✍️ create-react-app을 이용해 제작한 어플리케이션을 배포해야 되는 상황이었는데, githubpages를 사용 해보자 하여 방법을 정리해 보았다.
직접 파일 업로드 하는 경우
아이디명.github.io 으로 접속 하면 바로 배포하고자하는 페이지로 접속하는 형태이다.
직관적으로 배포하는 형태로 패키지 추가 설정 없이 아주 간단하게 배포 하는 방법이다.
1. repository 생성
- github에 들어가서
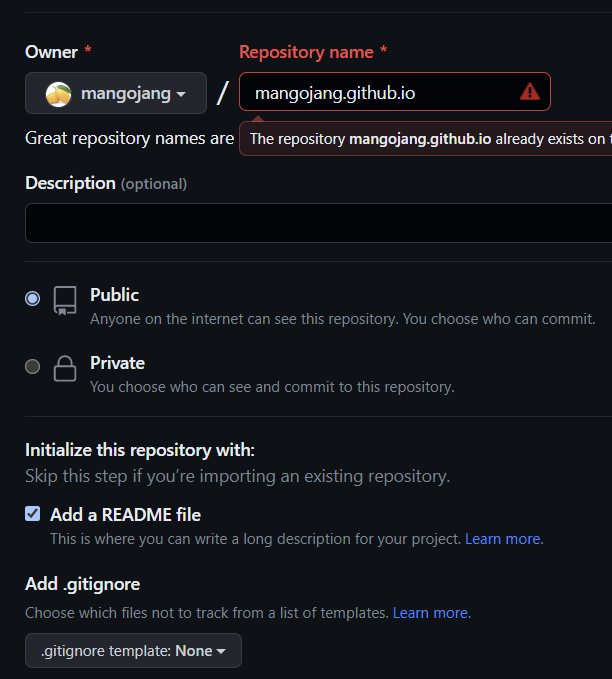
아이디명.github.io의 형태로 repository를 생성 한다.- Public 으로 설정하고, README file도 체크 한다.

(기존에 만들어 놓은 repository가 있어서 에러 표시가 나는 것! 캡처 시점이 안맞아서 그러하니 양해 부탁드립니다.🙏)
2. build 파일 준비
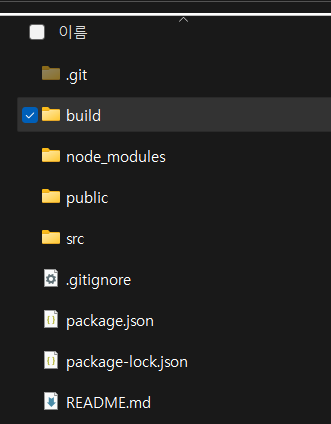
- build를 한 후 build 폴더가 생성 된 것을 확인한다.
명령어
npm run build폴더 확인

3. 파일 업로드
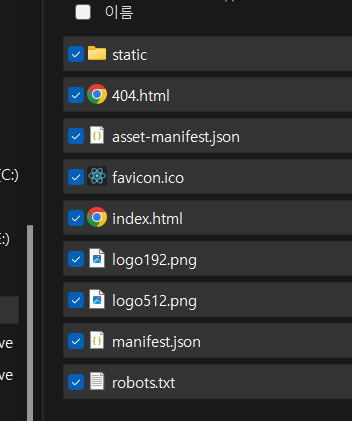
- github 사이트로 직접 drag n drop 하여 폴더를 build 폴더 안의 파일들을 업로드 한다. (*build폴더를 올리는 것이 아닌, 안의 파일들을 올려야 함.)

