본 글은 글쓴이가 꺼내보기 위함의 목적이 큰 글입니다 :)

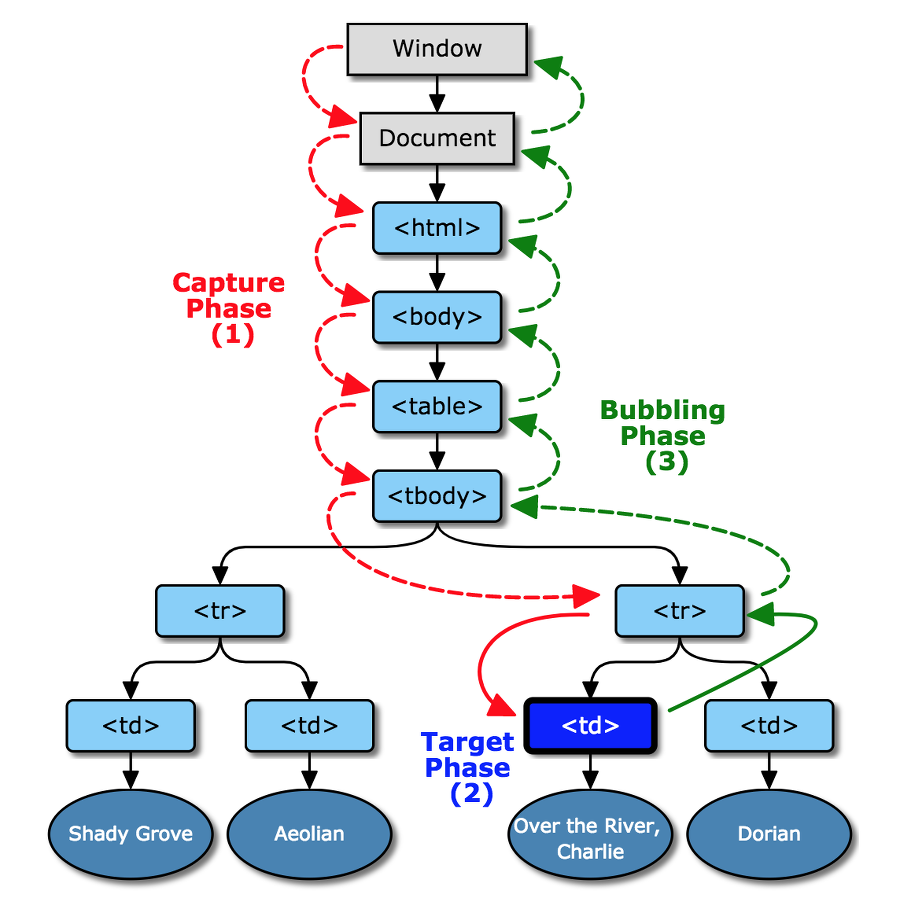
이벤트가 일어나는 과정을 보면 아래와 같이 총 3구간을 들 수 있음. 타깃을 기준으로 생각하면 됨. (타깃에 이벤트를 걸었음.)
- 상위 노드 에서 타깃 까지 탐색하는 캡처링 구간
- 이벤트를 걸어준 타깃
- 타깃에서 상위노드로 올라가는 버블링구간
버블링
실무를 하다보면 이벤트 버블링 으로 인해 의도치 않은 난관에 봉착하게 된다. 예를 들어 타깃에도 클릭 이벤트를 걸어 놓고, 타깃 위의 부모에게도 이벤트를 걸어놓았다. 타깃을 클릭했을때 본래 의도는 타깃에 설정해놓은 이벤트만 실행 할 것이다 라고 생각하지만, 실상은 타깃의 부모의 클릭이벤트도 실행 된다.
e.stopPropagation()
이런 상황을 막기 위해서 (= 타깃으로 부터 일어나는 이벤트 버블링 , 부모까지 이벤트 전파 X) e.stopPropagation() 을 추가 해주면 된다. 위의 상황과 같이 타깃을 클릭했을때 버블링 현상을 막겠다 라고 하며, 타깃의 클릭이벤트를 걸어줄때 e.stopPropagtion()을 추가해준다.
target.on("click",function(e){
e.stopPropagation();
.... 이벤트 설정
});