✍️ 퀄리티 있는 이미지 또는 애니메이션 적용시 SVG가 많이 사용 된다. 가장 기초가 되는 SVG 기본 도형과 속성 값에 대하여 알아보자.
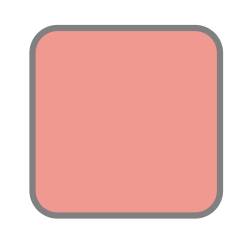
rect

출처 - https://www.w3schools.com/graphics/svg_rect.asp
<svg width="400" height="180">
<rect x="50" y="20" rx="20" ry="20" width="150" height="150"
style="fill:red;stroke:black;stroke-width:5;opacity:0.5" />
</svg>태그 속성
- x: x 좌표 값 설정
- y: y좌표 값 설정
- rx, ry: 둥근 모서리 설정 (rx 와 ry값은 보통 같은 값으로 설정)
- width: 사각형 넓이 값
- height: 사각형 높이 값
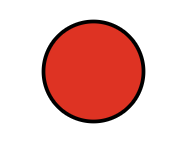
circle

출처 - https://www.w3schools.com/graphics/svg_circle.asp
<svg height="100" width="100">
<circle cx="50" cy="50" r="40" stroke="black" stroke-width="3" fill="red" />
</svg>태그 속성
- cx: 원 중심의 x좌표
- cy: 원 중심의 y좌표
- r: 원의 반지름
- stroke: 선 색
- stroke-width: 선 굵기
- fill: 면 색
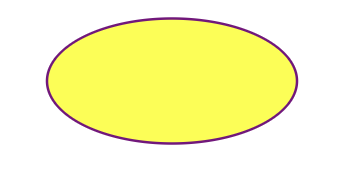
ellipse

출처 - https://www.w3schools.com/graphics/svg_ellipse.asp
<svg height="140" width="500">
<ellipse cx="200" cy="80" rx="100" ry="50"
style="fill:yellow;stroke:purple;stroke-width:2" />
</svg>태그 속성
- cx: 원 중심의 x좌표
- cy: 원 중심의 y좌표
- rx: 원의 중심을 기준으로 x축 기준 반지름
- ry: 원의 중심을 기준으로 y축 기준 반지름
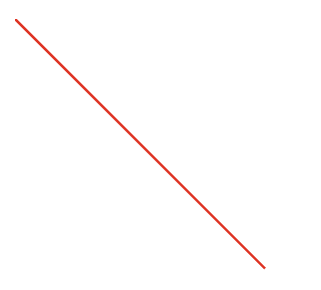
line

출처 - https://www.w3schools.com/graphics/svg_line.asp
<svg height="210" width="500">
<line x1="0" y1="0" x2="200" y2="200" style="stroke:rgb(255,0,0);stroke-width:2" />
</svg>태그 속성
- x1: 시작점 x좌표
- y1: 시작점 y좌표
- x2: 끝점 x좌표
- y2: 끝점 y좌표
polygon

출처 - https://www.w3schools.com/graphics/svg_polygon.asp
<svg height="210" width="500">
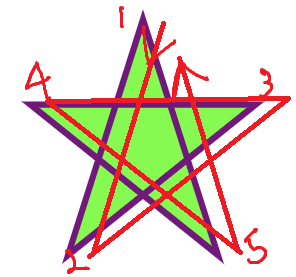
<polygon points="100,10 40,198 190,78 10,78 160,198"
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:nonzero;" />
</svg>태그 속성
- points : 꼭지점의 좌표, x,y
- 위의 코드의 points는 빨간선 순서대로 그려짐.
polyline

출처 - https://www.w3schools.com/graphics/svg_polyline.asp
<svg height="200" width="500">
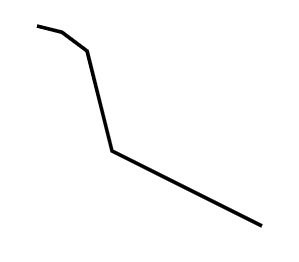
<polyline points="20,20 40,25 60,40 80,120 120,140 200,180"
style="fill:none;stroke:black;stroke-width:3" />
</svg>태그 속성
- points : 꼭지점의 좌표, x,y
path

출처 - https://www.w3schools.com/graphics/svg_path.asp
<svg height="210" width="400">
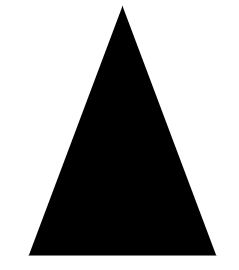
<path d="M150 0 L75 200 L225 200 Z" />
</svg>태그 속성
- M: 이동 좌표
- L: 선길이
- H: 수평선
- V: 수직선
- C: 곡선
- S: 부드러운 곡선
- Q: 2차 베지어 곡선
- T: 부드러운 2차 베지어 곡선
- A: 타원형 호
- Z: 가까운 경로
SVG 공통 style 속성
- fill: 면 색
- fill-opacity: 면 색 투명도
- stroke: 선 색
- stroke-width: 선 굵기
- stroke-opacity: 선 색 투명도
- opacity: 전체 투명도
