기존에 코딩할 때 원본 데이터를 변경하지 않기 위해서
스프레드 연산자를 활용해서 데이터를 복사하는 방법을 주로 활용했다.
const test = [1, 2];
const copy = [...test];
test === copy; // false- test와 copy의 주소가 다르기 때문에 copy의 값을 바꿔도 원본 데이터인 test는 변경되지 않는다.
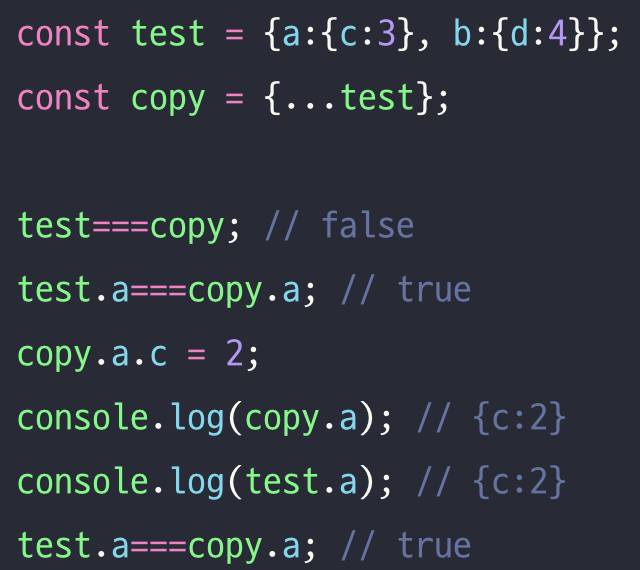
하지만, depth가 깊어질 경우에는 스프레드 연산자를 비롯한
다른 자바스크립트 복사 방법을 활용해도 원본 데이터가 변경되는 문제가 발생한다.

- test와 copy는 주소가 다르기 때문에 아무런 연관이 없다.
- 하지만 한 단계 더 깊이 있는 depth의 경우(test.a & copy.a) 같은 참조 값을 바라보게 되어,
copy.a의 값을 변경했을 때 test.a의 값도 변경되게 된다.(원본 데이터가 변경 됨)
깊은복사
이러한 문제를 해결하기 위해서는 완전한 깊은 복사를 해야한다.
1. JSON.parse & JSON.stringify
const test = [1, 2];
const copy = JSON.parse(JSON.stringify(test));문제점
- JSON은 데이터가 많아질수록 퍼포먼스가 떨어진다.
- Object, Array, Number, String, True, False, Null 외에는 JSON 값으로 인정하지 않는다.
- 새로 도입된 BigInt와 같은 경우에는 에러가 발생한다.
2. Lodash 와 Ramda 같은 라이브러리 활용
결론
- 1 depth의 경우 자바스크립트 메소드(스프레드 연산자, slice 등)를 활용하여 복사가 가능하다.
- 2 depth 이상일 경우 JSON, 혹은 라이브러리를 사용하여 복사한다.
- 깊은 복사가 꼭 필요한지 프로젝트마다 고민이 필요할 것 같다.
