길고도 짧았던 2차 프로젝트
1차 프로젝트와 마찬가지로 2주동안 진행하는 2차 프로젝트로 '클래스101' 웹사이트 클론을 했다.
'클래스101'은 취미, 자기계발 등 배우고 싶은 강의를 들을 수 있고, 내가 직접 강의를 개설할 수도 있는 서비스를 제공하는 사이트이다.
리스트 페이지, 디테일 페이지 등은 1차 프로젝트에서 했던 부분과 비슷해서 우리는 강의를 직접 개설하고, 리스트 페이지에 개설한 강의가 생성되도록 하는 '크리에이터센터' 기능에 집중하기로 방향을 잡았다.
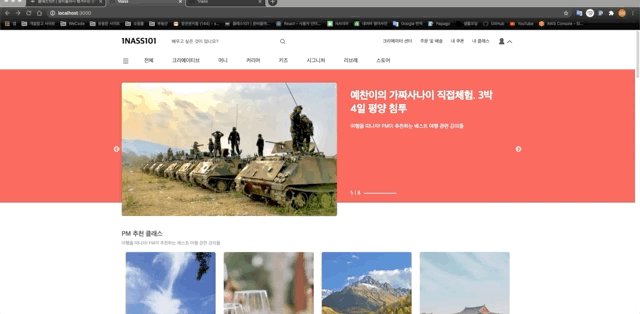
1nass101 Main Page

▶️ 현재 메인페이지에서 오픈 예정 클래스가 비어있는 상태
레이아웃, 레이아웃, 레이아웃, 그리고 레이아웃
내가 맡은 역할은 크게 두 가지였다.
1. 메인 Nav, Footer, 크리에이터센터 상단, 좌측 Nav 와 Footer
2. 크리에이터센터 소개 Page
우선 1번은 공통으로 쓰이는 부분이기 때문에 css에 신경이 많이 쓰였다.
일단 메인페이지 Nav와 Footer 검색기능을 따로 구현하지 않기로 했기 때문에 크게 기능 구현할 부분은 없었다. 로그인&로그아웃 시 메뉴 변경, Nav Menu 클릭 시 선택한 Menu에 CSS 효과 주기, 로그인 후 우측 상단에 사람 아이콘 클릭 시 User Modal 띄우기 정도를 하고 크리에이터센터로 넘어갔다.
크리에이터센터는 Nav에 Back-end로부터 데이터를 전달받아 클래스 개설 진행률 표시, Menu 선택 시 CSS 효과, 나가기 등 Button을 만들었다.
나중에 내가 만든 Nav, Footer를 팀원들의 페이지에 붙였더니 생각지도 못하게 CSS가 깨져버렸다. 내가 제대로 만들지 못해 팀원들이 각자 CSS를 수정하게 만들었다는 생각에 미안한 마음이 들었다..
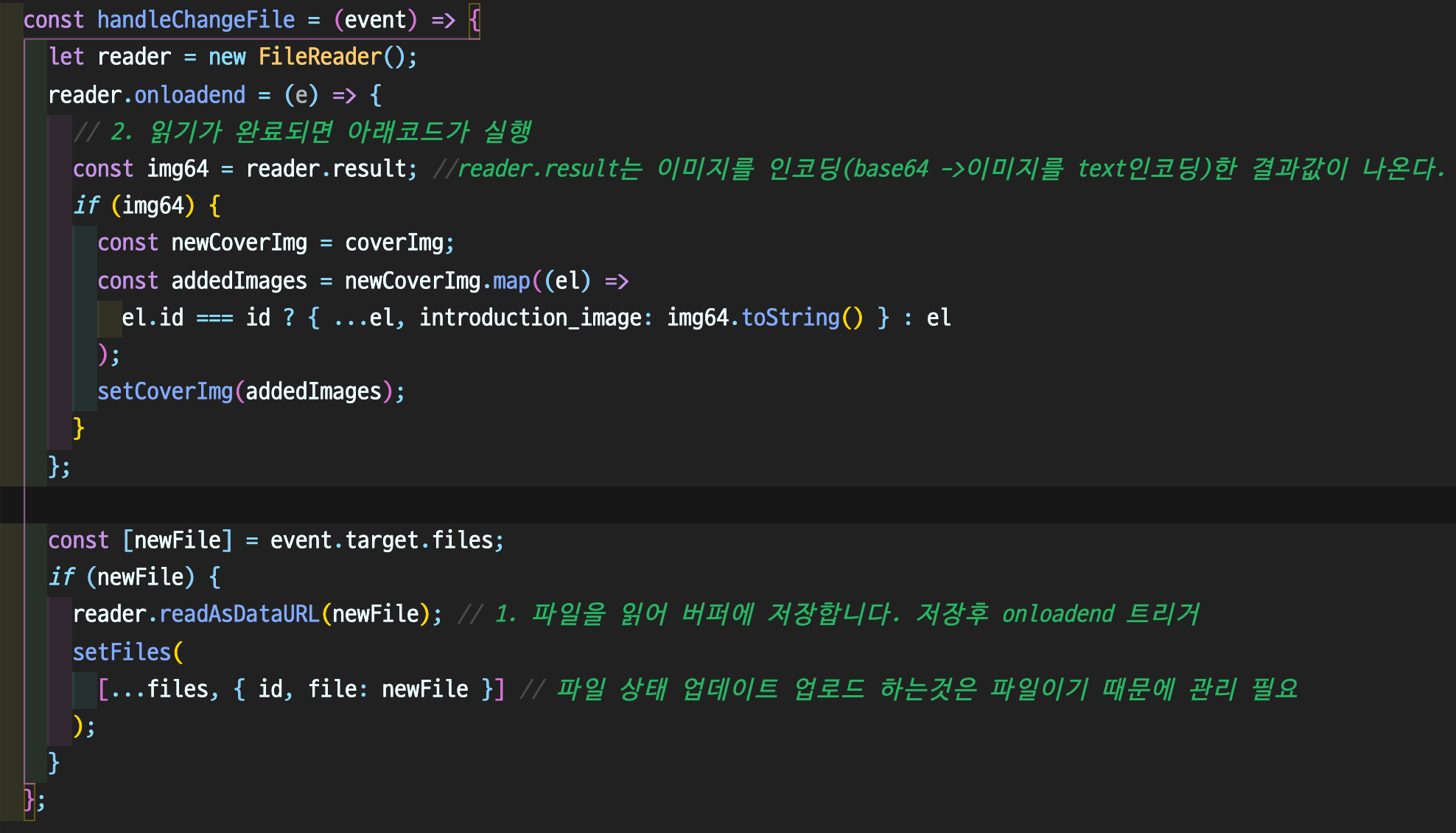
2번 크리에이터센터 소개 Page는 개설하고자 하는 클래스에 대한 사진과 설명을 입력하는 Page였다. 실제 사이트에서는 사진과 설명을 계속 추가하여 입력할 수 있었지만, 우리는 3개로 고정을 했다. 사진과 설명을 하나의 Component로 만들어 재사용하였고, Formdata 형식으로 Back-end에 데이터를 전달했다.

