
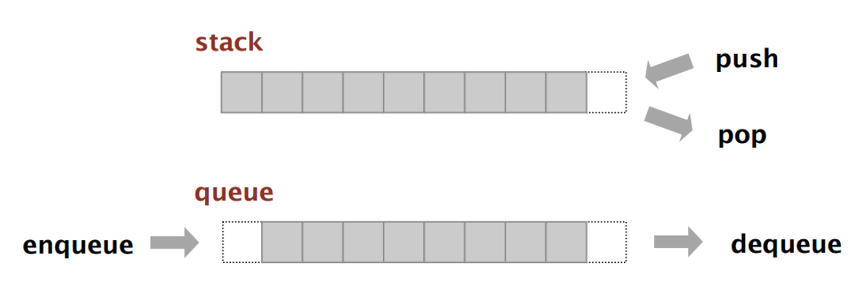
Stack
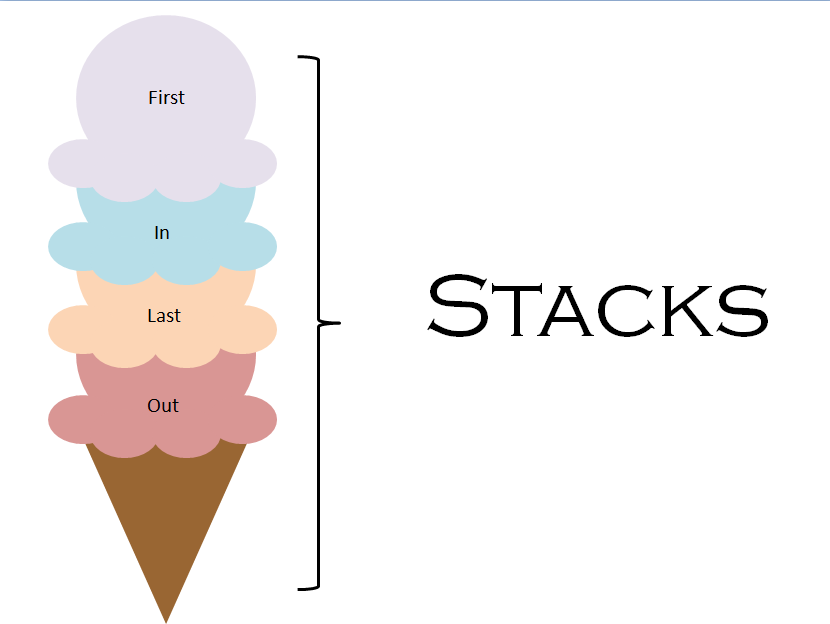
LIFO(Last In Fisrt Out)
마지막으로 들어온 데이터가 가장 먼저 나간다.

위의 그림과 같이 가장 최근에 쌓인 데이터가 먼저 처리되는 것을 Stack이라고 한다.
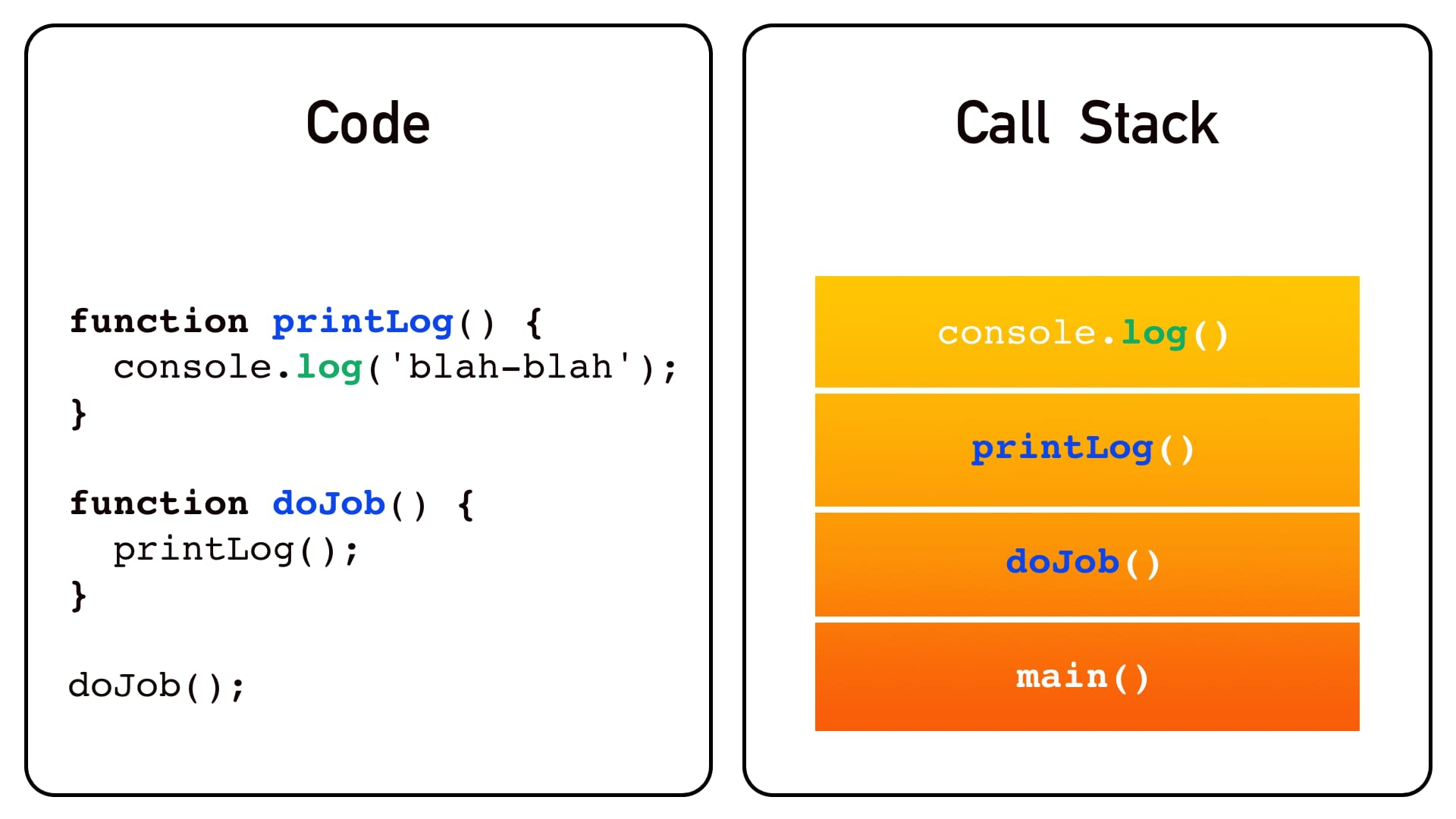
- 함수 실행 콜 스택

class Stack {
constructor() {
this.state = [];
}
push = (data) => {
// 데이터를 스택에 push 하는 것을 구현
this.state.push(data);
};
pop = () => {
// 데이터를 스택에서 pop 해서 그 값을 리턴하도록 구현
return this.state.pop();
};
getPeak = () => {
// 스택의 최상위 값을 리턴하도록 구현
return Math.max(...this.state);
};
}위의 코드 this.state 배열에서 가장 최근에 들어온 값을 push로 배열 제일 뒤에 넣어준다. 그 후 pop을 실행하면 가장 최근에 들어온 값이 가장 먼저 나가는 Stack구조가 된다.
Queue
FIFO(First In First Out)
처음으로 들어온 데이터가 가장 먼저 나간다.
예를 들어 우리 일상생활에서 줄 서기와 같다.
