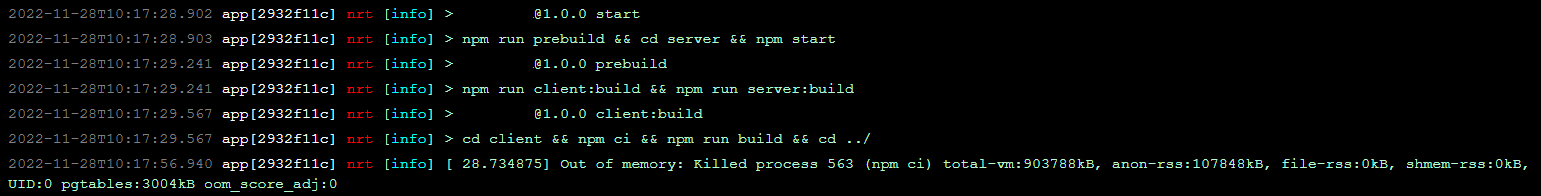
나는 빌드하는 도중 에러가 발생했다. memory 부족으로 deploy를 중단했다. app 하나당 메모리는 최대 232 MB로 맞춰지는데, 메모리를 늘릴 수도 있다.
그런데 그러면 돈 낼까봐 건드리지는 않았고, 내 프로젝트가 생각보다 메모리를 많이 먹는구나 싶고 이래서 최적화하는 걸까 배웠다...
순수하게 js로만 작성된 프로젝트의 경우 에러가 많이 나오진 않았다.

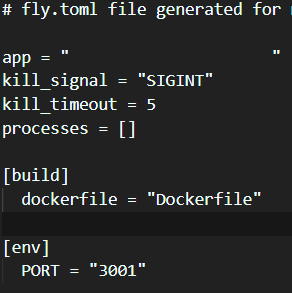
fly.toml 파일을 열어 processes와 env 사이에 [build]를 추가 입력해주었다. 이러면 Dockerfile을 열어보는 것 같다. Dockerfile에는 node 번들러가 들어있는듯 하고, 알아서 build 해준다.
PORT의 경우, 나는 3001로 해주었는데 초기 설정으로는 8080으로 잡힌다. 설정을 변경하지 않아도 문제는 없다. server의 app.listen에 환경변수만 잘 작성해주면 된다. fly.io에서도 process.env.PORT를 사용하라고 터미널에서 말해준다.
const app = express();
const PORT = process.env.PORT || 5000;React + Node
그런데 나는 react + node 로 작성된 프로젝트가 있다. 이상하게 react에서 자꾸 충돌이 일어나서 배포에 실패한다. heroku로 배포하면 작동하는데 fly.io에서 함께 빌드하면 실패가 일어나 결국, 포기했다.
front, back을 분리해서 빌드시키는 걸로 합의를 보았다.
front는 netlify에서 빌드하고 back은 fly.io에서 빌드했다. (server만 빌드시키니 에러없이 잘됨)
netlify에서 설정하고 빌드했다. 그리고 아래의 에러를 맞이했는데, 아래와 같은 에러가 나왔다면 빌드 커맨드에 CI=false를 추가해주면 간단하게 해결된다.

배포가 제대로 되었다면 아래와 같이 site is live라고 상큼하게 말해준다. 그리고 앱을 들어가 확인해보면 된다!

물론, 이후에 서버와 프론트를 이어주고, cors 에러를 봤다. server에 cors() 를 사용했는데도 cors에러가 떠서, react에 proxy를 사용하고 server에도 추가로 setProxy를 설정해주었다. 그러고나니 해결되었다.
그 뒤에는 환경 변수를 설정해주고, 끝을 봤다. 끝! 이거 하려고 며칠을... 구글링을 해도 한글로 된 내용은 얼마 없어서 더 시간이 걸린 것 같고, 마음에 여유가 없다보니 오타나 오류를 찾기에도 힘들었지만 결국 해결했다!
마지막으로
netlify, fly.io, heroku에서 배포를 해보며 느낀 개인적인 경험을 말해보자면...
배포 경험은
heroku == netlify > fly.io 인 것 같다.
그렇게 느낀 까닭을 몇가지 적어본다.
heroku에서 처음으로 배포를 해보았는데, 초기에는 너무 어려웠다. 그렇지만 이건 숙련도나 지식의 차이이므로 제외를 하고, 또 netlify에서는 front만 배포를 했으니 풀스택을 배포하는 것보다 쉬웠을 것을 감안한다.
fly.io에서의 배포 경험이 왜 좋지 않냐, 일단 fly.io에서 deploy를 하려면 무조건 터미널에서 커맨드를 작성해야한다. 물론, 개발자라면 GUI보단 CLI방식을 선호하고 많이 사용하는 것은 알지만 어쩔 때는 키보드를 두드리는 것보단 클릭 한번이 쉬울 수 있다. (나는 그렇게 생각...)
두번째로는 한번 deploy가 진행되면 중간에 취소할 수 있는 수단이 없고, 충돌이 일어나도 바로 중단되는 것이 아닌 다음 회차의 릴리즈를 실행한다. (배포 지옥...) 몇번 restart하고 나면 중단이 되지만 이건 확실하게 불편하다고 느꼈다.
deploy를 중단하는 건 컨트롤 + C 로 가능하긴 하고 heroku도 이와 똑같은 걸로 알지만, 역시 다음 회차의 릴리즈를 실행하는 것이 큰 거 같다.
단점만 잔뜩 쓴 거 같은데 물론, 이점도 있다. 충돌이 일어나서 배포가 멈추면 이전 배포 버전을 사용한다는 점!
세번째, 환경 변수 설정이 너무 별로다. 웹페이지에서 환경 변수를 설정할 수 없고 해당 값을 확인할 수 없다. (작성한 본인도 확인이 안됨...) 이게 제일 큰 듯...
커맨드로만 환경 변수를 설정해야하는데 하나 설정할 때마다 자동으로 deploy함. 물론, 금방 종료되는데, 이게 꽤 불편함... 결국 커맨드 && 지옥에 빠질 수밖에 없음.
fly.io를 경험하고 netlify나 heroku의 환경 변수 설정이 꽤 좋은 편이구나 알았다. 환경 변수가 적으면 몰라도 몇가지가 된다면 이건 확실히 불호일 것 같다.
물론, 나의 개인적인 경험이고 생각이라 다른 사람들은 어떻게 생각할지 모르겠다. 아니면 내가 몰랐던 다른 방법이 있었을 수도 있고...
fly.io 배포 경험이 좋지 않았던 점 정리
- deploy를 터미널에서만 실행할 수 있다.
- 배포에 실패하면 다음 회차로 자동 deploy한다.
- 환경 변수 설정을 커맨드로만 가능하고 값을 볼 수 없다. < 제일 큰 이유
내가 느꼈던 개인적인 견해를 적어보았다. 이러나 저러나 백엔드 서버를 돌려주는 무료 사이트는 줄어들고 있으니 조용히 써야겠다.
