Pagination
1차 프로젝트인 로우로우를 활용하여 pagination을 공부했다.
하기 전에는 복잡할 것 같았지만, 막상 해보니 크게 어렵진 않았다.
offset과 limit
pagination을 구현하기 위해 back-end에게 offset과 limit을 쿼리 스트링으로 전달해줬다.
offset은 데이터의 시작위치이며, limit은 데이터의 갯수를 뜻한다. 예를 들어 offset=10&limit=20일 경우 10번부터 29번까지 20개의 데이터를 전송받게 된다.

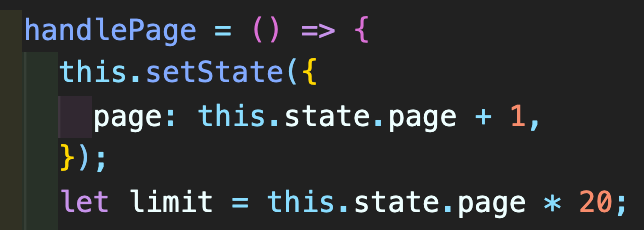
위의 코드는 '더보기' 버튼을 클릭 할 때마다 limit를 증가시켜 추가로 20개의 데이터를 더 가져오도록 작성했다. 하지만 '더보기' 버튼을 눌렀을 때 버튼을 누른 위치 밑으로 데이터가 생성되지 않고, 그 위로 생성돼서 새로 불러온 데이터를 확인하기 위해서는 스크롤을 올려서 확인해야했다.. 시간이 부족해서 이 것에 대한 해결법은 찾지 못했다.. 다음 번에 꼭 찾아서 해결하기!!
다음에는 '더보기' 버튼 말고, 숫자로 페이지 버튼을 만들어서 구현하는 연습을 해봐야겠다. back-end로부터 전체 페이지 수를 전달받아 페이지 수만큼 버튼을 생성하면 되지 않을까라고 생각은 하지만... 늘 생각대로 되진 않지!

오리무중이던 페이지네이션, 덕분에 잘 알아갑니다.