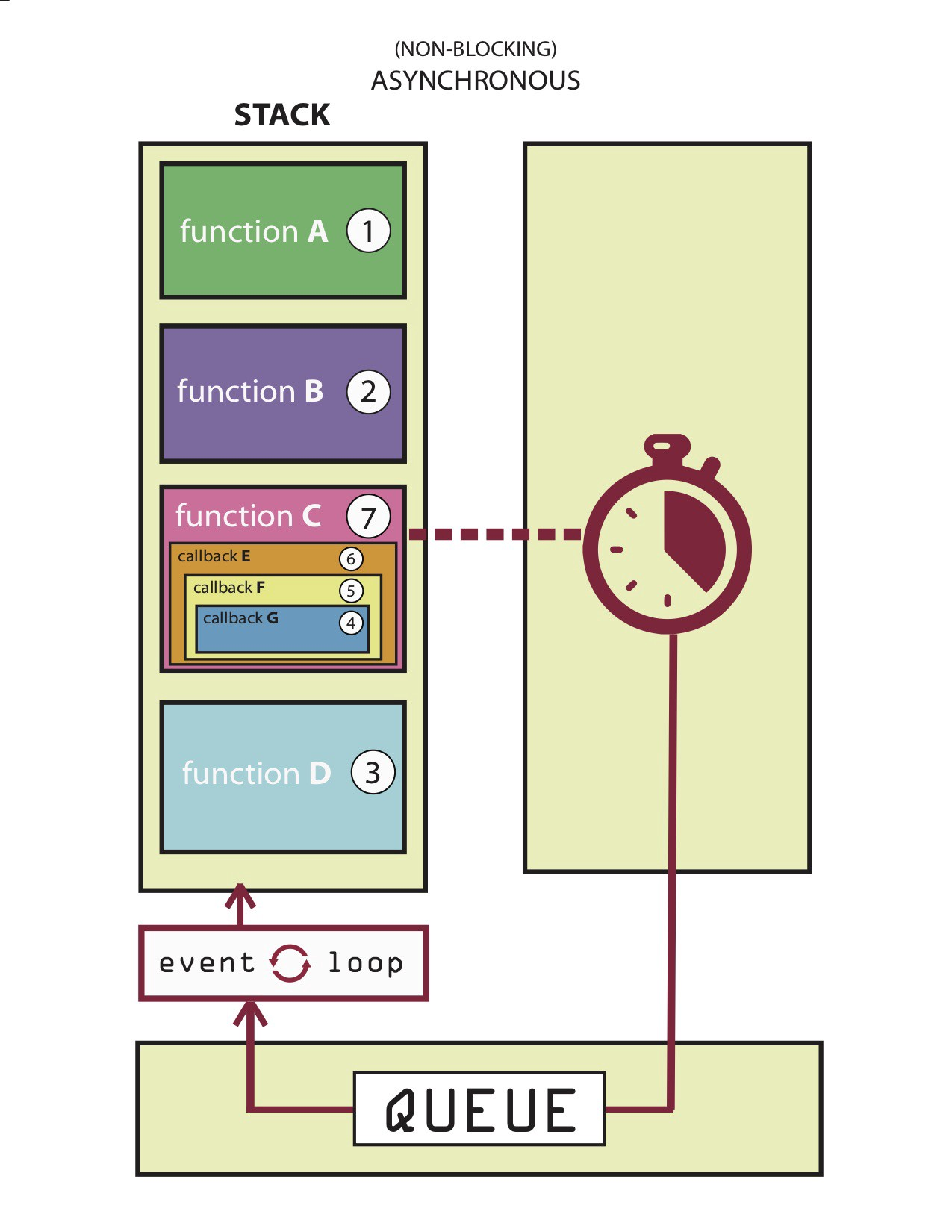
- JavaScript 비동기 처리(ex. DOM Event, setTimeout, HTTP 통신을 하는 fetch 함수 등)

class Queue {
constructor() {
this.state = [];
}
enqueue = (data) => {
// 데이터를 큐에 enqueue 하는 것을 구현
this.state.unshift(data);
};
dequeue = () => {
// 데이터를 큐에서 dequeue 해서 그 값을 리턴하도록 구현
return this.state.pop();
};
getFirst = () => {
// 큐의 가장 먼저 들어온 값을 리턴하도록 구현
return this.state[this.state.length - 1];
};
}위의 코드에서 this.state 배열은 새로운 값을 unshift로 배열 제일 앞으로 처리하여, 값을 배열의 뒤에서 앞의 순서로 넣어준다. 그 후 pop를 통해 제일 처음 들어온 값을 return해줌으로써 Queue구조를 만들 수 있다.
Stack & Queue는 오늘 처음 알게된 자료구조이다.
JavaScript는 싱글 쓰레드(한번에 하나의 작업만 처리)이기 때문에 비동기 처리가 중요하다고 한다.
아직 이에 대한 지식이 많이 부족하기 때문에 추후 더 자세히 알아보고 다시 블로그를 작성해야겠다!
