History 객체란?
브라우저의 히스토리 정보를 문서와 문서 상태 목록으로 저장하는 객체
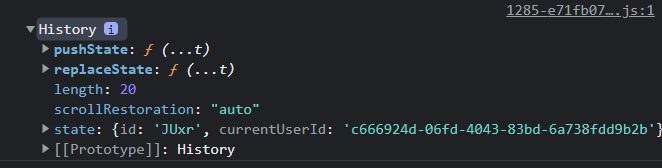
프로퍼티

length
- 등록된 history 갯수
scrollRestoration
- 이동 시, 스크롤 위치 복원 여부 지정 하는 옵션
auto: 기본 값, 새로고침 해도 이전 스크롤 위치 그대로 유지 함.manual: 새로고침 시, 무조건 스크롤 최상단으로 이동
state
- 현재 history에 등록된 상태 값
메서드
forward()
- 앞으로 이동
back()
- 뒤로 가기
go()
go(위치)
- 특정 history로 이동 (기준: 현재 페이지)
- 위치 : number
history.ge(-2) //뒤로가기 2번pushState()
pusthState(상태, 제목, 주소)
- 상태, 주소를 추가
- 일반적으로 제목은 안 씀(⚠️ Safari 브라우저 제외) -
‘’ornull로 표기 - length가 증가함.
- 페이지가 새로고침 되지 않고 추가 할 수 있음.
history.pushState('page1','','#/page1')replaceState()
replaceState(상태, 제목, 주소)
- 현제 history의 상태, 주소를 교체(= 현재 내역이 삭제되고 새 history 추가)
- 일반적으로 제목은 안 씀(⚠️ Safari 브라우저 제외)
- length 변화 없음.
- 페이지가 새로고침 되지 않고 교체 할 수 있음.
history.replaceState('page1','','#/page1')