✍️ gradient와 stroke animation을 같이 쓰면 괜찮은 UI 효과를 나타낼 수 있다. 예전에 사용 하면서 공부했던 gradient에 대해 정리 해 보았다.
linear gradiant

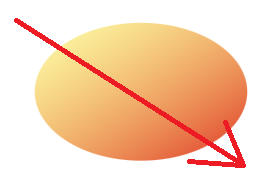
⚠️ 화살표는 코드에 포함되지 않은 것으로 설명을 위해 추가 하였음.
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="100%">
<stop offset="0%" style="stop-color:rgb(255,255,0);stop-opacity:0.5" />
<stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1" />
</linearGradient>
</defs>
<ellipse cx="200" cy="70" rx="85" ry="55" fill="url(#grad1)" />
</svg>- 축을 기준으로 선형으로 그라데이션이 들어감.
사용 방법
태그 안에 linearGradient 를 정의하고 적용하려는 도형의 fill(바탕색) or stroke(선색)속성에 id값으로 참조 연결 한다.
속성
linearGradiant
- x1 : 기준 축의 시작 점 x좌표
- y1 : 기준 축의 시작 점 y좌표
- x2 : 기준 축의 끝 점 x좌표
- y2 : 기준 축의 끝 점 y좌표
- 단위 : %
stop
- 2개 이상의 색상으로 이루어진 그라데이션의 색상 정의
- offset : 전체 과정의 몇 퍼센트 부근에 색상을 지정 할 것인가
➡️ 0%, 100% 로 지정했기에 시작점과 끝점, 0% 설정 색상에서 100% 설정 색상으로 점점 그라데이션 들어감. - stop-color: 색상 설정
- stop-opacity: 투명도 설정
radial gradiant

<svg>
<defs>
<radialGradient id="yr-rg" cx="50%" cy="50%" r="50%" fx="20%" fy="20%">
<stop offset="0%" stop-color="#ffc054" />
<stop offset="100%" stop-color="#ff614b" />
</radialGradient>
</defs>
<rect
fill="url(#yr-rg)"
x="0" y="0"
width="100" height="100" />
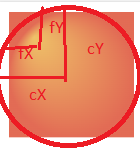
</svg>- 원점과 초점 사이를 기준 축으로 하여 그라데이션이 들어감.
사용 방법
태그 안에 radialGradient 를 정의하고 적용하려는 도형의 fill(바탕색) or stroke(선색)속성에 id값으로 참조 연결 한다.
속성

- cx : 원점의 x좌표
- cy : 원점의 y좌표
- r : 원의 반지름
- fx : 초점의 x좌표
- fy : 초점의 y좌표
- 단위 : %
- 2개 이상의 색상으로 이루어진 그라데이션의 색상 정의
- offset : 전체 과정의 몇 퍼센트 부근에 색상을 지정 할 것인가
➡️ 0%, 100% 로 지정했기에 시작점과 끝점, 0% 설정 색상에서 100% 설정 색상으로 점점 그라데이션 들어감. - stop-color: 색상 설정
- stop-opacity: 투명도 설정