사이트 적용은 바로 되지는 않고 몇 분 정도 소요된다.
gh-pages 이용하는 경우
아이디명.github.io/레포지토리명 으로 접속한 경우 배포하고자 하는 해당 페이지에 접속하는 형태이다.
gh-pages 패키지를 이용하면 deploy 명령어 실행으로 build와 branch 생성을 동시에 할 수 있다. 새 branch로 관리 되므로써 유지 보수에도 용이하다.
1. gh-pages 설치
- 배포하고자 하는 프로젝트에 gh-pages 패키지를 설치한다.
npm install gh-pages --save-dev2. package.json 설정
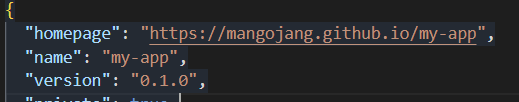
- package.json에
"homepage": "호스팅될 웹사이트 주소"를 추가한다.

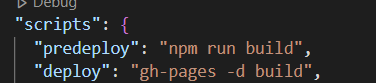
- predeploy, deploy 스크립트를 추가한다.
- predeploy는 deploy를 명령하면 기본으로 전에 실행되는 스크립트이다.

- predeploy는 deploy를 명령하면 기본으로 전에 실행되는 스크립트이다.
3. 배포
npm run deploy를 실행한다.- gh-pages branch 가 생성 되는 것을 확인한다.
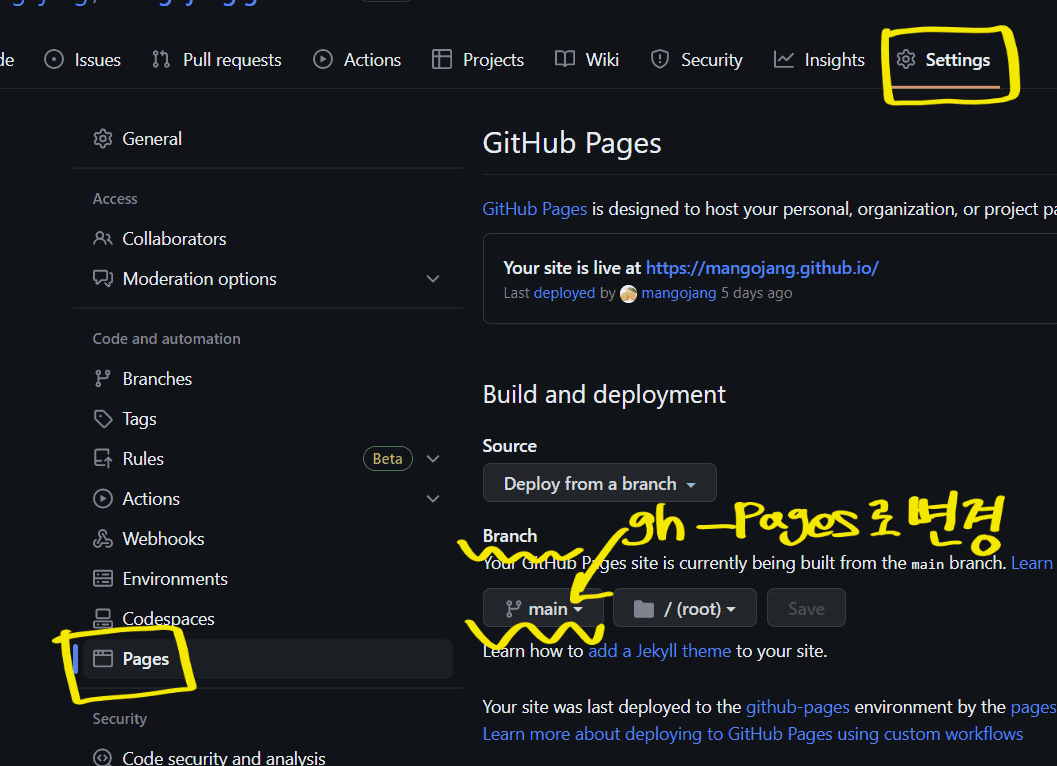
- github 사이트에 들어가 setting > Pages 에서 Branch를
gh-pages로 변경한다
사이트 적용은 바로 되지는 않고 몇 분 정도 소요된다.
