✍️ blur처리 된 이미지를 사용하고자 찾아봤던 속성이다. 당시에는 IE도 맞춰야해서 CSS를 사용하는 대신 서버에서 원본 이미지를 blur처리를 한 후 따로 저장해서 사용 했었다. 이제 IE도 👋 했으니 CSS filter 속성으로 다양하게 표현 할 수 있을 것 같다.
filter 속성 함수

-
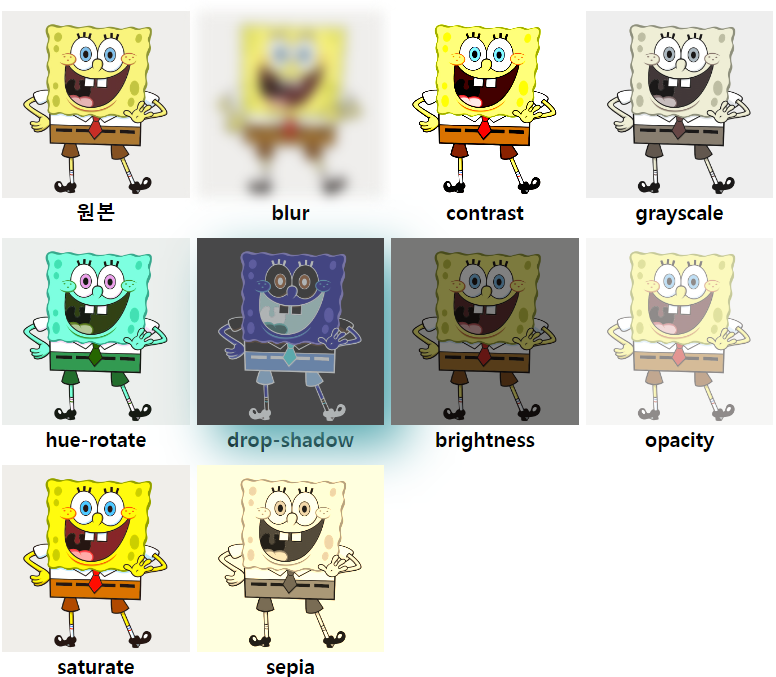
blur(px)
- 흐림 효과
- 값⬆️ 흐림⬆️, 기본 값: 0
css 코드
.img2 { filter: blur(5px); } -
contrast(%)
- 대비 조정
- 0%: 완전히 검게, 기본 값: 100%, 100%초과: 대비⬆️.
css 코드
.img3 { filter: contrast(200%); } -
grayscale(%)
- 회색조로 변환
- 기본 값: 0%, 100%: 완전 회색
css 코드
.img4 { filter: grayscale(80%); } -
hue-rotate(deg)
- 색조 회전 적용
- 0deg ~ 360deg
css 코드
.img5 { filter: hue-rotate(90deg); } -
drop-shadow(x y blur 색상)
- 그림자 효과
- x, y: 그림자 위치, blur: 흐림 정도, 색상: 그림자 색상
css 코드
.img6 { filter: drop-shadow(16px 16px 20px red) invert(75%); }⚠️ 중첩 시 띄어 쓰고 입력 한다.
-
invert(%)
- 색상 반전
- 기본 값: 0%, 100%: 완전 반전
-
brightness(%)
- 밝기 조정
- 0%: 완전히 검게, 기본 값:100%, 100% 초과: 밝기⬆️.
css 코드
.img7 { filter: brightness(50%); } -
opacity(%)
- 이미지 투명도 적용
- 0~100%, 기본 값: 100%
css 코드
.img8 { filter: opacity(50%); } -
saturate(%)
- 채도 지정
- 0%: 채도❌, 기본 값: 100%, 100% 초과: 채도⬆️.
css 코드
.img9 { filter: saturate(200%); } -
sepia(%)
- 세피아톤으로 변환
- 0%~100%, 기본 값: 0%
css 코드
.img10 { filter: sepia(100%); } -
url()
- SVG필터를 지정하는 파일의 위치를 가져 옴.
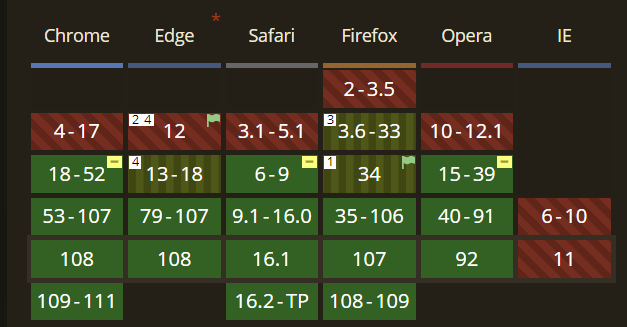
브라우저 사용

출처 - https://caniuse.com/?search=filter
🚫 IE에서는 사용 못 함.
