✍️ 실제로 코드로 구현 하는 것과 머릿속으로 생각하는 것은 괴리가 있는 것 같다. try-catch문으로 error가 잡힐 줄 알았는데, 에러가 떠서 🤔오잉? 했다. 다행히 이번 error 해법은 검색으로 바로 찾을 수 있었다. 찾아 보고 적용 한 것을 바탕으로 axios error handling에 대해 정리 해 보았다.
상황
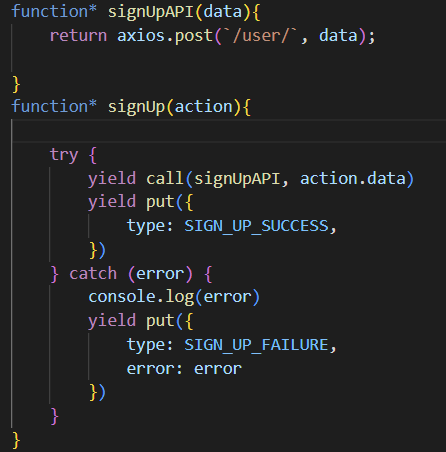
- redux-saga를 이용하여 api로 데이터를 보내는 상황에서,
api 통신시 error가 나면 signUp의 try-catch 문에서 잡힐 것 이라 생각했다.

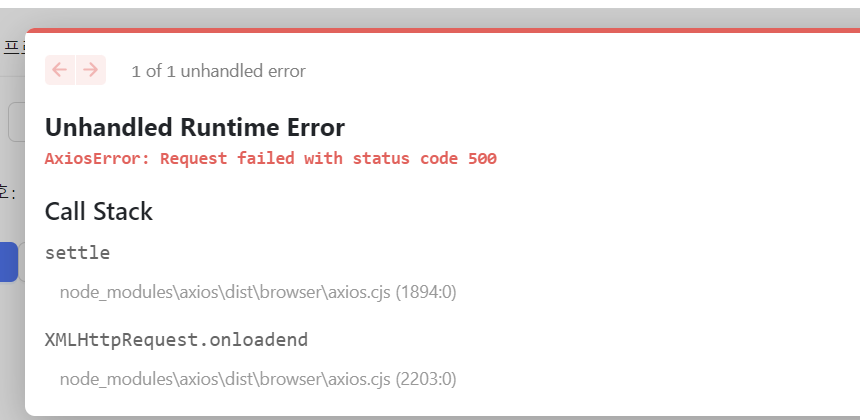
- 하지만, 다음과 같이 axios 관련 error 가 뜬다.

해결
구글 검색을 통해 찾아 본 결과, redux-saga 에서의 axios error handling 패턴을 찾아 냈다.
코드는 아래와 같다.
function signUpAPI(data){
return axios.post(`/user/`, data)
.then(response=>({response}))
.catch(error=>({error}))
}
function* signUp(action){
const { response, error } = yield call(signUpAPI, action.data)
if (response){
yield put({
type: SIGN_UP_SUCCESS,
})
}else{
yield put({
type: SIGN_UP_FAILURE,
error: error
})
}
}- try-catch문 대신 , axios promise 패턴( then-catch문 )으로 error를 잡고, 상황에 따라 signUp 함수에 넘기는 값을 다르게 한다.
- signUp 함수에서 받아온 값 (response - api 성공 시 받는 값, error - api 실패 시 받는 값) 을 기준으로 if문 분기 처리한다.
- response 있는 경우 → api 성공 → SIGN_UP _SUCCESS action 실행
- response 없는 경우 → api 실패 → SIGN_UP_FAILURE action 실행