▶️ Input에 OnChange발생 시 Formdata 형태의 파일과 미리 웹에서 볼 수 있도록 src로 변환하여 2개의 state로 관리
크리에이터센터 소개

Main Page - 오픈 예정 클래스 생성

잘한 점
- formdata를 활용하여 이미지, 텍스트 전송에 성공한 것
- 공통적으로 사용되는 부분은 Component로 만들어 재사용한 것
아쉬운 점
- 다른 팀원에게 Nav, Footer를 붙였을 때 CSS가 깨지는 현상
- Nav, Footer에 너무 많은 시간을 소요해서 크리에이터센터를 늦게 시작한 것. 특히 크리에이터센터 담당하셨던 Back-end 팀원에게 너무 미안했다ㅠㅠ
- 좀 더 생각해보면 혼자서도 해결할 수 있는 문제를 조급한 마음에 동료나 멘토님들에게 물어본 것
- 파일 업로드하여 서버에 전송 후 다시 페이지에 들어갔을 때 서버에 저장된 사진과 설명이 화면에 나타나는데, 사진 파일은 변경하지 않고 설명만 변경하여 전송했을 때, 서버에 기존에 저장된 이미지 formdata를 전달할 수 없는 부분(나중에 꼭 리팩토링 하기!)
느낀 점
메인 Nav, Footer를 만들고 2차 프로젝트 중간발표를 했다. 다른 팀이 지금까지 만든 결과물을 보니 내가 너무 한 게 없다는 생각이 들었다. 간단한 부분인데 너무 시간이 많이 소요된다는 느낌을 받으면서 멘탈이 붕괴가 됐던 것 같다. 팀에 피해를 준다는 느낌에 팀원들에게 너무 미안했다. 동료들이 힘들어하는 내 모습을 보고 많은 위안을 줘서 너무 고마웠고, 덕분에 다음 날 바로 회복할 수 있었다. 여기서 팀워크나 팀 분위기의 중요성을 알게 되었다..!!
이번 프로젝트를 하며 일의 우선순위를 설정하고, 그 우선순위에 맞춰서 작업을 하는 것이 작업의 진행이나 멘탈 관리 측면에서도 많은 도움이 될 것 같다는 것을 느꼈다.



고생많으셨어요! 폼데이터 꼭 리팩토링하기!